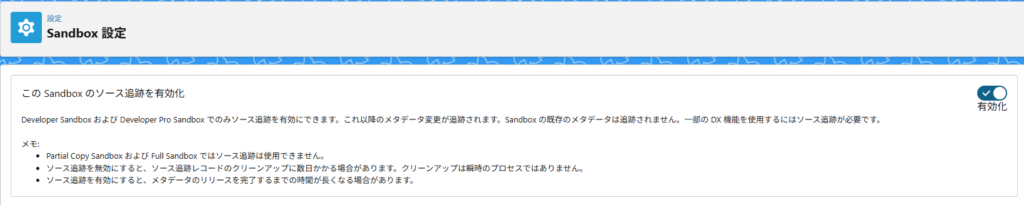
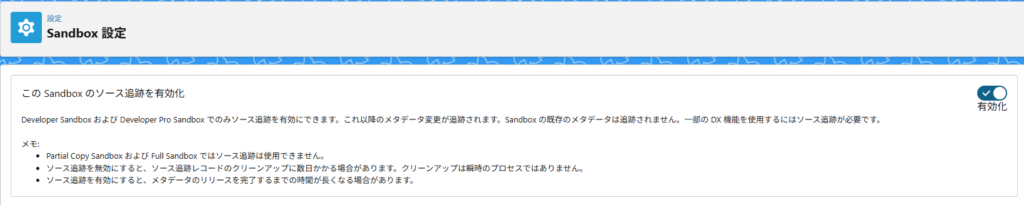
Visual Studio CodeでSalesforceメタデータ取得エラー
this org does not have source tracking
解決策

kinkun's blog
Visual Studio CodeでSalesforceメタデータ取得エラー
this org does not have source tracking
解決策

一般的
List<Account> accList = [SELECT Id, Name FROM Account];
Map<Id, Account> accMap = new Map<Id, Account>();
for(Account a : accList){
accMap.put(a.Id, a);
}簡潔的
Map<Id, Account> accMap = new Map<Id, Account>(
[SELECT Id, Name FROM Account]
);捨てメアド
コンテンツドキュメント削除
・データローダでコンテンツドキュメントExport
・データローダで削除対象のコンテンツドキュメント削除
git revert 間違えたコミットのID
ここで、間違えたコミットのIDは以下のコマンドで確認できます。
git log
clear
:q

⇩

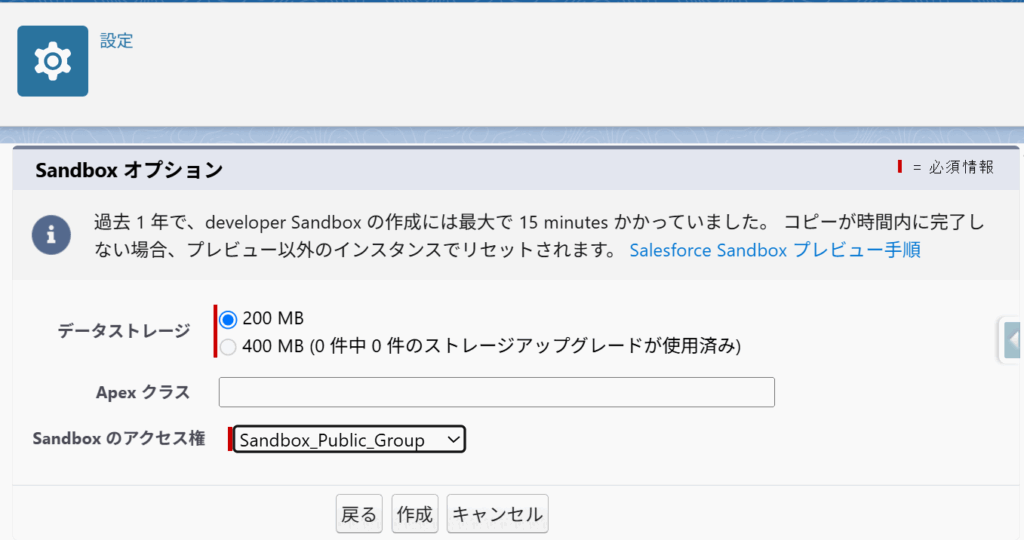
Sandbox_Public_Group