商談から取引先名取得数式
IF(Account.IsPersonAccount,
Account.LastName + ' ' + Account.FirstName,
Account.Name
)kinkun's blog
商談から取引先名取得数式
IF(Account.IsPersonAccount,
Account.LastName + ' ' + Account.FirstName,
Account.Name
)レコードコピー例を紹介します。
List<Account> InsertAccs = new List<Account>();
for(Account acc : this.selectedAccs){
Account a = acc.clone(false,true,false,false);
InsertAccs.add(a);
}
if(InsertAccs.size() > 0){
insert InsertAccs;
}リストビューで表示されたレコードを一括してコピー例を紹介します。
コントローラ
public with sharing class CustomAccountSetController {
public List<Account> selectedAccs {get;set;}
public CustomAccountSetController(ApexPages.StandardSetController controller) {
List<Account> accs = controller.getSelected();
this.selectedAccs = [SELECT Id, Name FROM Account WHERE Id IN :(new Map<Id, Account>(accs)).keySet()];
}
public void execute() {
system.debug('execute');
}
}Visualforceページ
<apex:page standardController="Account" recordSetvar="accs" extensions="CustomAccountSetController">
<apex:form>
<apex:pageBlock title="選択済み取引先" >
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!execute}" value="実行" oncomplete="history.back();" />
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!selectedAccs}" var="acc">
<apex:column value="{!acc.Name}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
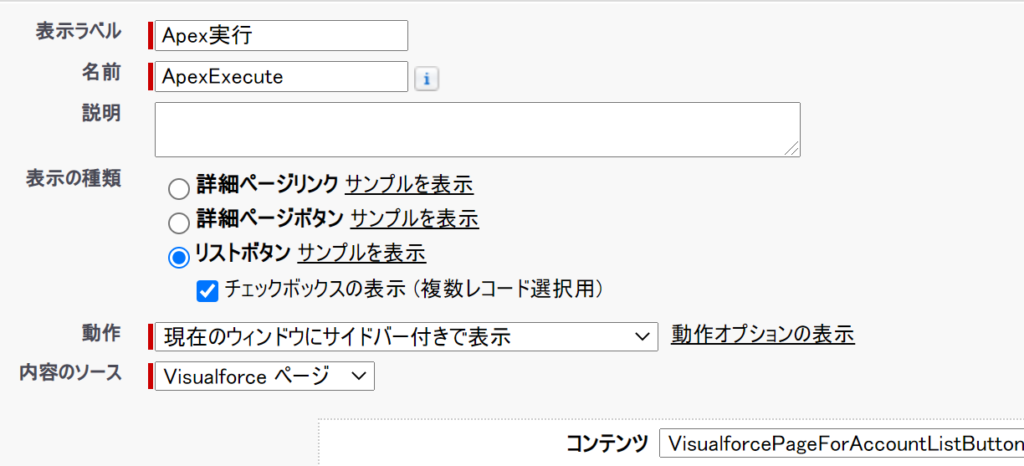
</apex:page>カスタムボタン

取引先リストビュー

Visualforceアクションを紹介します。
Visualforceコントローラ
public with sharing class lifecycle {
private final Account acct;
Integer EmpAdd;
public lifecycle(myController controller) {
this.acct = (Account)controller.getAccount();
}
public String getGreeting() {
return acct.name + ' Current Information';
}
public void resetEmp() {
acct.numberofemployees = 10;
update acct;
}
}Visualforceページ
<apex:page controller="myController" tabStyle="Account" extensions="lifecycle" action="{!resetEmp}">
<apex:messages />
<apex:pageBlock title="{!greeting}">
<apex:outputLabel value="{!$ObjectType.account.fields.Name.label}: "
for="acctName"/>
<apex:outputField value="{!account.name}" id="acctName"/>
<br/>
<apex:outputLabel
value="{!$ObjectType.account.fields.NumberOfEmployees.label}: "
for="emps"/>
<apex:outputField value="{!account.NumberOfEmployees}" id="emps"/>
<br/>
</apex:pageBlock>
<apex:pageBlock title="Variable values">
<c:editMode value="{!$CurrentPage.parameters.key}"/>
</apex:pageBlock>
<apex:form rendered="{!$CurrentPage.parameters.key = 'true'}">
<apex:pageBlock title="Update the Account" id="thePageBlock">
<apex:pageBlockSection columns="1">
<apex:inputField id="aName" value="{!account.name}"/>
<apex:inputField value="{!account.NumberOfEmployees}"/>
<apex:pageBlockSectionItem>
<apex:outputLabel value="{!$ObjectType.account.fields.Industry.label}"
for="acctIndustry"/>
<apex:actionRegion>
<apex:inputField value="{!account.Industry}" id="acctIndustry">
<apex:actionSupport event="onchange" rerender="thePageBlock"
status="status"/>
</apex:inputField>
</apex:actionRegion>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!save}" value="Save"/>
<apex:commandButton action="{!cancel}" value="Cancel" immediate="true"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>上記のVisualforceページ以下がアクションです。
action="{!resetEmp}"StandardController クラス紹介します。
Visualforceページコントローラ
public class myControllerExtension {
private final Account acct;
// The extension constructor initializes the private member
// variable acct by using the getRecord method from the standard
// controller.
public myControllerExtension(ApexPages.StandardController stdController) {
this.acct = (Account)stdController.getRecord();
}
public String getGreeting() {
return 'Hello ' + acct.name + ' (' + acct.id + ')';
}
}Visualforceページ
<apex:page standardController="Account" extensions="myControllerExtension">
{!greeting} <p/>
<apex:form>
<apex:inputField value="{!account.name}"/> <p/>
<apex:commandButton value="Save" action="{!save}"/>
</apex:form>
</apex:page>コミュニティユーザの判定方法を紹介します。
ユーザのIsPortalEnabled値がTrueのユーザはコミュニティユーザ
partnerUserList = [SELECT id
,userName
FROM User
WHERE
IsPortalEnabled = true
];