CSSのidとclassの使い分け
HTML
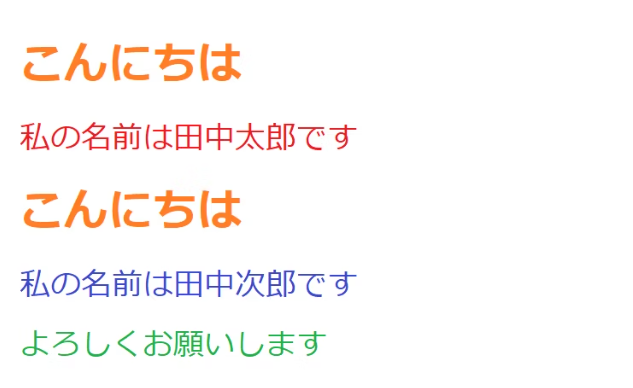
<h1>こんにちは</h1>
<p class="red">私の名前は田中太郎です</p>
<h1>こんにちは</h1>
<p class="blue">私の名前は田中次郎です</p>
<p id="green">よろしくお願いします</p>CSS
h1 {
color: orange;
}
.red {
color: red;
}
.blue {
color: blue;
}
#green {
color: green;
}