Lightning Web Component @tract decorator
Sample
//LwcTrack.js
import { LightningElement, track } from 'lwc';
export default class LwcTrack extends LightningElement {
@track
parsonObj = {
name : 'test',
age : 1
};
@track
parsonObjList = [
{name : 'listtest1', age : 11},
{name : 'listtest2', age : 12},
{name : 'listtest3', age : 13},
];
handleChange = function(event) {
this.parsonObj.age = event.target.value;
this.parsonObjList[0].age = event.target.value;
}
}<!-- lwcTrack.html -->
<template>
<lightning-card>
<div>
objname : {parsonObj.name}
objage : {parsonObj.age}
</div>
<template for:each={parsonObjList} for:item="parsonObj">
<div key={parsonObj.name}>
objListname : {parsonObj.name}
objListage : {parsonObj.age}
</div>
</template>
<form>
<lightning-input type="number" default=40 onchange={handleChange}>
</lightning-input>
</form>
</lightning-card>
</template><?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
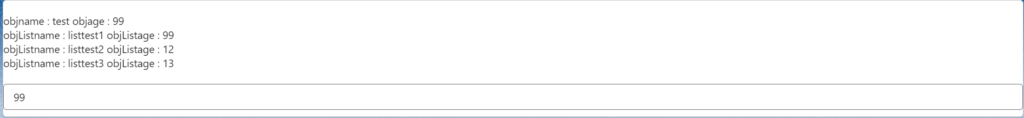
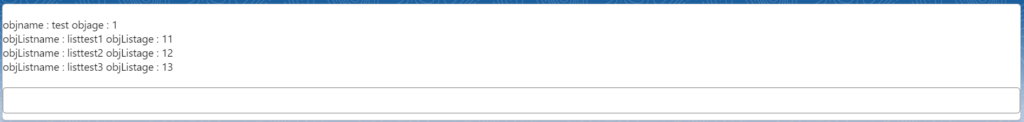
</LightningComponentBundle>Result
・Default

Input : 99