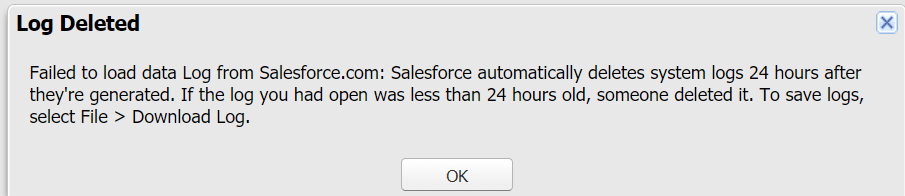
「Failed to load data Log from Salesforce.com: Salesforce automatically deletes system logs 24 hours after they’re generated. If the log you had open was less than 24 hours old, someone deleted it. To save logs, select File > Download Log.」エラー対応方法例を紹介します。
エラー

解決法の一つの例
DeveloperConsoleFix.page作成
<apex:page docType="html-5.0" id="thepage">
<script src="//cdnjs.cloudflare.com/ajax/libs/jsforce/1.7.0/jsforce.min.js"></script>
<p>
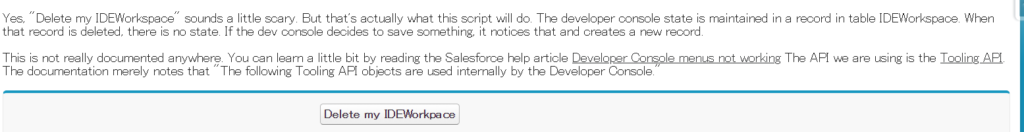
Yes, "Delete my IDEWorkspace" sounds a little scary. But that's actually what this script will do.
The developer console state is maintained in a record in table IDEWorkspace.
When that record is deleted, there is no state. If the dev
console decides to save something, it notices that and creates a new record.
</p>
<p>
This is not really documented anywhere. You can learn a little bit by reading
the Salesforce help article <a href="https://help.salesforce.com/articleView?id=000205964&language=en_US&type=1">Developer Console menus not working</a>
The API we are using is the
<a href="https://developer.salesforce.com/docs/atlas.en-us.api_tooling.meta/api_tooling/">Tooling API</a>.
The documentation merely notes that "The following
Tooling API objects are used internally by the Developer Console."
</p>
<apex:form id="theform">
<apex:pageblock id="thepageblock">
<apex:pageblockButtons location="top" id="buttons">
<apex:commandButton value="Delete my IDEWorkpace"
onclick="deleteIDEWorkspace()"
disabled="True"
id="deletebutton"
/>
</apex:pageblockButtons>
<apex:pageBlockSection id="section">
<apex:pageblocksectionitem id="item1">
<apex:outputlabel value="IDEWorkspace ID:" styleclass="bold"/>
<apex:outputtext value="not found" id="IdDisplay" />
</apex:pageblocksectionitem>
</apex:pageBlockSection>
</apex:pageblock>
</apex:form>
<apex:outputPanel id="emptypanel">
</apex:outputPanel>
<script>
var conn = new jsforce.Connection({ accessToken: '{!$Api.Session_Id}' });
var workspaceId;
var deleted = false;
var button = document.getElementById('{!$Component.thepage.theform.thepageblock.buttons.deletebutton}');
var notFoundMessage = 'No IDEWorkspace found for your user';
var idDisplay = document.getElementById('{!$Component.thepage.theform.thepageblock.section.item1.IdDisplay}');
conn.tooling.query("select id, name, createdbyid from ideworkspace where createdbyid = '{!$User.Id}'",
function(err, result) {
if (err) { alert(err); }
else if (result.totalSize > 1) {
alert('Query returned multiple IDEWorkspaces ' + JSON.stringify(result));
}
else if (result.totalSize < 1) {
idDisplay.innerHTML = notFoundMessage;
}
else {
// exactly one IDEWorkspace found for this user
workspaceId = result.records[0].Id;
console.log(workspaceId);
button.className = "btn";
button.disabled = false;
document.getElementById('{!$Component.thepage.theform.thepageblock.section.item1.IdDisplay}').innerHTML = workspaceId;
}
});
function deleteIDEWorkspace() {
conn.tooling.query("select id, name, createdbyid from ideworkspace where createdbyid = '{!$User.Id}'",
function(err, result) {
if (err) { alert(err); }
else if (result.totalSize > 1) {alert('Query returned multiple IDEWorkspaces ' + JSON.stringify(result));}
else if (result.totalSize < 1) {alert('Could not determine Id of your IDEWorkspace');}
else {
console.log(workspaceId);
console.log("deleting...");
conn.tooling.sobject('IDEWorkspace').delete(workspaceId, function(err, ret) {
if (err || !ret.success) { return console.error(err, ret); }
alert('Deleted IDEWorkspace Successfully : ' + ret.id);
button.className = "btnDisabled";
button.disabled = false;
});
}
});
}
</script>
</apex:page>参考URL:https://github.com/bolaurent/salesforce-developer-console-fix/blob/master/DeveloperConsoleFix.page
上記のVisualforceページ表示する。
https://{インスタンス}/apex/DeveloperConsoleFix
「Delete my IDEWorkspace」ボタン押下する。
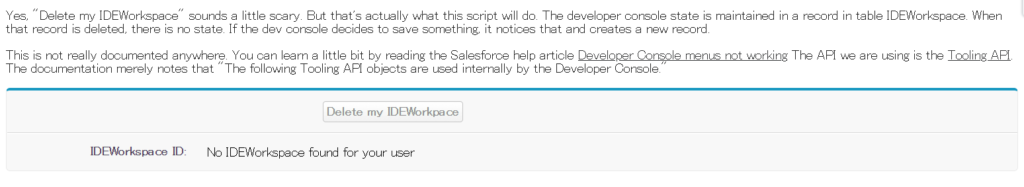
ボタン押下後いかのように表示されます。

もちろん、開発者コンソール押下したら、今回のエラーは出ないはずです。