Lightning Webコンポーネント作成
LWC.studio に移動します。
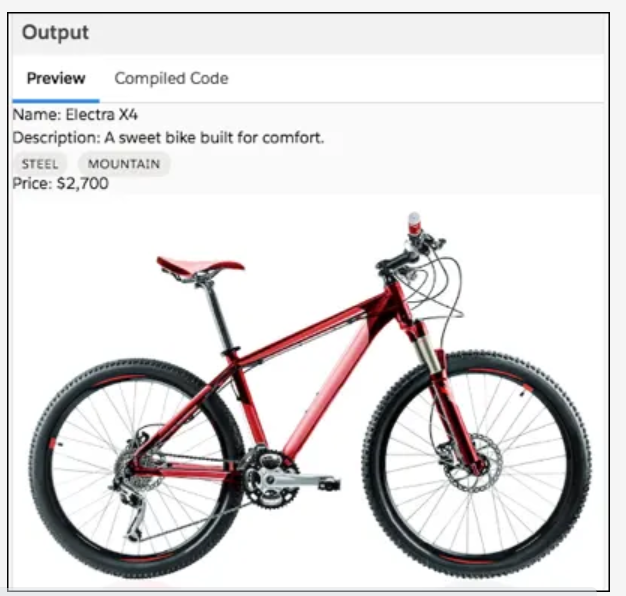
app.html
<template>
<div id="waiting" if:false={ready}>Loading…</div>
<div id="display" if:true={ready}>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>app.js
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
ready = false;
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 3000);
}
}