WordPress_メインメニュー配置順設定することについて共有する。
1.WordPress_メインメニュー配置順設定する。
例えば、プライバシーポリシーメニューを問い合わせの上に配置する場合、「一つ上へ」リンクを押下する。

2.配置順設定を確認する。

3.サイトでメニュー配置確認する。

kinkun's blog
WordPress_メインメニュー配置順設定することについて共有する。
1.WordPress_メインメニュー配置順設定する。
例えば、プライバシーポリシーメニューを問い合わせの上に配置する場合、「一つ上へ」リンクを押下する。

2.配置順設定を確認する。

3.サイトでメニュー配置確認する。

WordPressで プライバシーポリシー 作成と配置について共有します。
1.プライバシーポリシー作成
固定ページ一覧リンク押下する。

プライバシーポリシー編集リンクを押下する。

公開リンクを押下する。

2.プライバシーポリシーを配置する。
外観のメニューリンクを押下する。

メニューに追加ボタン押下する。

メニューに追加されたことを確認する。
配置場所は、例えばメインメニューとする。

メニューを保存する。
3.サイトでプライバシーポリシーメニューと内容を確認する。

WordPressのプラグインでインストールした問い合わせのメールアドレスを変更するのを共有します。
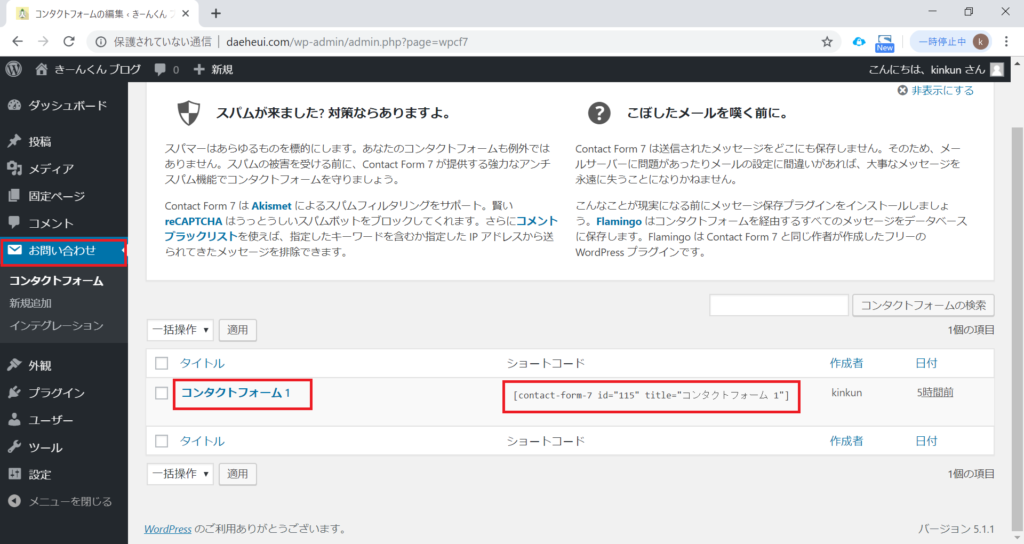
1.問い合わせのコンタクトフォームリンクを押下する。

2.コンタクトフォームの編集リンクを押下する。

3.コンタクトフォームの送信先を変更する。

WordPressで問い合わせ固定ページ作成手順を共有します。
1.問い合わせプラグインインストールと有効化
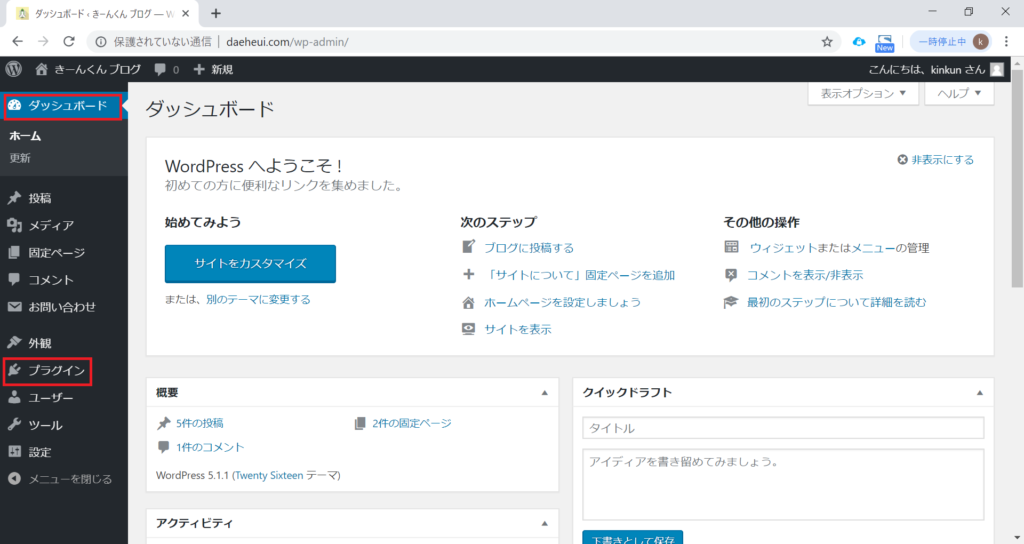
ダッシュボート → プラグイン リンク押下する。

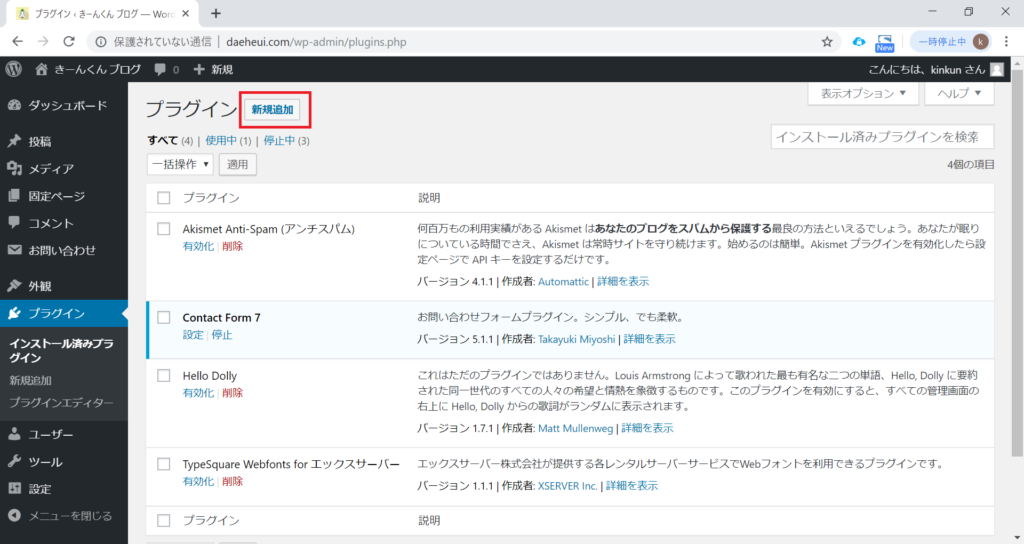
プラグイン「新規作成」ボタン押下する。

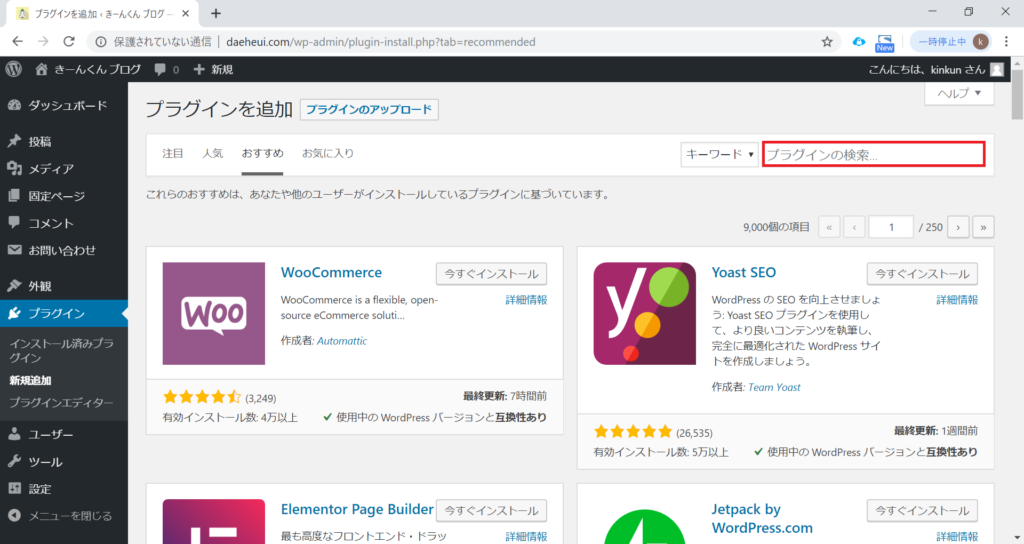
問い合わせプラグイン検索する。

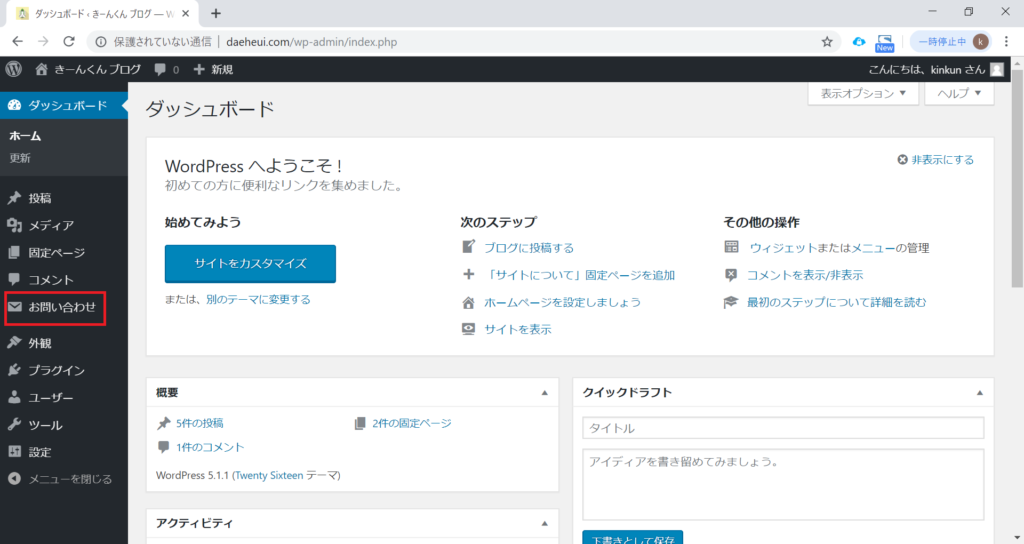
検索結果から、例えば「 Contact Form 7 」選択し、インストールし、有効化する。有効化すると、「ダッシュボード」リストに「お問い合わせ」メニューが追加される。

2.問い合わせのコンタクトフォームの「ショートコード」取得する。
プラグインから取得した問い合わせの コンタクトフォームの「ショートコード」取得する。

今回の問い合わせのコンタクトフォームのショートコードは以下です。
エラー: コンタクトフォームが見つかりません。
3.問い合わせ用固定ページ作成
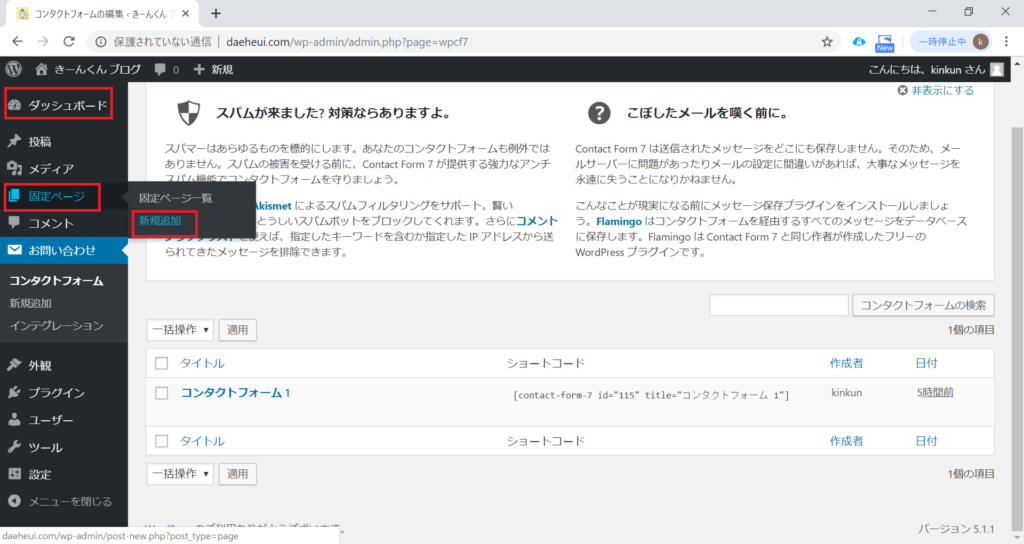
固定ページ新規追加リンクを押下する。

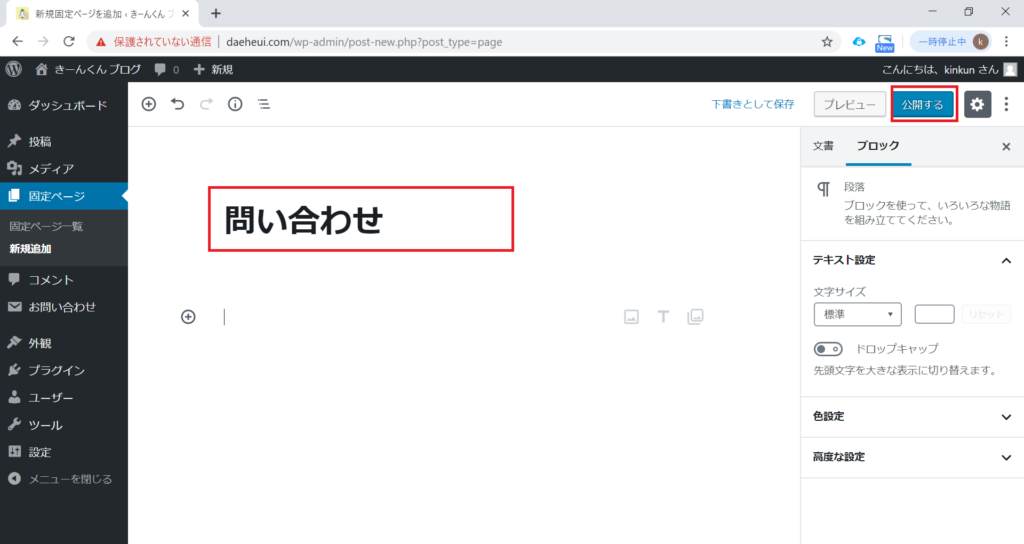
固定ページのタイトル記入して、公開する。

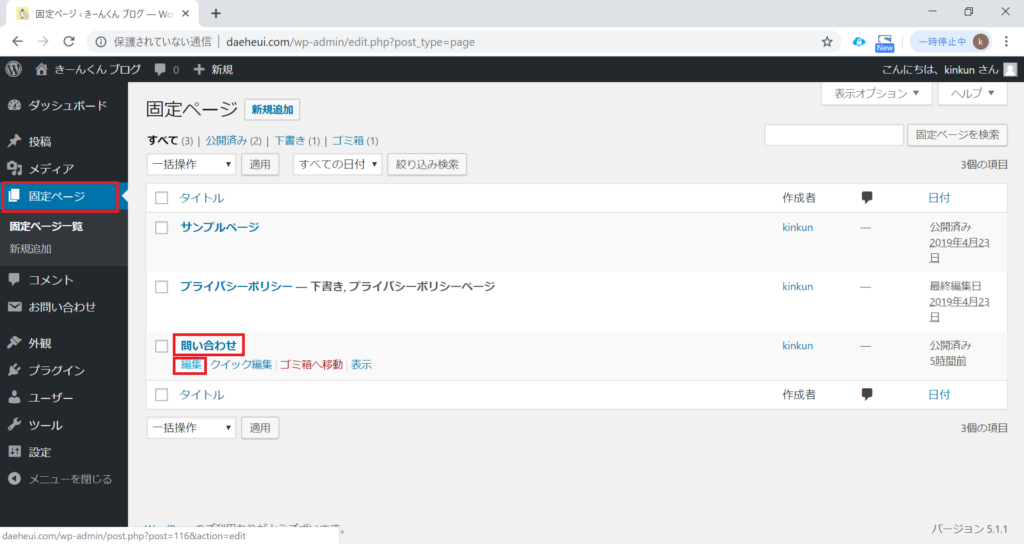
固定ページの編集リンクを押下する。

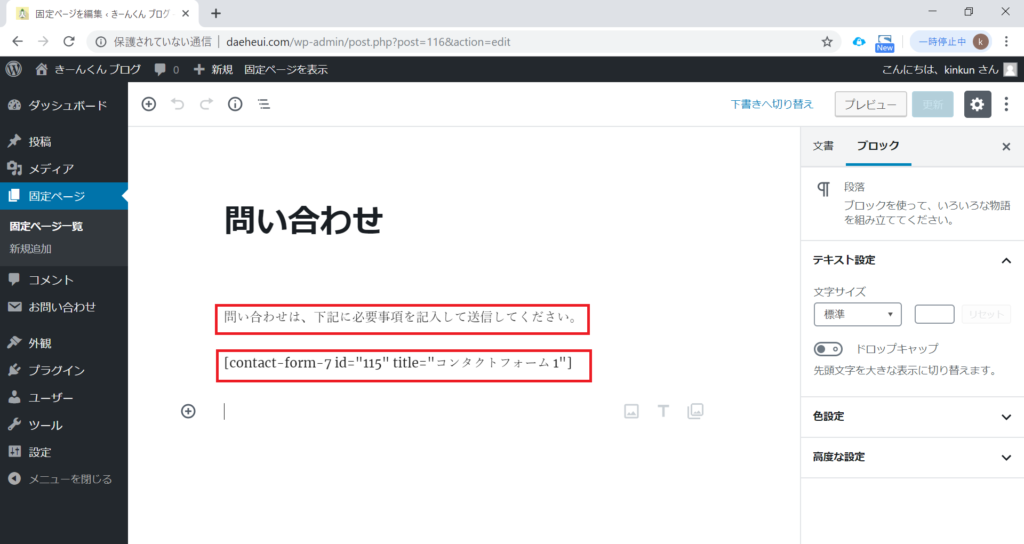
固定ページの内容記入する。

説明と、問い合わせのコンタクトフォームのショートコードを記入する。
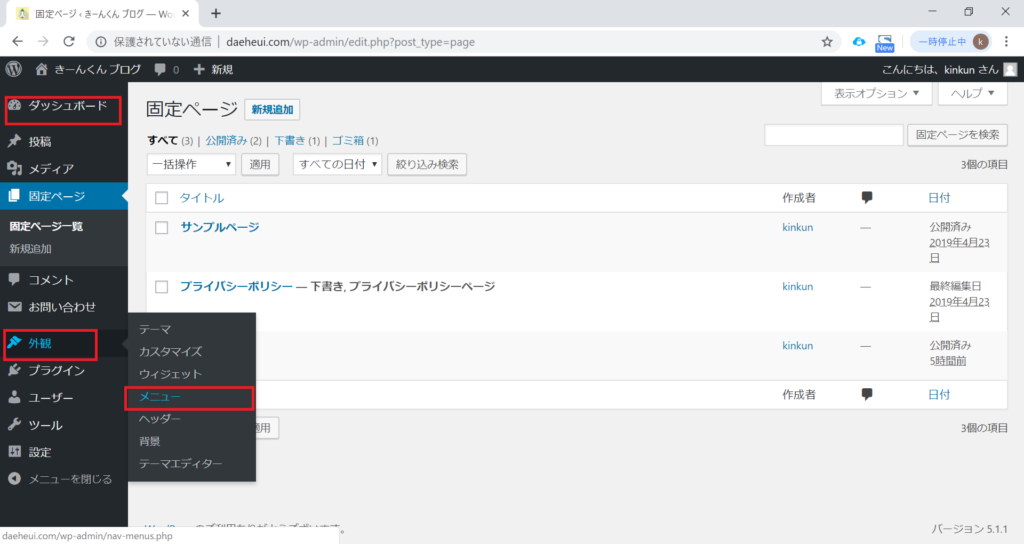
4.問い合わせ用固定ページのメニュー作成と配置
メニュー設定リンク押下する。

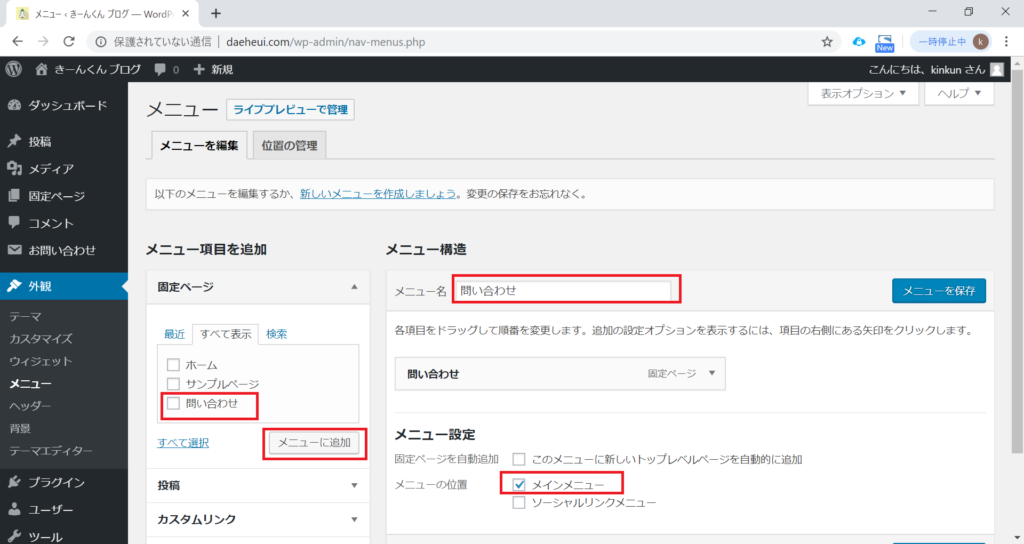
メニューを追加し、名前を付ける。

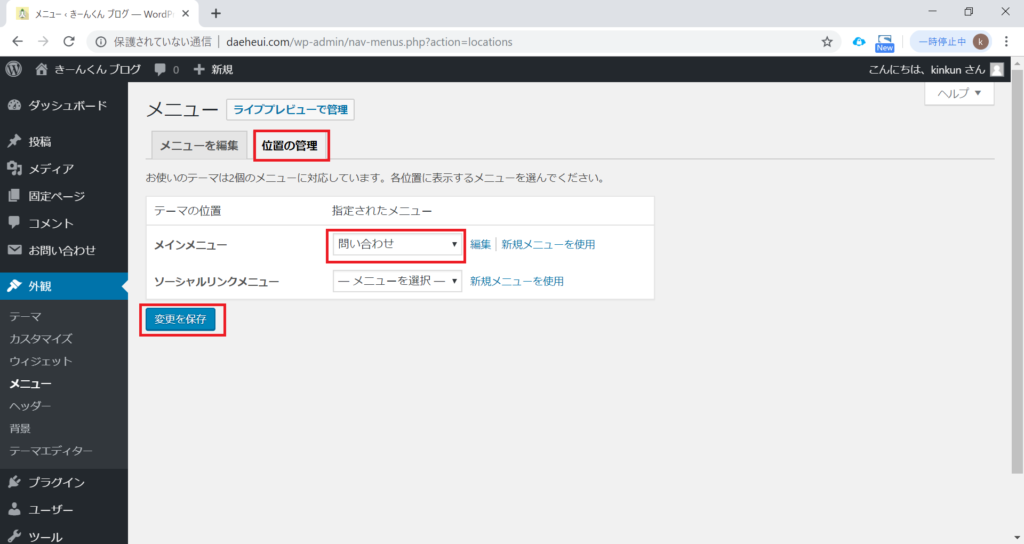
メニューを配置する。

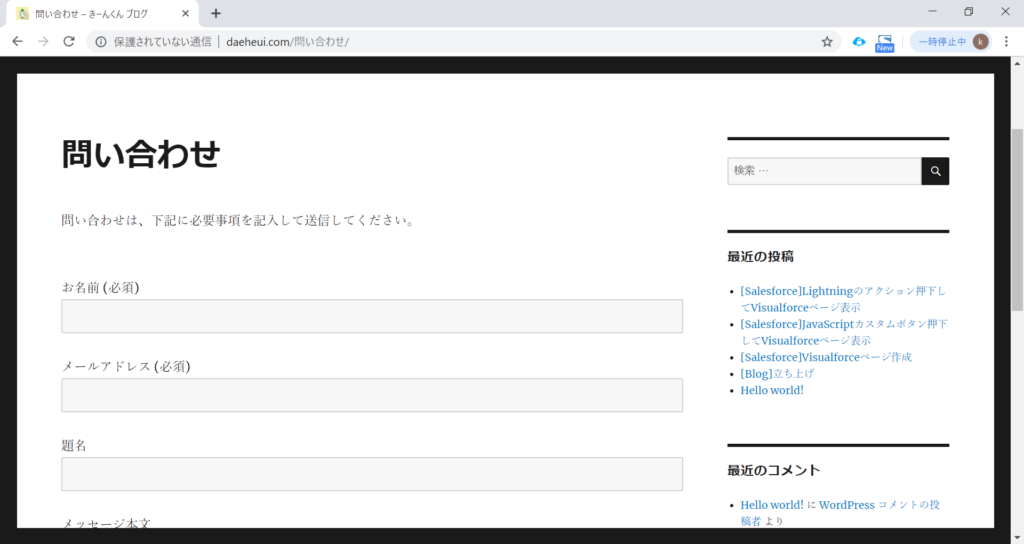
5.問い合わせメニューを確認する。

登録画面は以下で、送信ボタン押下すると、WordPress管理者宛にメールが送られる。

SalesforceLightningのオブジェクトの詳細画面で、アクション押下して、Visualforceページを表示することを共有します。
1.カスタムボタンを配置するレコード作成
例えば、取引先のレコードを作成する。

2.アクション用Visualforceページ作成
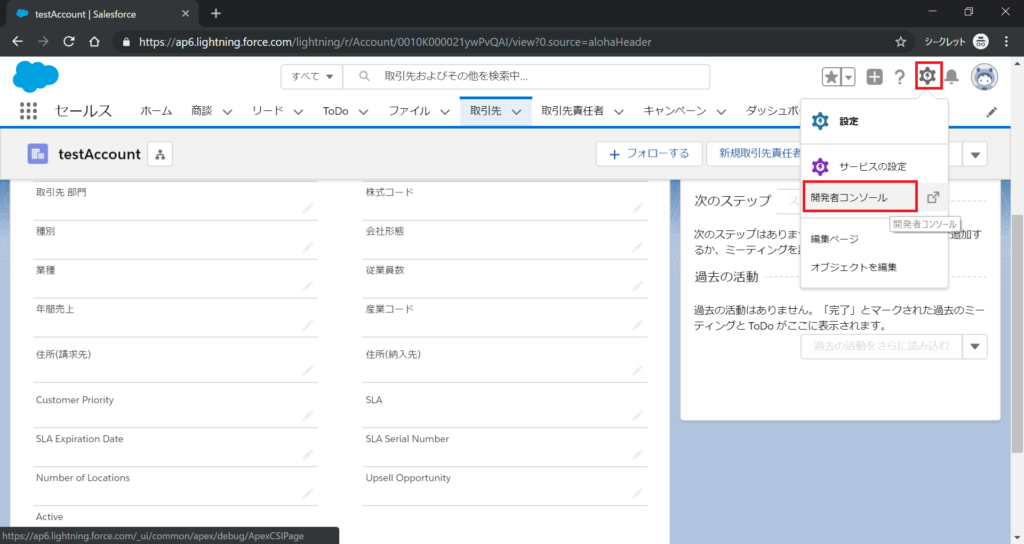
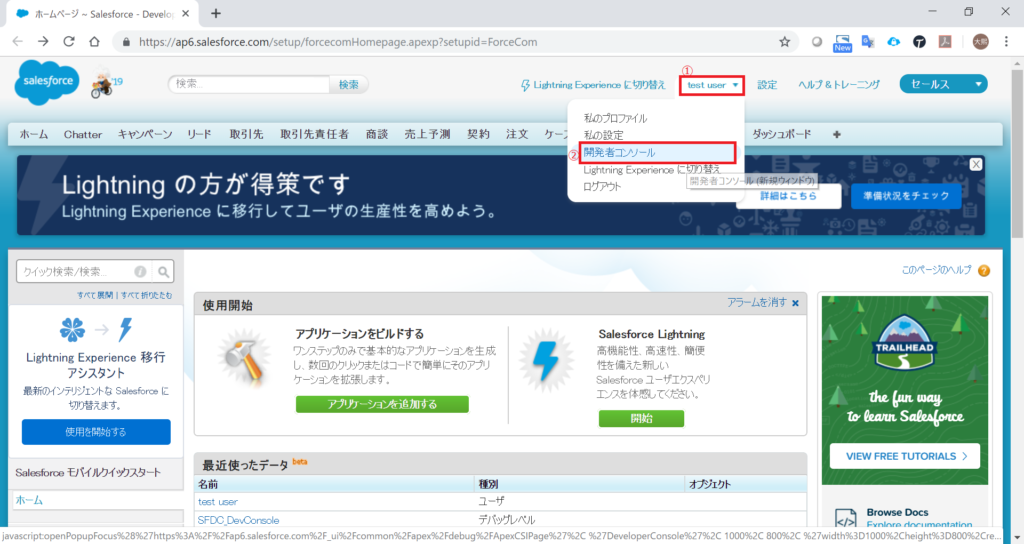
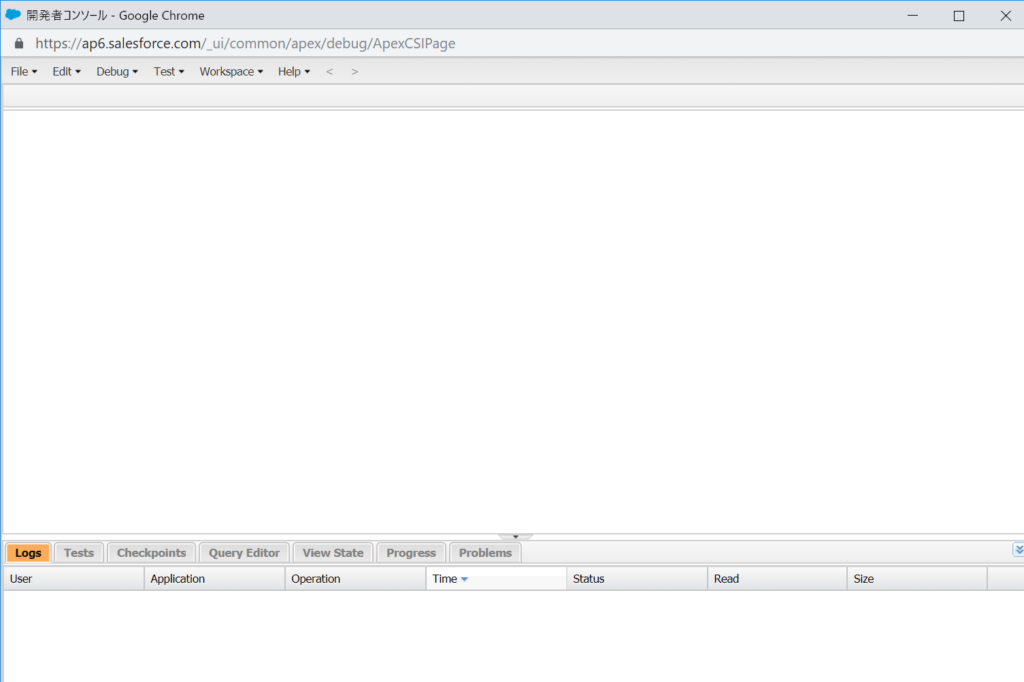
ホームページ画面で、開発者コンソールリンクを押下する。

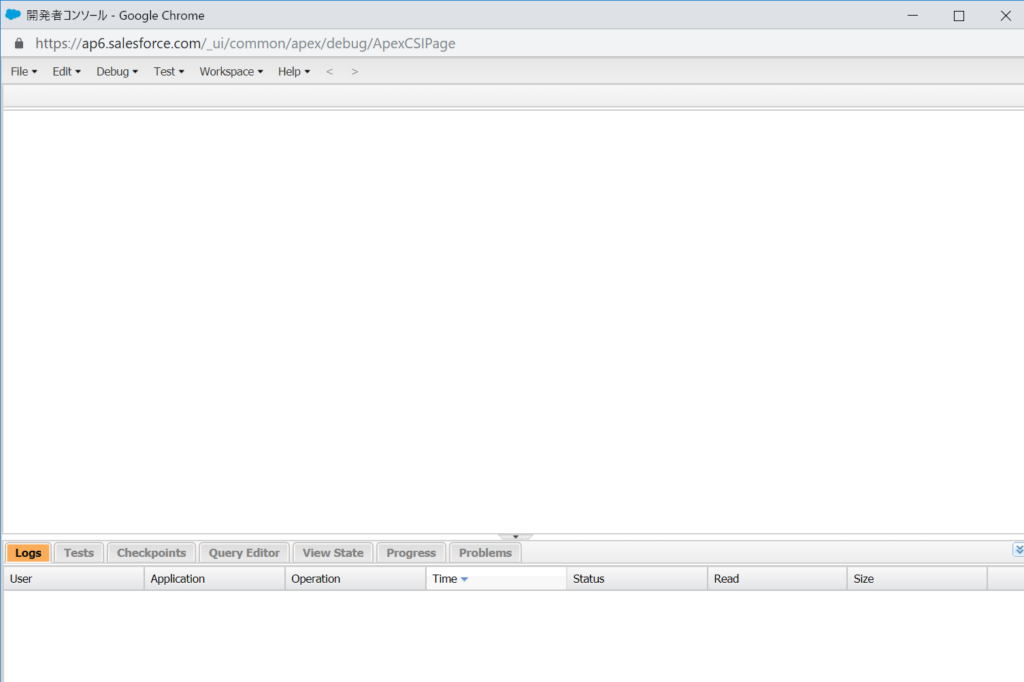
開発者コンソールリンクを押下すると、以下のコンソル画面が表示される。

Visualforceページ作成
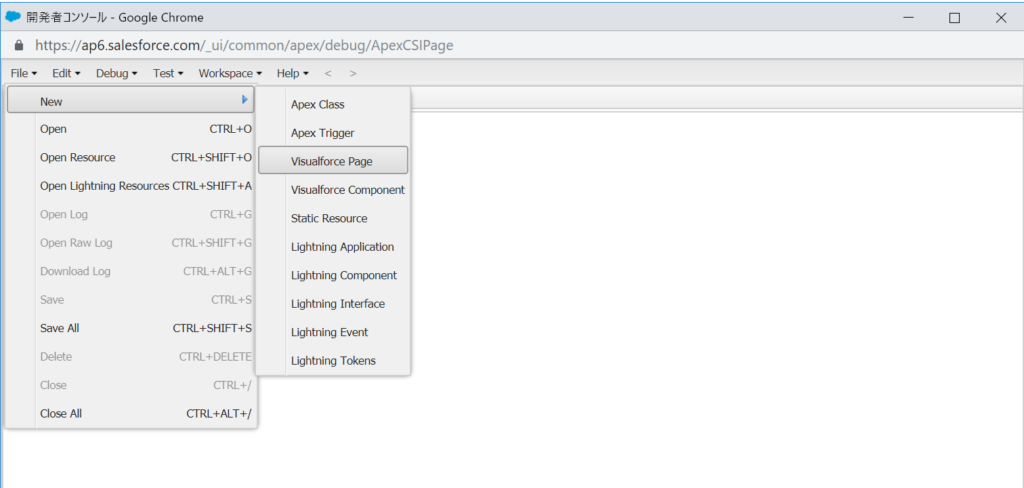
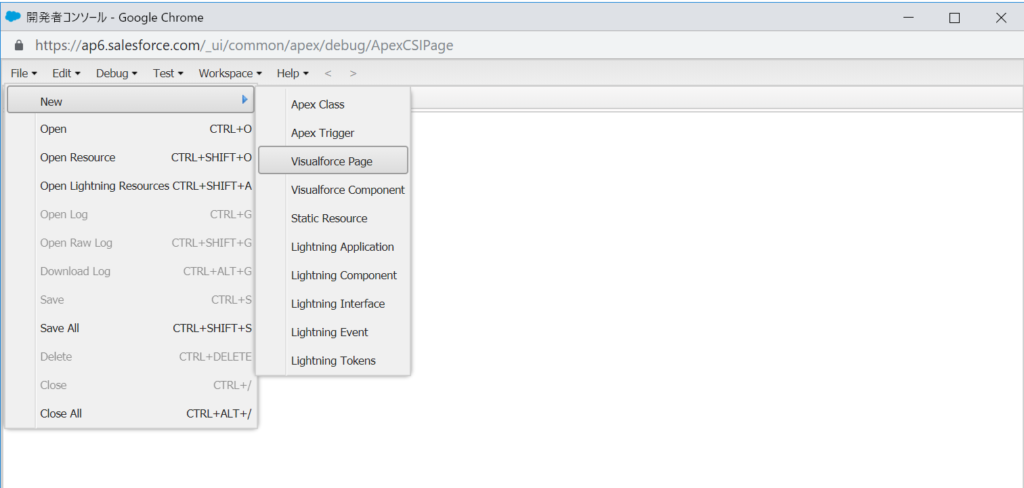
File→New→Visualforce Page順で選択する。

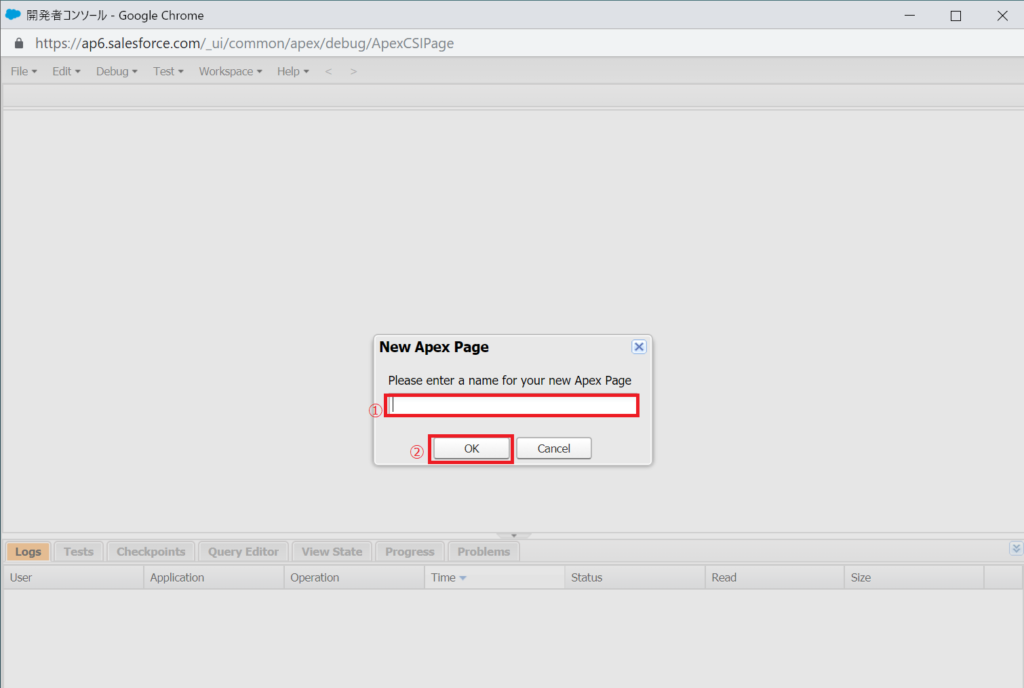
Visualforceページ名入力欄にページ名を入力して、OKボタン押下する。
ページ名は、例えば「testActionPage」とする。
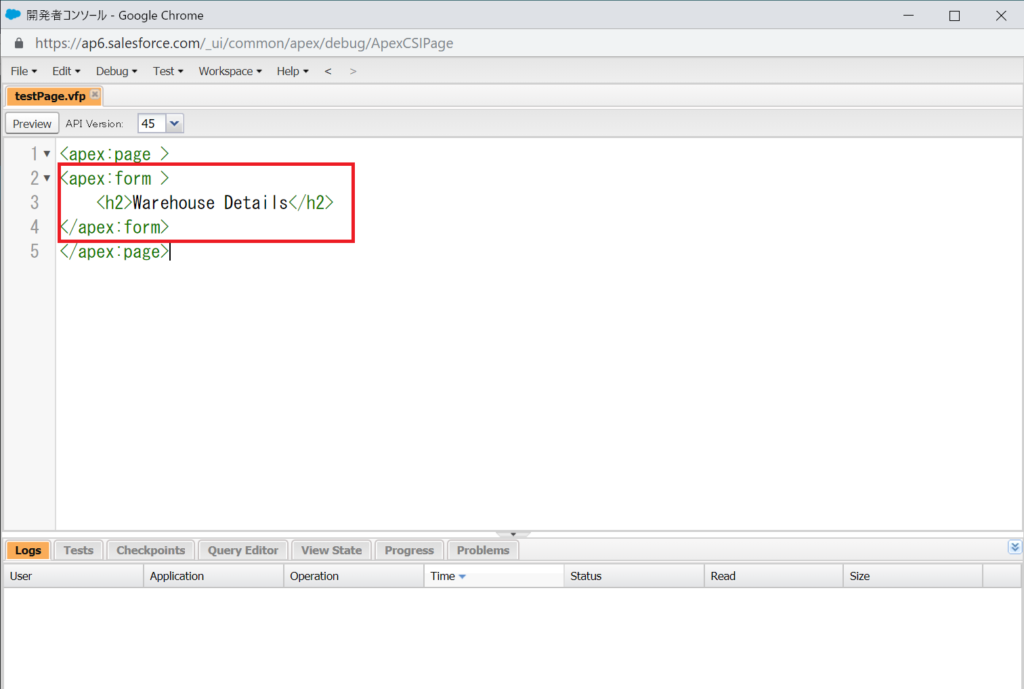
以下のコードを挿入する。
<apex:page standardController=”Account”>
<script>
window.open(‘/apex/testPage’);
</script>
</apex:page>
3.アクション作成する。
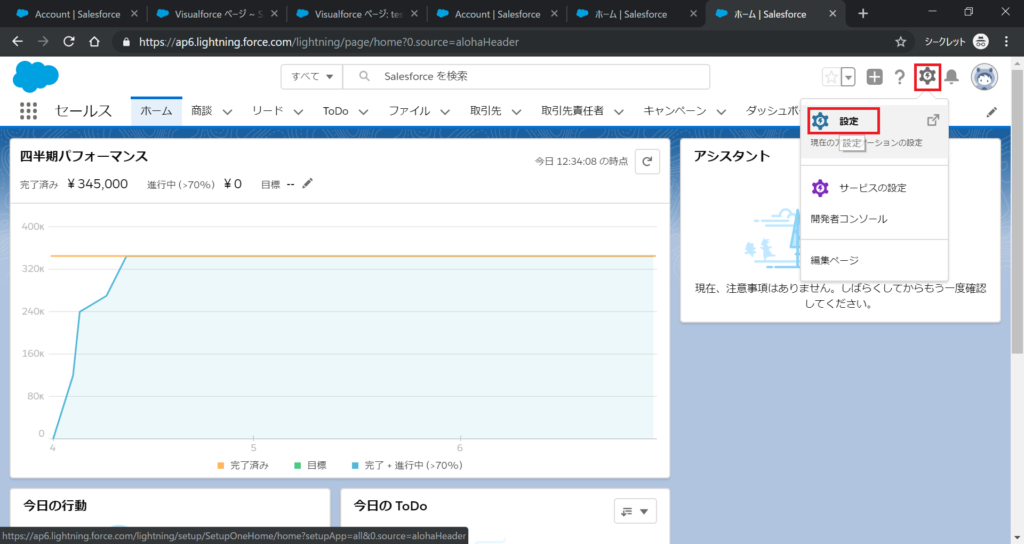
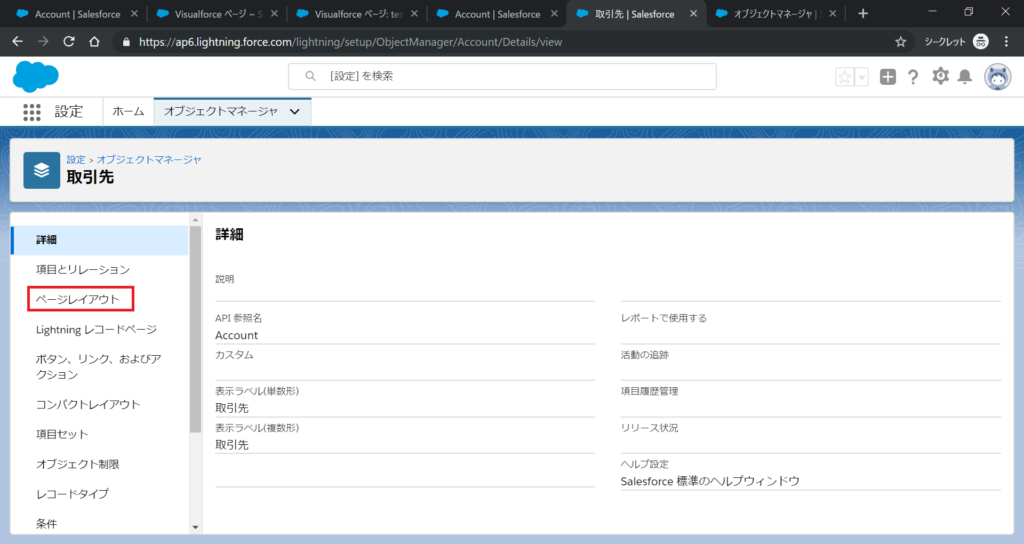
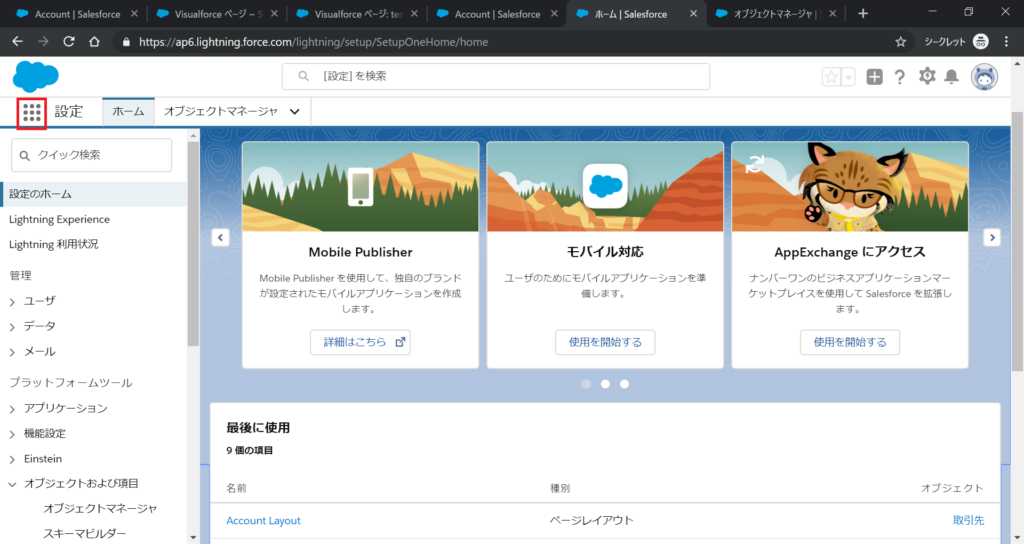
SalesforceLightningの以下の設定ボタン押下する。

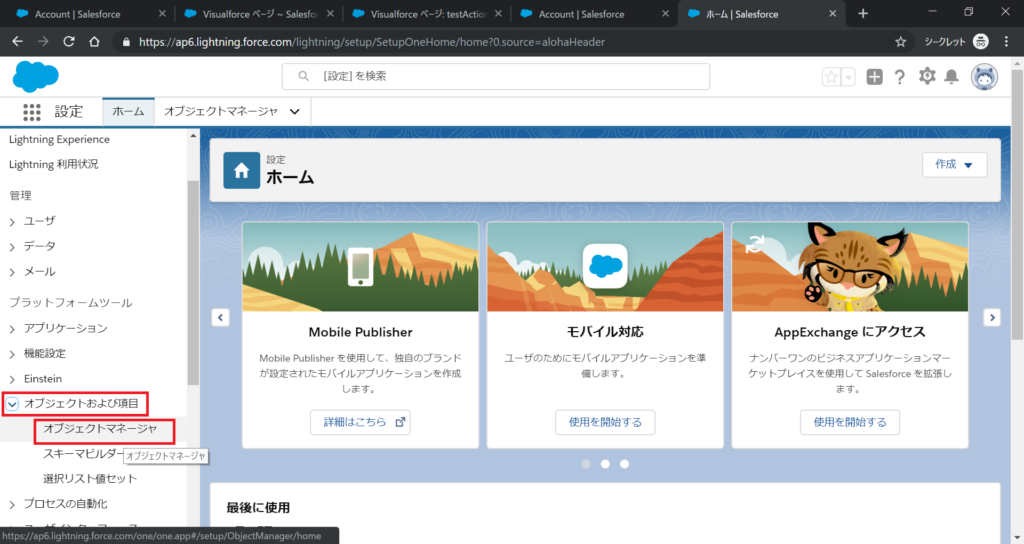
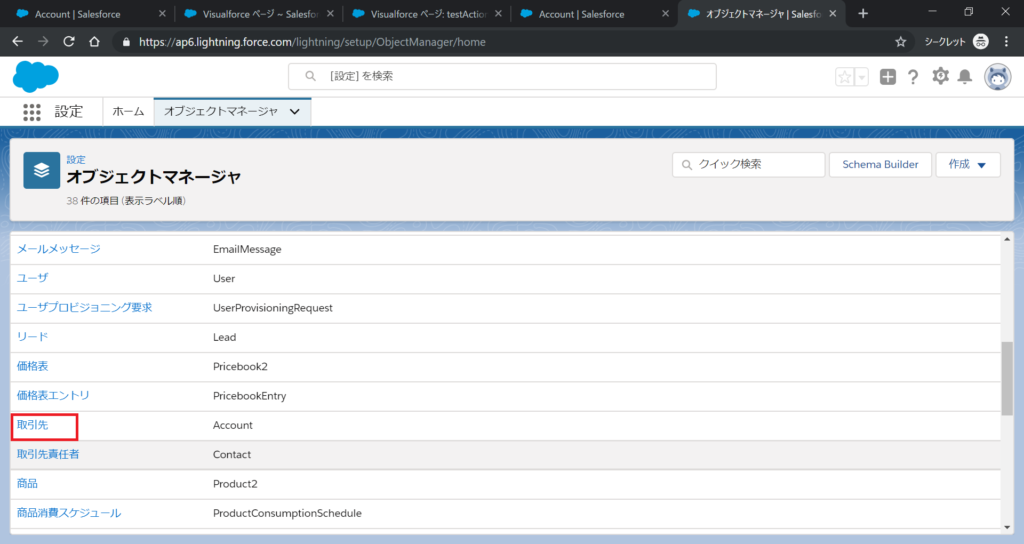
オブジェクトマネージャリンク押下する。

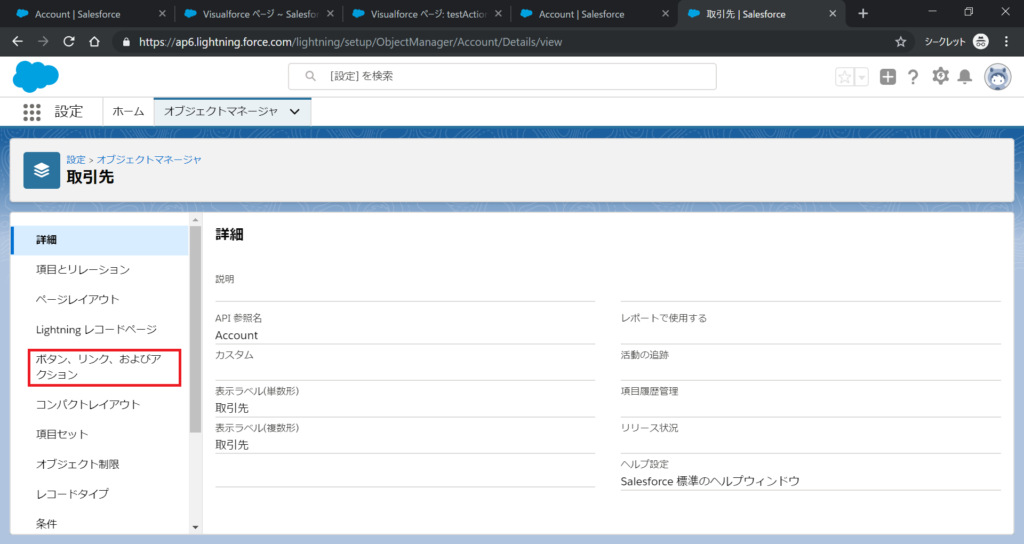
取引先リンク押下する。

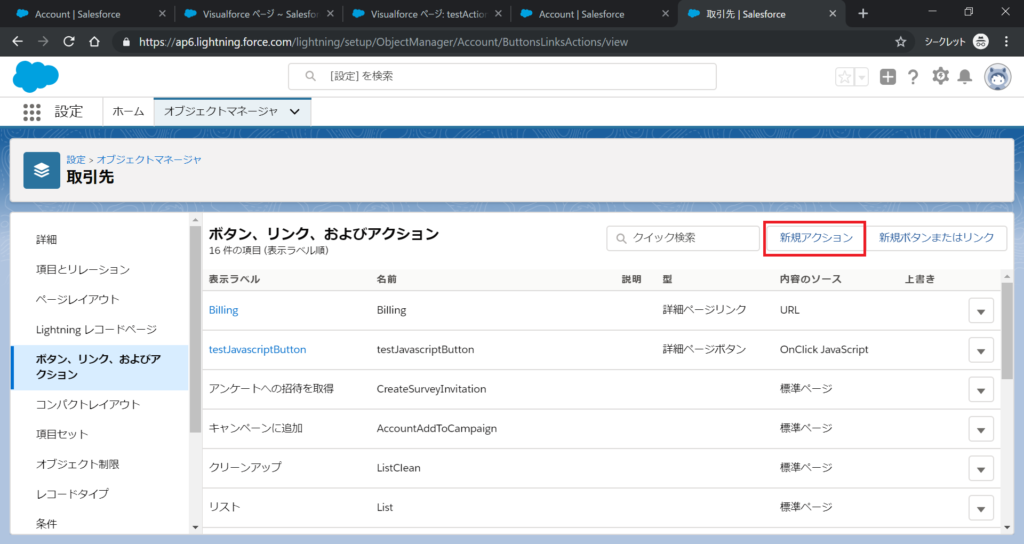
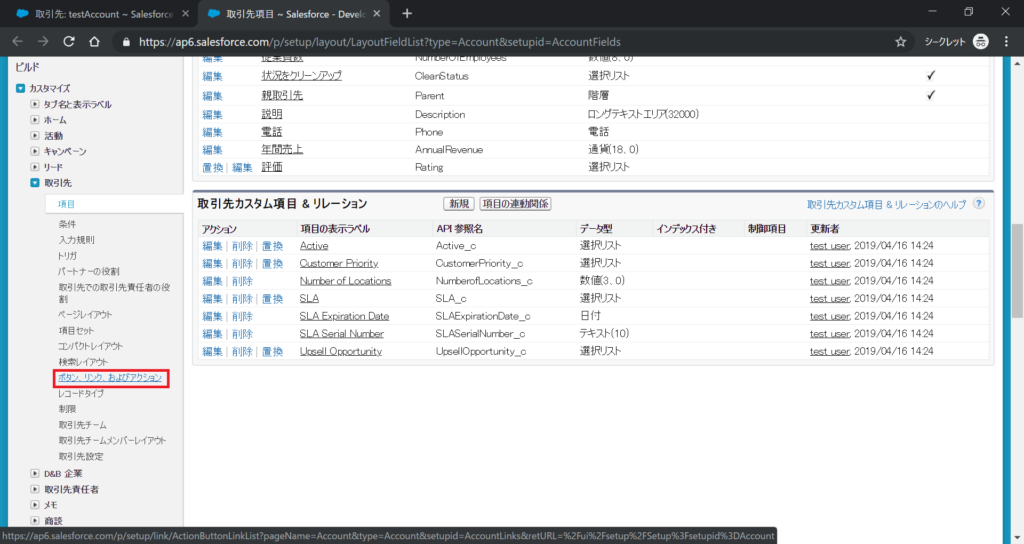
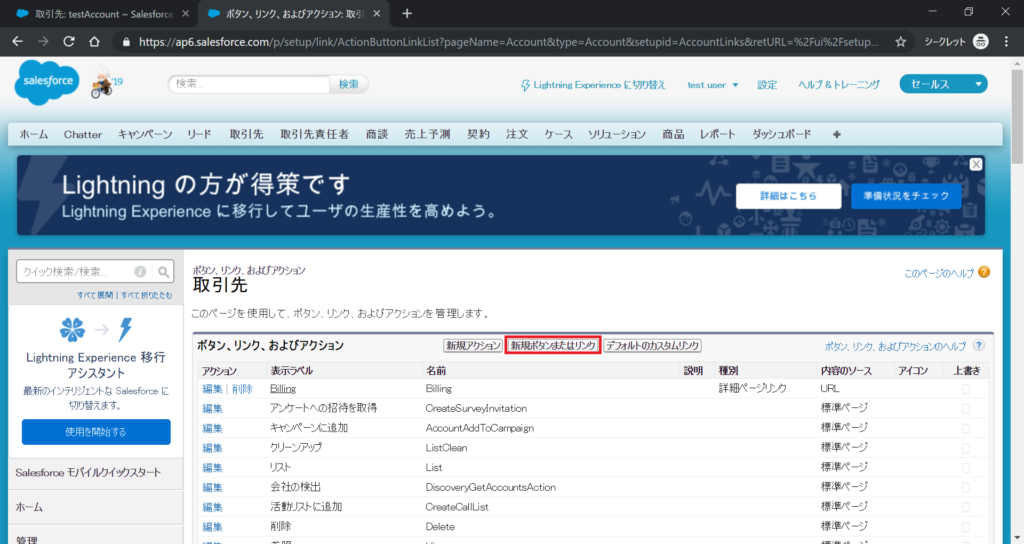
ボタン、リンク、およびアクションリンク押下する。

新規アクションボタン押下する。

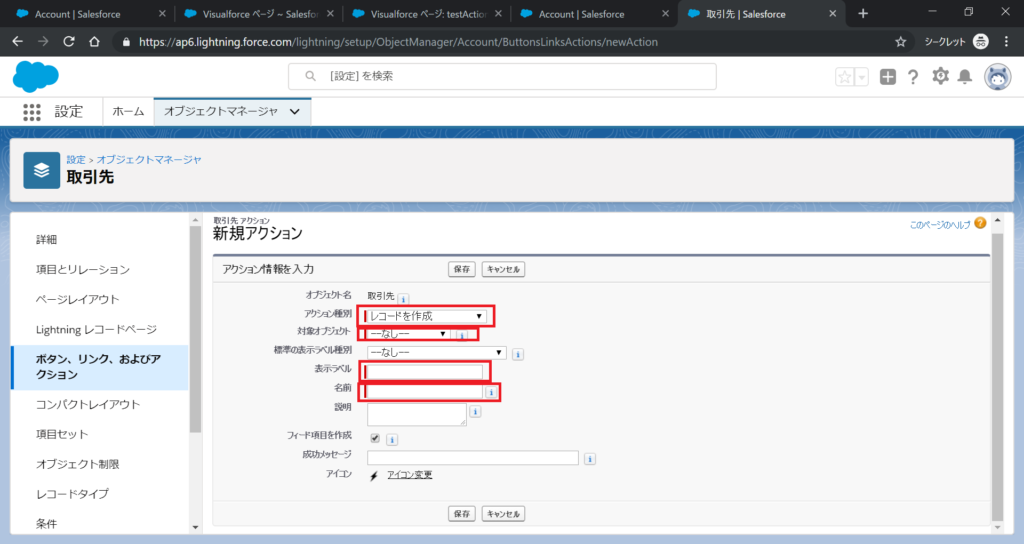
新規アクション入力画面で、入力する。

入力値は、例えば以下の設定する。
アクション種別 : カスタム Visualforce
Visualforceページ : testActionpage
高さ : 250ピクセル
表示ラベル : testActionPage
名前 : testActionPage
4.アクション配置する。
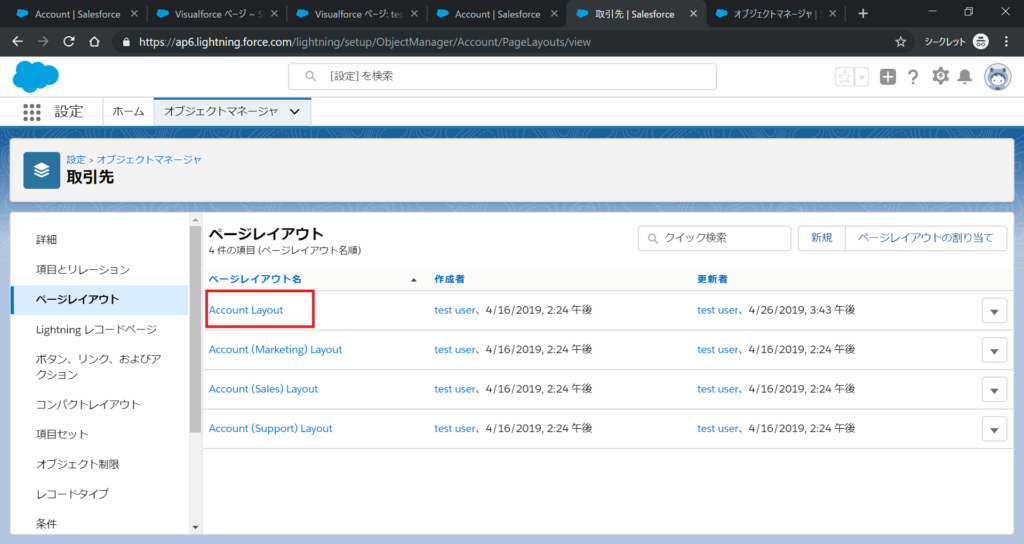
ページレイアウトにアクションを配置する。

該当ページレイアウトリンク押下する。

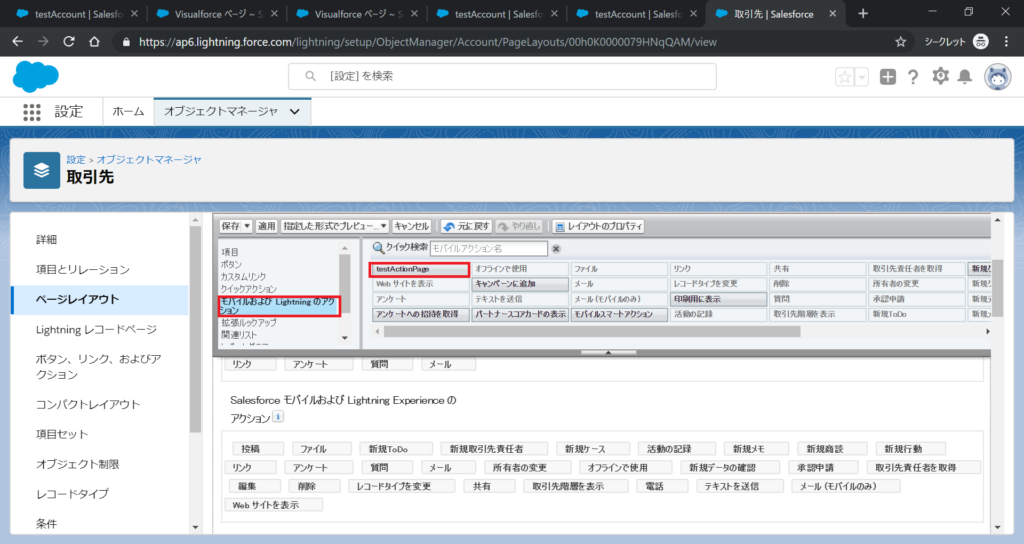
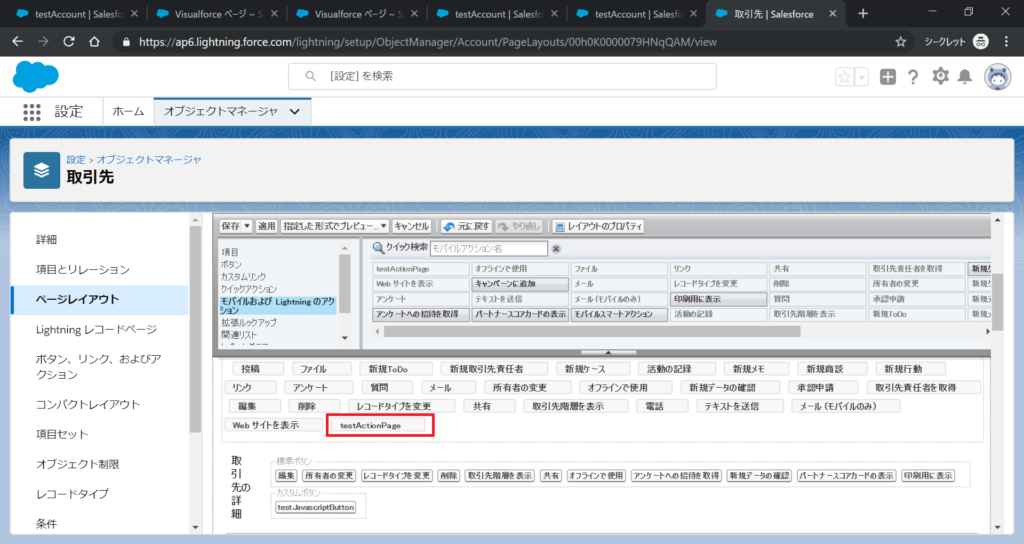
配置するアクション指定する。

アクション配置する。

5.アクション確認する。
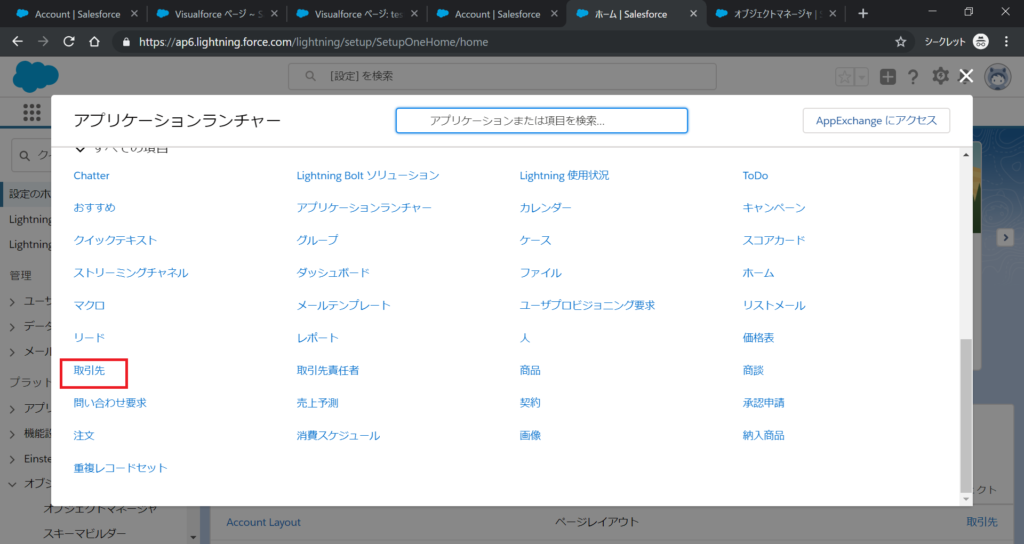
アプリケーションランチャリンク押下する。

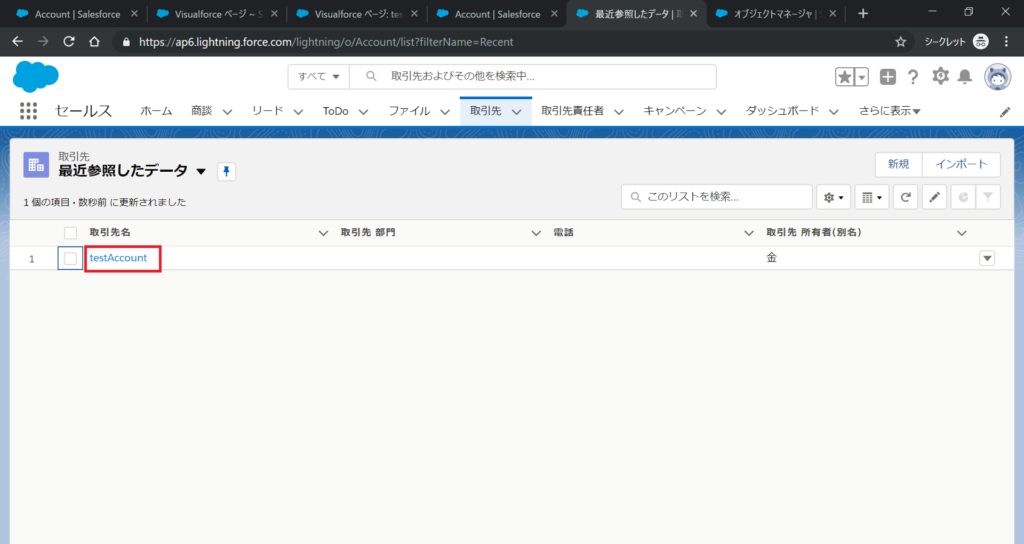
取引先先リンク押下する。

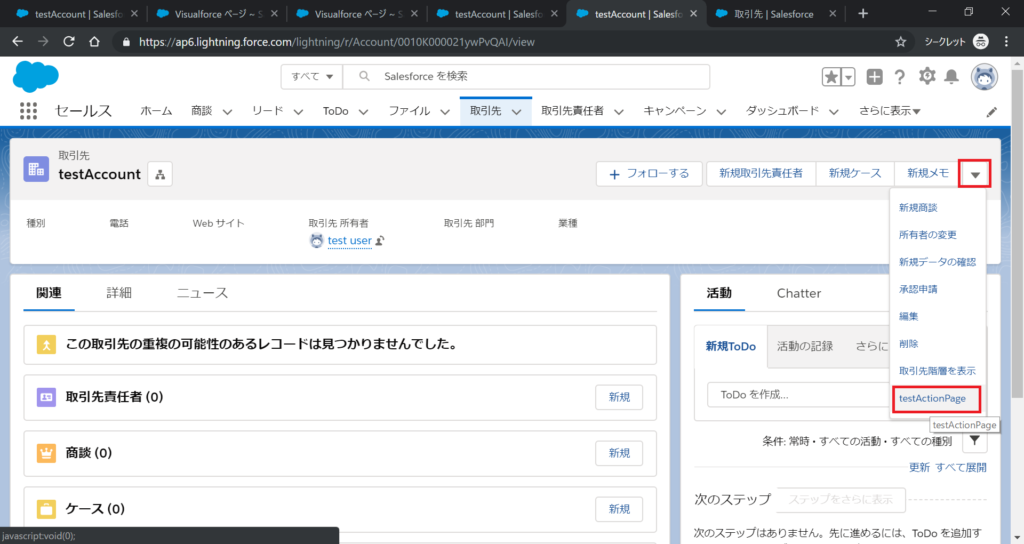
該当レコード押下する。

実行するアクション選択する。

動作確認する。

Salesforceのオブジェクトの詳細画面で、カスタムボタン押下して、JavaCriptカスタムボタン押下してVisualforceページを表示することを共有します。
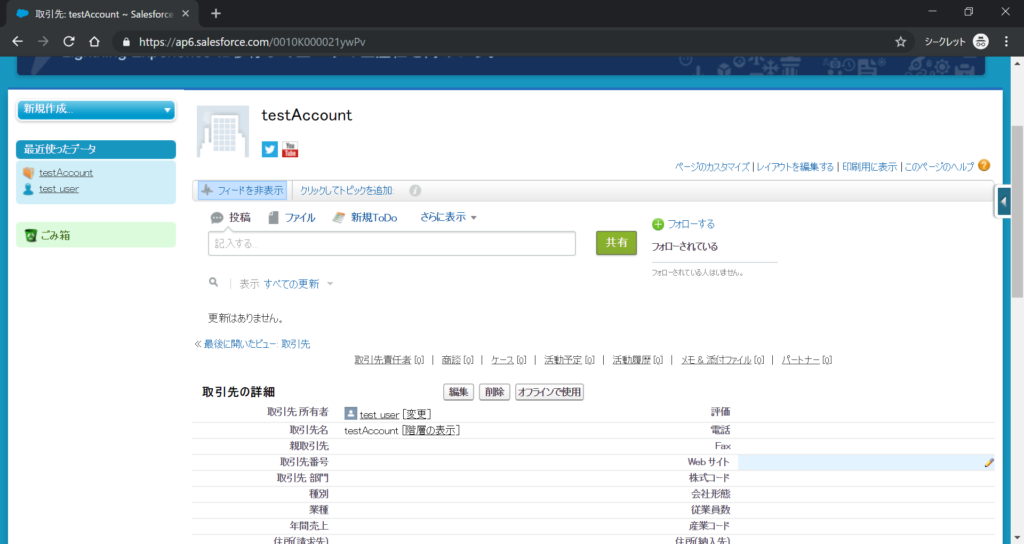
1.カスタムボタンを配置するレコード作成
例えば、取引先のレコードを作成する。

2.JavaScriptカスタムボタン作成
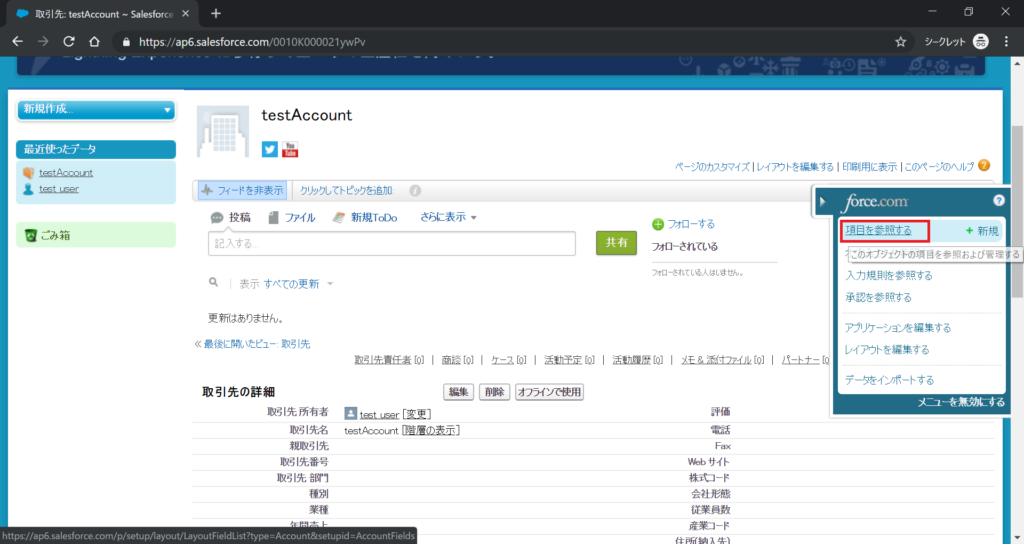
詳細画面の「項目を参照する」リンク押下する。

ボタン、リンク、およびアクションリンク押下する。

新規ボタンまたはリンクボタン押下する。

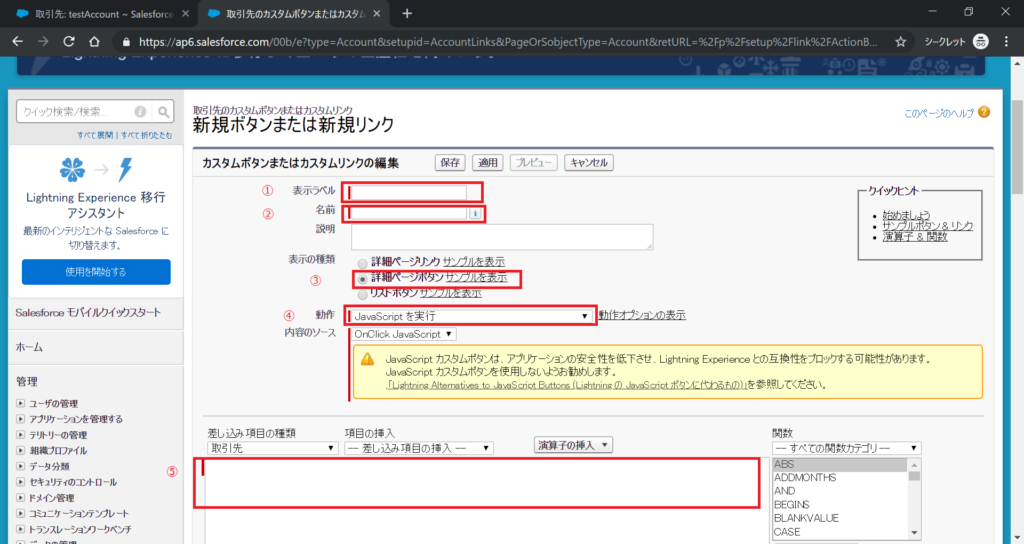
JavaScriptカスタムボタンを作成する。

上記の各入力欄に、例えば以下を入力する。
表示ラベル :testJavascriptButton
名前 : testJavascriptButton
表示の種類 : 詳細ページボタン
動作 : JavaScriptを実行
内容のソース : OnClick JavaScript
コード :
window.open(‘/apex/testPage’);
3.カスタムボタン配置
作成したカスタムボタンを詳細画面に配置する。
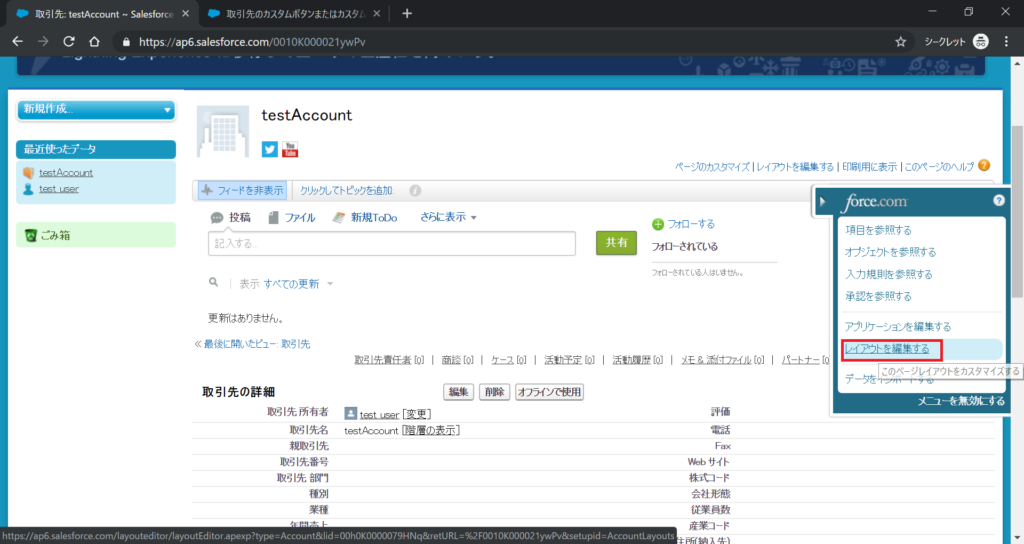
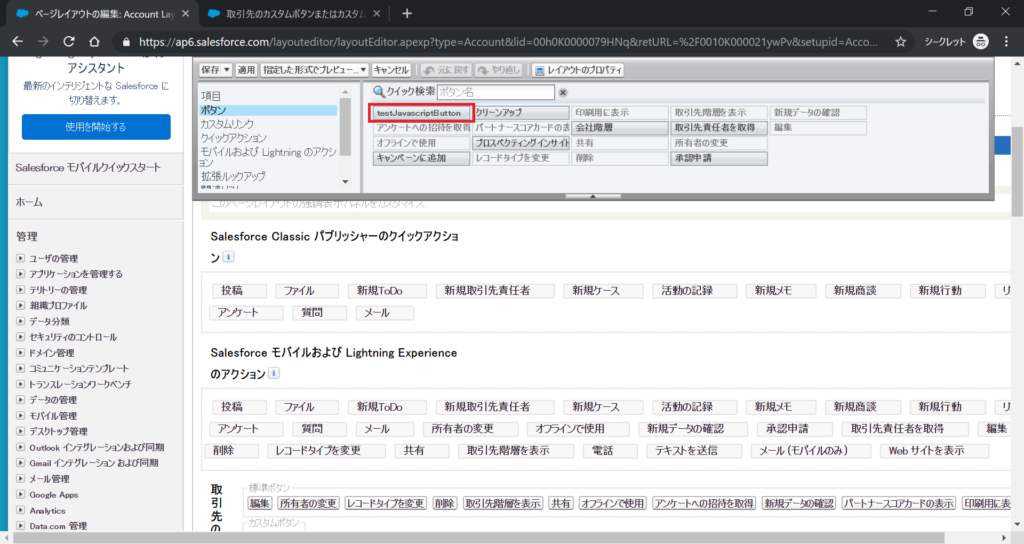
詳細画面の「レイアウトを編集する」リンク押下する。

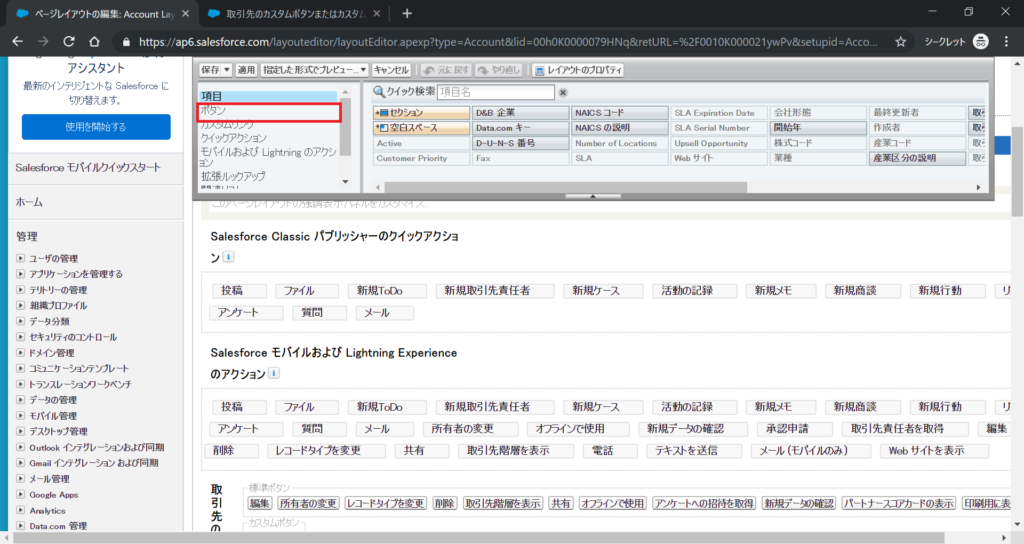
ページレイアウトの「ボタン」リンク押下する。

配置するボタン選択する。

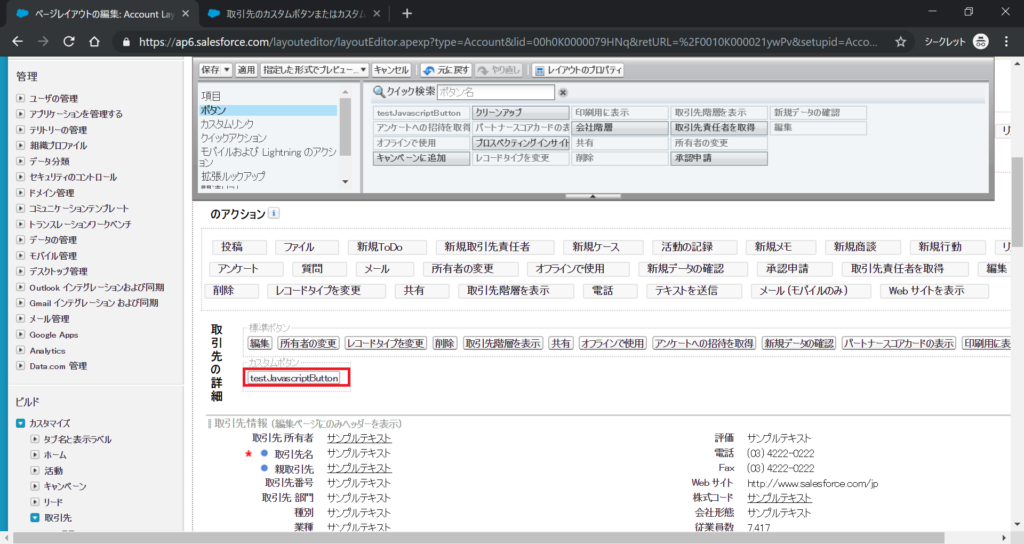
ボタンを配置して、保存する。

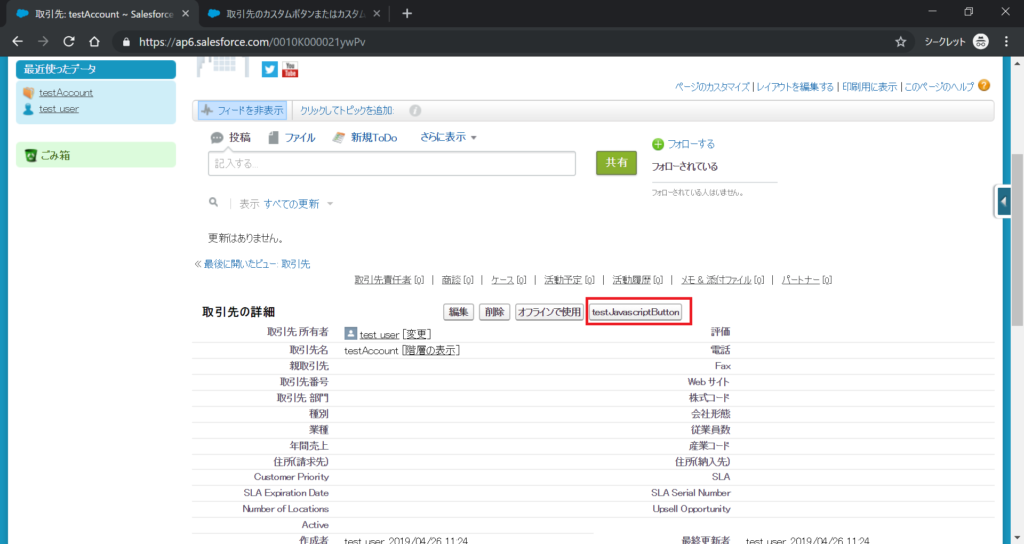
保存すると、詳細画面に戻り、カスタムボタンが配置されていることが確認できる。

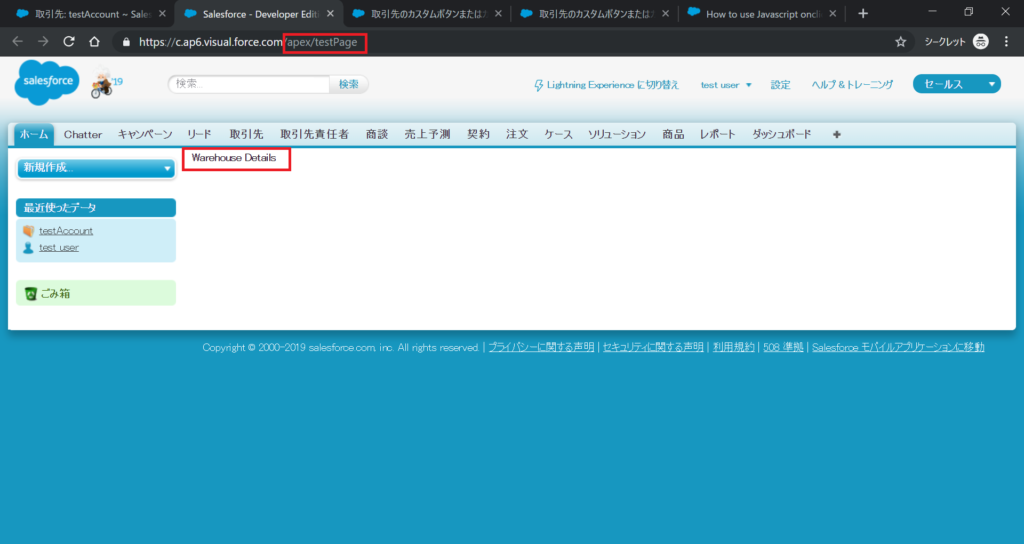
4.カスタムボタン押下してVisualforceページ表示確認

CRMプラットホームとして世界シェアNo.1として誇るSalesforce、そのSalesforceのVisualforceページ作成方法を共有します。
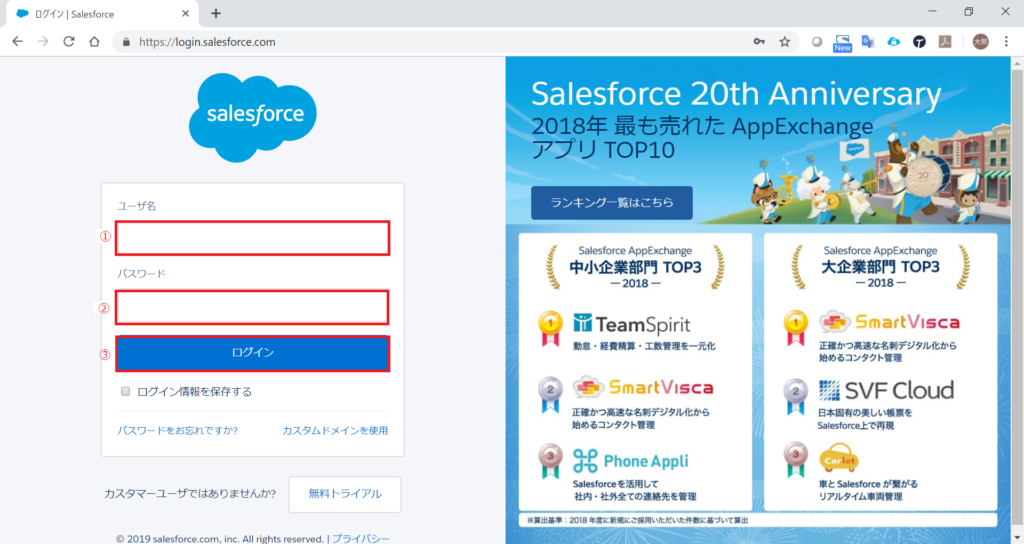
1.Salesforce環境へログイン
例えば、デベロッパーEditionの場合だと以下のようなログイン画面となる。

IDとPW入力し、ログインボタン押下する。

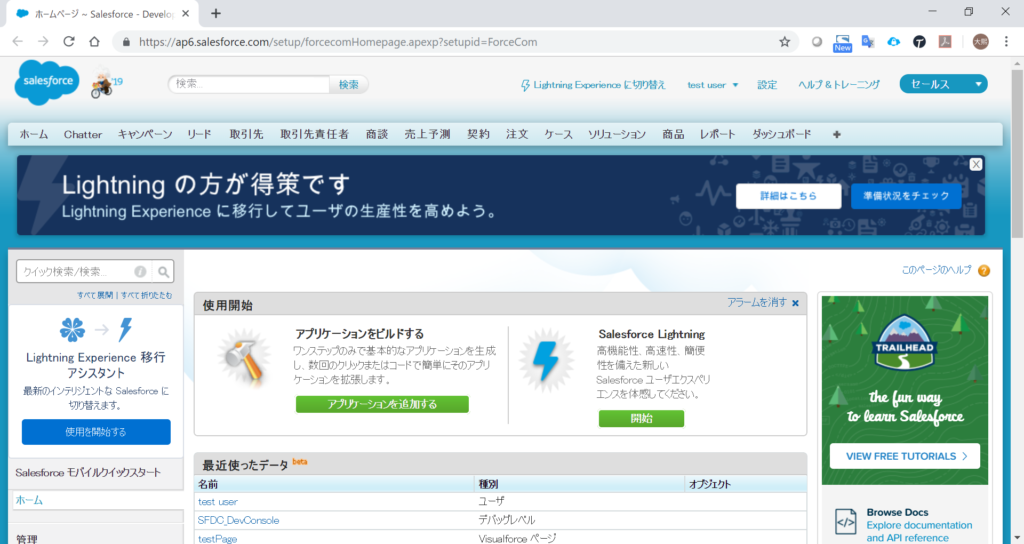
2.ホームページ画面
ログインすると、以下のホームページ画面が表示される。

3.開発者コンソール画面表示
ホームページ画面で、開発者コンソールリンクを押下する。

開発者コンソールリンクを押下すると、以下のコンソル画面が表示される。

4.Visualforceページ作成
File→New→Visualforce Page順で選択する。

Visualforceページ名入力欄にページ名を入力して、OKボタン押下する。
ページ名は、例えば「testPage」とする。

Visualforceページのコード入力画面で、簡単コード2-4行目を追加して保存する。

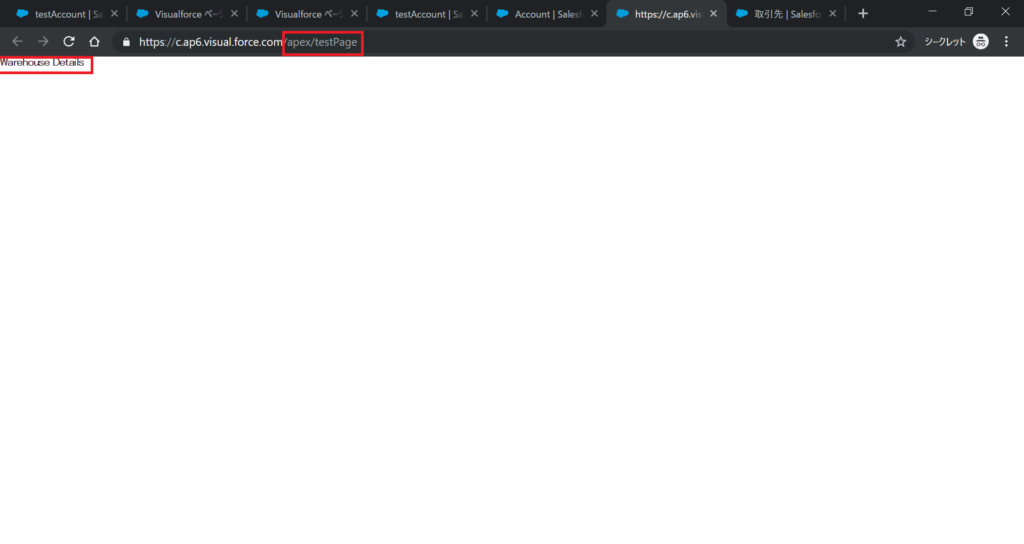
5.Visualforceページ表示
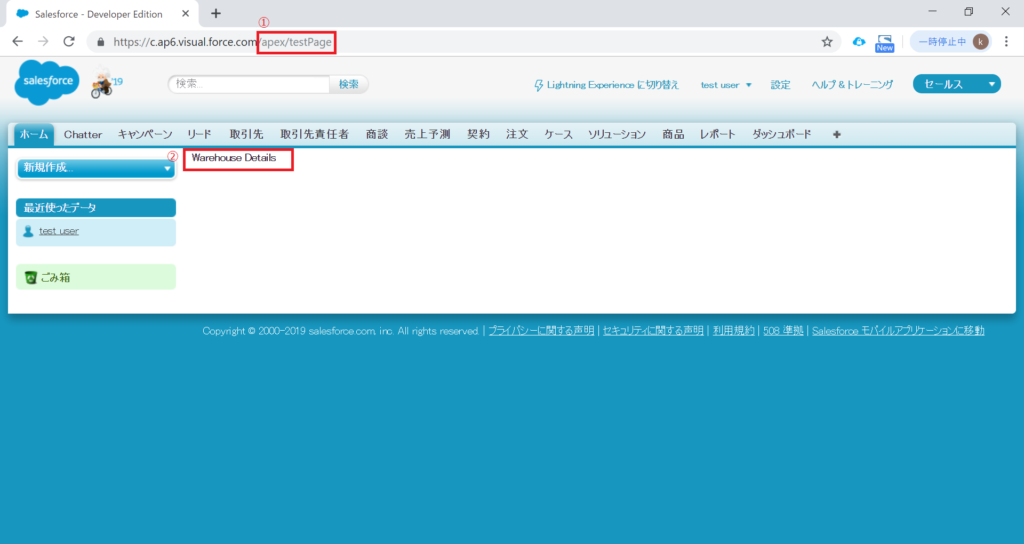
URLの後半部に、「インスタンス/apex/testPage」を入力する。
ここで、「testPage」はページ名です。
画面上にはVisualfoceページのコードの内容が表示されることが確認できます。

Blog立ち上げ手順を共有する。
Blogを立ち上げた理由の一つとして、日々の調べたのを自分も整理ができて良く、さらに似たようなことについて悩んでいる方々に少しでも参考になればいいなということである。
1.レンタルサーバー借りる。
xserver X10プラン

https://www.xserver.ne.jp/price/price_x10.php

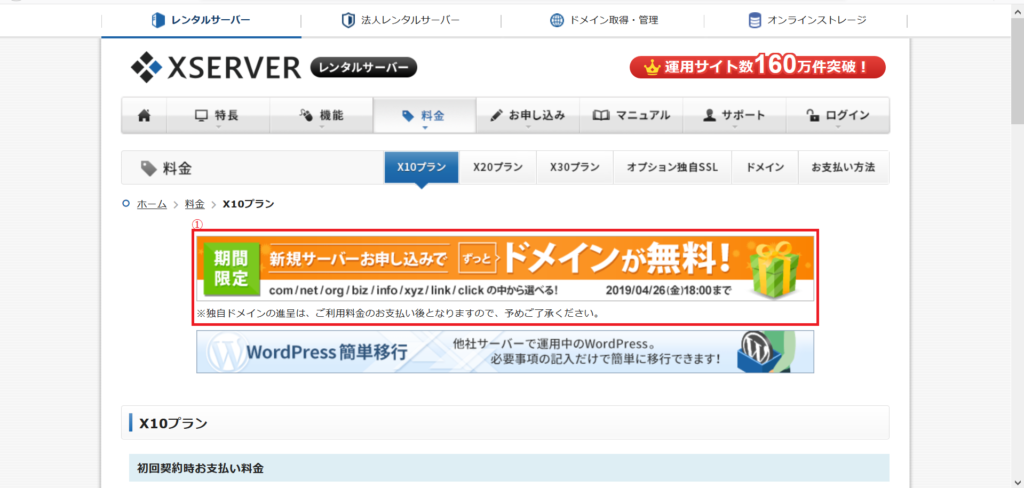
2.独自ドメイン借りる。
xserver 無料キャンペーンで、独自ドメイン取得
https://www.xserver.ne.jp/campaign/campaign_190108.php

※レンタルサーバー借りる中に更新も無料なのでお得

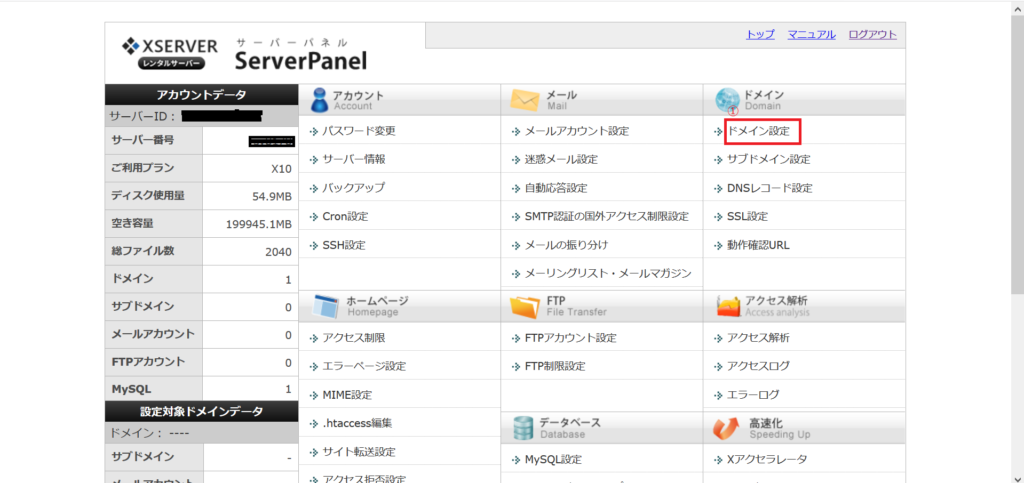
3.ドメイン設定

独自ドメイン追加

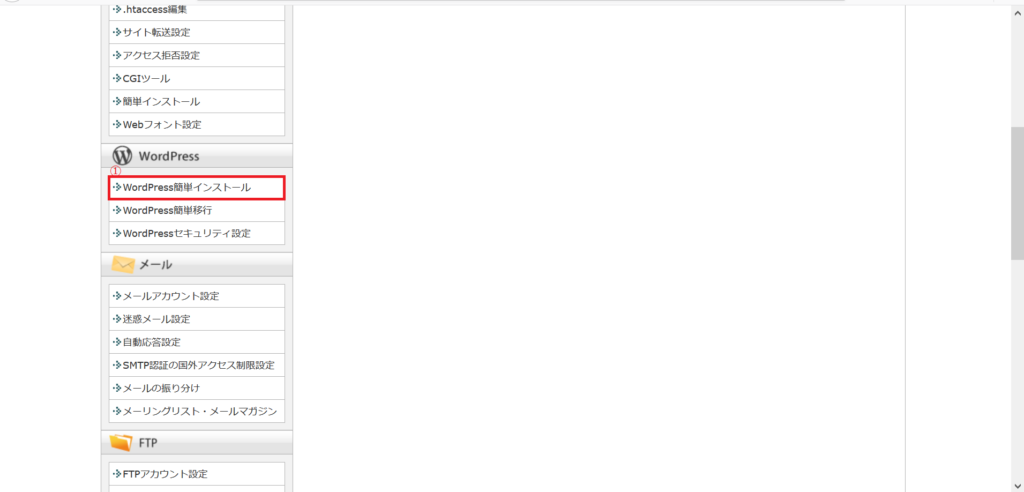
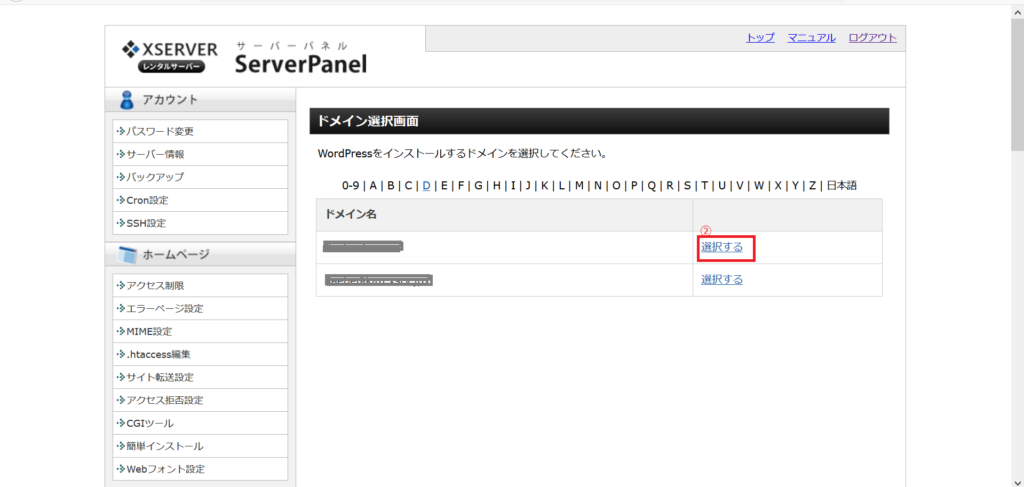
4.wordpressインストール
https://www.xserver.ne.jp/manual/man_install_auto_word.php

独自ドメインにインストール

wordpress初心者として、これから一つ一つをこなし、将来はより良いかたちとなることを目標で進めていきたいと思っている。
WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。