Lightning Webコンポーネントのデコレータ
Lightning Web コンポーネントデコレーターの例として、次のようなものがあります。
@api
項目を公開としてマークします。
@track
オブジェクトのプロパティまたは配列の要素の変更を監視するようにフレームワークに指示します。
@wire
Salesforce からデータを簡単に取得してバインドできるようにします。
<!-- app.html -->
<template>
<div>
<c-bike bike={bike}></c-bike>
</div>
</template>
// app.js
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
bike = {
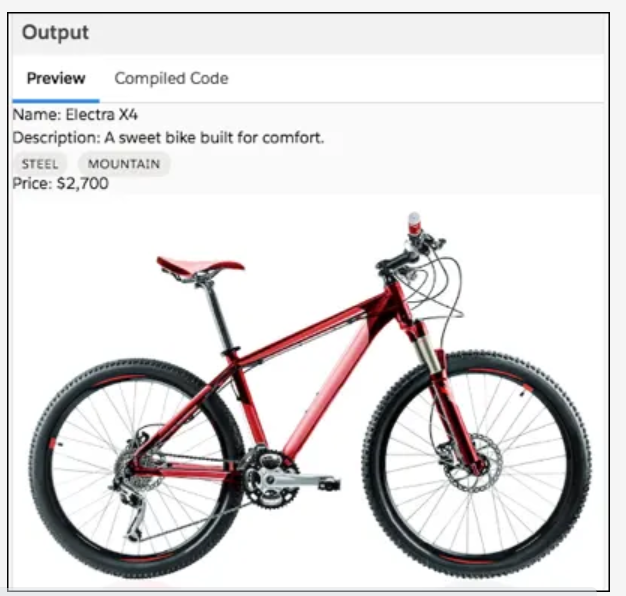
name: 'Electra X4',
picture: 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg'
};
}
<!-- bike.html -->
<template>
<img src={bike.picture} alt="bike picture" />
<p>{bike.name}</p>
</template>
// bike.js
import { LightningElement, api } from 'lwc';
export default class Bike extends LightningElement {
@api bike;
}