lightning-card
cardとは
コンテナです。 タイトル、アクション、フッタを持たせることができます。
例)

<template>
<lightning-card>lightning-card</lightning-card>
</template>
Lightning アプリケーションビルダー
> 新規
> アプリケーション
> 表示ラベル:Lightning
> 1つの画面
カスタムの一覧から、fontSampleを追加
保存
有効化
保存
完了
戻る
アプリケーションランチャー
> Lightning

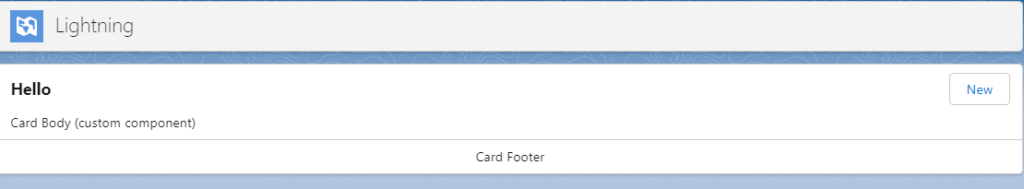
<template>
<lightning-card title="Hello">
<lightning-button label="New" slot="actions"></lightning-button>
<p class="slds-p-horizontal_small">Card Body (custom component)</p>
<p slot="footer">Card Footer</p>
</lightning-card>
</template>