Learning JavaScript with VS-Code
Download and install VS-Code
https://code.visualstudio.com/
Extensions to check operation
Live Server
Let’s create a project
index.html
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello HTML!!</h1>
<script src="main.js"></script>
</body>
</html>main.js
console.log("Hello JavaScript!!");Operation confirmation
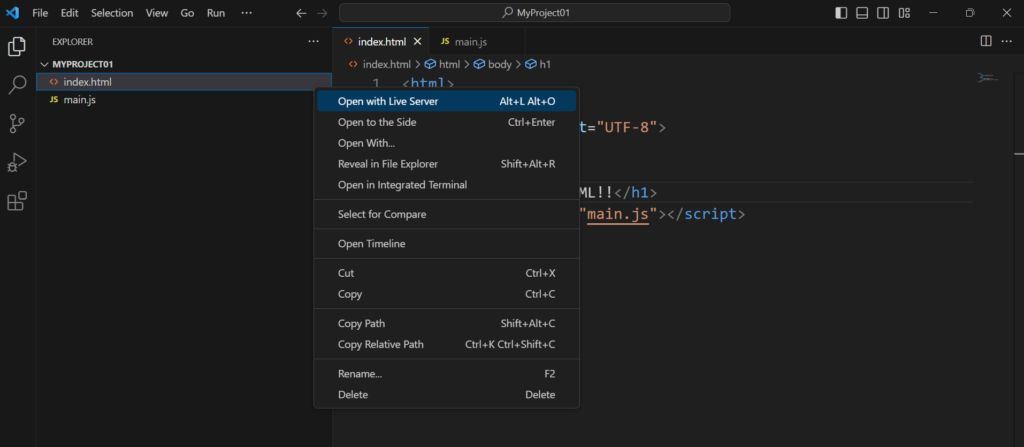
index.html > Open with Live Sever