ApexLog削除
select id from apexlogkinkun's blog
ApexLog削除
select id from apexlogデータローダでCSV ファイルに「CSV Error: Invalid CSV file format (CSV エラー: CSV ファイル形式が無効です)」エラーが表示される
解決策の一つとして、ダブルクォーテーションで囲む。
“Header1″,”Header2”
“1”,”2″
プロセスビルダからフローへ変換:ISNEW()
$Record__Prior ≠ Null
Lightning Web セキュリティ有効化手順
・設定 > セッションの設定
セクション:Lightning Web セキュリティ
項目:
Lightning Web コンポーネント用および Aura コンポーネント用 Lightning Web セキュリティの使用

有効化:True(=チェック)します。
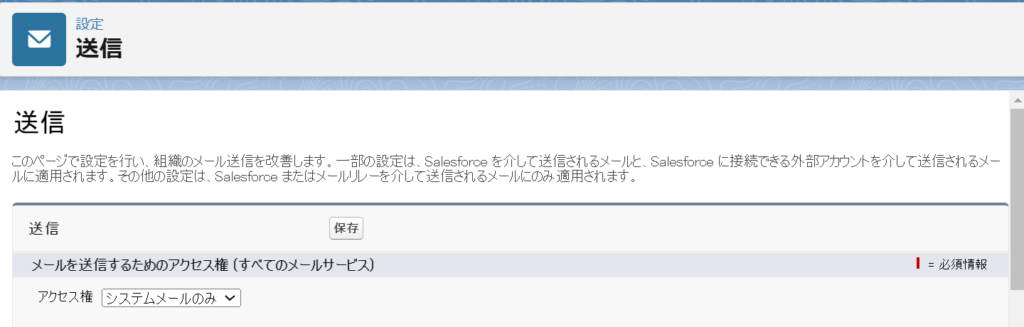
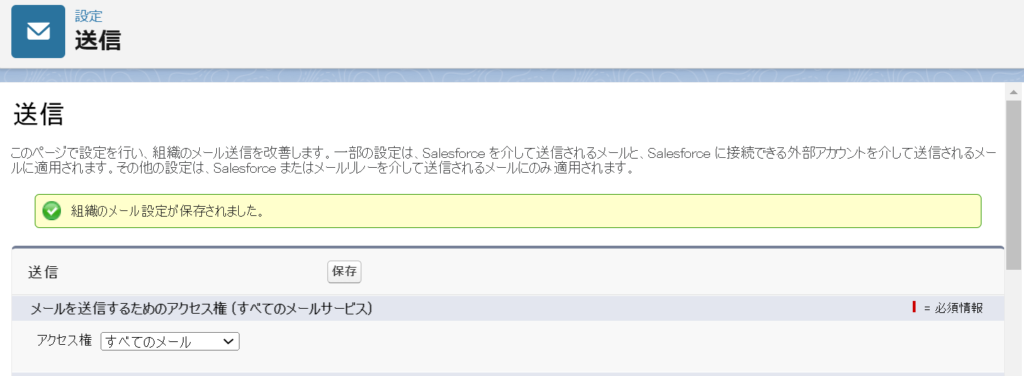
First exception on row 0; first error: NO_SINGLE_MAIL_PERMISSION, Single email is not enabled for your organization or profile
原因

対応

SalesforceのCLIが急に使えなくなった
'"C:\Users\XXXXX\AppData\Local\sfdx\client\bin\..\7.209.6-8ba3197\bin\sfdx.cmd"' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。エラー内容は文字化けしていて不明。
またターミナルで「sfdx update」をしたところ下記のような表示がされました。
エラー内容
\sfdx\client\bin\..\7.209.6-8ba3197\bin\sfdx.cmd"' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
■解決策
Salesforce CLIの入れ直し。
Salesforce CLI またはプラグインのアンインストール
https://developer.salesforce.com/docs/atlas.ja-jp.sfdx_setup.meta/sfdx_setup/sfdx_setup_uninstall.htm
※「プログラムの追加と削除」にてCLIを削除&「Program Files」フォルダの「sfdx」フォルダにある「Uninstall.exe」を実行する
※場合によっては、Programfilesのsfフォルダ配下をクリアする。
Salesforce CLI のインストール
https://developer.salesforce.com/docs/atlas.ja-jp.244.0.sfdx_setup.meta/sfdx_setup/sfdx_setup_install_cli.htm
PC再起動
「sfdx update」も起動しました。
以下はターミナルで「sfdx update」実行結果
You acknowledge and agree that the CLI tool may collect usage information, user environment, and crash reports for the purposes of providing services or functions that are relevant to use of the CLI tool and product improvements.
Error: ENOENT: no such file or directory, open 'C:\Users\xxx\AppData\Local\sf\client\bin\sf.cmd'
Code: ENOENT
# Release notes for 'sf':
## 2.17.14 (Nov 15, 2023) [stable]
* NEW: Easily uninstall all user-installed and linked plugins, including JIT plugins, with the new plugins reset command.
sf plugins reset
After you run the command, you're left with only the core Salesforce CLI plugins, as if you had just installed the CLI from scratch. (oclif plugin-plugins PR #701 (https://github.com/oclif/plugin-plugins/pull/701))
* CHANGE: We've changed the official names of these commands that display org limits and counts. Both the new and old names work, but the CLI Reference (https://developer.salesforce.com/docs/atlas.en-us.sfdx_cli_reference.meta/sfdx_cli_reference/cli_reference_unified.htm) will soon list only the new name. (plugin-limits PR #673 (https://github.com/salesforcecli/plugin-limits/pull/673))
┌────────────────────────────────┬─────────────────────────────┬─────────────────────────────────────────────────────────────────────┐
│ New Name │ Old Name │ Description │
├────────────────────────────────┼─────────────────────────────┼─────────────────────────────────────────────────────────────────────┤
│ org list limits │ limits api display │ Display information about limits in your org. │
├────────────────────────────────┼─────────────────────────────┼─────────────────────────────────────────────────────────────────────┤
│ org list sobject record-counts │ limits recordcounts display │ Display record counts for the specified standard or custom objects. │
└────────────────────────────────┴─────────────────────────────┴─────────────────────────────────────────────────────────────────────┘
* FIX: Salesforce CLI now handles the SF_CONTAINER_MODE and SF_DOMAIN_RETRY environment variables; previously it handled only the old SFDX_ equivalents (SFDX_CONTAINER_MODE and SFDX_DOMAIN_RETRY). And SF_CONTAINER_MODE isn't documented (https://developer.salesforce.com/docs/atlas.en-us.sfdx_setup.meta/sfdx_setup/sfdx_dev_cli_env_variables.htm) -- oopsie! We're in the process of fixing that doc bug too. (GitHub issue #2554 (https://github.com/forcedotcom/cli/issues/2554), plugin-org PR #857 (https://github.com/salesforcecli/plugin-org/pull/857))
* FIX: We've improved how sf plugins install https://github.com/foo/bar works, which sometimes returned an error. (oclif plugin-plugins PR #702 (https://github.com/oclif/plugin-plugins/pull/702))
* FIX: Installing a plugin on Windows with the sf plugins install command no longer returns an error if the path to the Node.js binary contains a space. (GitHub issue #2465 (https://github.com/forcedotcom/cli/issues/2564), oclif plugin-plugins PR #711 (https://github.com/oclif/plugin-plugins/pull/711), #718 (https://github.com/oclif/plugin-plugins/pull/718))
* FIX: Salesforce DX projects now support these metadata types. (GitHub issue #2527 (https://github.com/forcedotcom/cli/issues/2527))
* CareBenefitVerifySettings
* CareProviderAfflRoleConfig
* ContextDefinition
* DiscoveryStory
* DocumentCategory
* DocumentCategoryDocumentType
* ExpressionSetMessageToken
* ExternalAIModel
* ManagedEventSubscription
* RecordAggregationDefinition
* RegisteredExternalService
* WebStoreBundle
--------------------------------------------------------------------------------------------------------------------------------------------------
* Run sf whatsnew to manually view the current release notes.
* You can also view them on GitHub by visiting the forcedotcom/cli (https://github.com/forcedotcom/cli/tree/main/releasenotes) repo.
* Silence notes by setting the SF_HIDE_RELEASE_NOTES env var to true.
* Hide this footer by setting the SF_HIDE_RELEASE_NOTES_FOOTER env var to true.
--------------------------------------------------------------------------------------------------------------------------------------------------
@salesforce/cli: Updating CLI from 2.17.14 to 2.17.14-31db5eb... doneSalesforce Extension Packインストール
Javascript
<apex:page>
<apex:form>
<apex:commandButton value="click" onclick="return doClickBtn();"/>
</apex:form>
<script type="text/javascript">
function doClickBtn() {
alert('OK');
return false;
}
</script>
</apex:page>実行URL
https://{[私のドメイン] の名前}–c.vf.force.com/apex/{page名}
結果
OK
vscodeでSalesforce開発のための準備
1. Visual Studio Codeインストール
https://code.visualstudio.com/download
2. Visual Studio Code拡張機能「Salesforce Extension Pack」インストール
3. Visual Studio Code拡張機能「Salesforce Package.xml Generator Extension for
VS Code」インストール
4. Salesforce CLIインストール
https://developer.salesforce.com/ja/tools/sfdxcli
ダウンロードした sfdx-x64.exe または sfdx-x86.exe を実行します。
TestMethod として定義されたメソッドは、Web サービスコールアウトをサポートしません。
エラー発生した例
@isTest
private class PostTest {
@isTest
static void test() {
Test.startTest();
Service.execute();
Test.stopTest();
}
}public with sharing class Service {
@future(callout=true)
public static void execute() {
ServiceC sc = new ServiceC();
sc.post();
}
}public with sharing class ServiceC {
private HttpResponse post() {
HttpRequest request = new HttpRequest();
(省略)
HttpResponse response = new Http().send(request);
return response;
}
}エラー解消例
@isTest
private class PostTest {
@isTest
static void test() {
Test.startTest();
Test.setMock(HttpCalloutMock.class, new ServiceHttpCalloutMock());
Service.execute();
Test.stopTest();
}
}@isTest
public class ServiceHttpCalloutMock implements HttpCalloutMock {
public HTTPResponse respond(HTTPRequest req) {
HttpResponse res = new HttpResponse();
res.setStatusCode(200);
res.setBody('test');
return res;
}
}Lightning Web Component @wire decorator
Sample
//js
import { LightningElement, wire } from 'lwc';
import { getRecord } from 'lightning/uiRecordApi';
import ACCOUNT_NAME_FIELD from '@salesforce/schema/Account.Name';
const FIELDS = [ACCOUNT_NAME_FIELD];
export default class LwcWire extends LightningElement {
@wire(getRecord, { recordId: '0016T00002zj9rlQAA', fields: FIELDS})
accountRecord;
get NameOfAccountRecord() {
if(this.accountRecord.data) {
return this.accountRecord.data.fields.Name.value;
}
return null;
}
}//html
<template>
<lightning-card>
name : {NameOfAccountRecord}
</lightning-card>
</template><?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>Result