Lightningコンポーネントライブラリの lightning-card
cardとは?
コンテナです。 タイトル、アクション、フッタを持たせることができます
例)

<template>
<lightning-card>カードです</lightning-card>
</template>

kinkun's blog
Lightningコンポーネントライブラリの lightning-card
cardとは?
コンテナです。 タイトル、アクション、フッタを持たせることができます
例)

<template>
<lightning-card>カードです</lightning-card>
</template>

Lightning Web Component Basic
Javascript
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
ready = false;
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 3000);
}
}
Html
<template>
<div>
<div>Name: {name}</div>
<div>Description: {description}</div>
<div>Category: {category}</div>
<div>Material: {material}</div>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>
xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<!-- The apiVersion may need to be increased for the current release -->
<apiVersion>48.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
Result

Long running operation did not complete, continued in background
I am debugging a apex trigger/class and is using the Developer Console. When I click on my log entry it seems like it loads the logs and then I get this popup:

You need to manually download the logs. Go to ‘File’ then ‘Download Log’.

Lightning Webコンポーネントの非デコレータ
// howToUseVariables.js
import { LightningElement } from 'lwc';
export default class HowToUseVariables extends LightningElement {
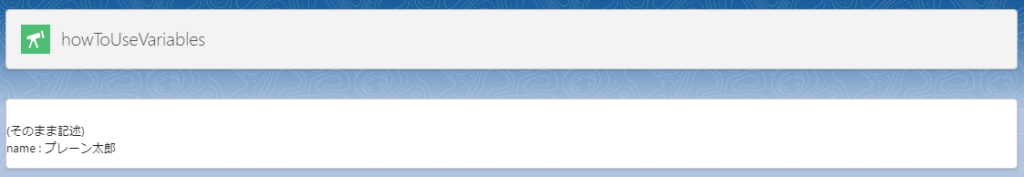
name = 'プレーン太郎';
}// howToUseVariables.html
<template>
<lightning-card class="slds-m-around_small">
(そのまま記述)
<p>name : {name}</p>
</lightning-card>
</template>//howToUseVariables.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>動作確認

Lightning Webコンポーネントのデコレータ
Lightning Web コンポーネントデコレーターの例として、次のようなものがあります。
@api
項目を公開としてマークします。
@track
オブジェクトのプロパティまたは配列の要素の変更を監視するようにフレームワークに指示します。
@wire
Salesforce からデータを簡単に取得してバインドできるようにします。
<!-- app.html -->
<template>
<div>
<c-bike bike={bike}></c-bike>
</div>
</template>// app.js
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
bike = {
name: 'Electra X4',
picture: 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg'
};
}<!-- bike.html -->
<template>
<img src={bike.picture} alt="bike picture" />
<p>{bike.name}</p>
</template>// bike.js
import { LightningElement, api } from 'lwc';
export default class Bike extends LightningElement {
@api bike;
}Lightning Webコンポーネント作成
LWC.studio に移動します。
app.html
<template>
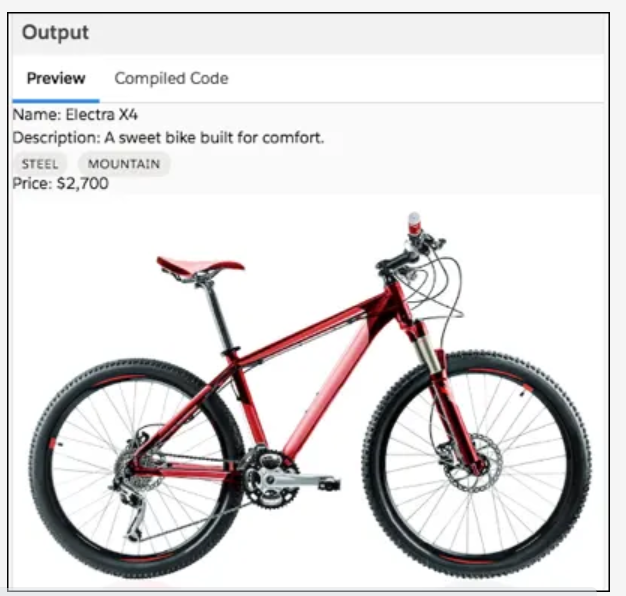
<div id="waiting" if:false={ready}>Loading…</div>
<div id="display" if:true={ready}>
<div>Name: {name}</div>
<div>Description: {description}</div>
<lightning-badge label={material}></lightning-badge>
<lightning-badge label={category}></lightning-badge>
<div>Price: {price}</div>
<div><img src={pictureUrl}/></div>
</div>
</template>app.js
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
name = 'Electra X4';
description = 'A sweet bike built for comfort.';
category = 'Mountain';
material = 'Steel';
price = '$2,700';
pictureUrl = 'https://s3-us-west-1.amazonaws.com/sfdc-demo/ebikes/electrax4.jpg';
ready = false;
connectedCallback() {
setTimeout(() => {
this.ready = true;
}, 3000);
}
}
Lightning Web コンポーネントの概要
Lightning Web コンポーネントは、開発者とユーザーエクスペリエンスの両方に重点を置いています。
記述するコードの大部分は、標準の JavaScript および HTML です。
HTML、JavaScript、CSS を使用してコンポーネントを作成するだけです。
Lightning Web コンポーネントは、3 ステップで作成できます。(1) JavaScript ファイルを作成し、(2) HTML ファイルを作成し、必要に応じて (3) CSS ファイルを作成します。
HTML
<template>
<input value={message}></input>
</template>JavaScript
import { LightningElement } from 'lwc';
export default class App extends LightningElement {
message = 'Hello World';
}CSS
input {
color: blue;
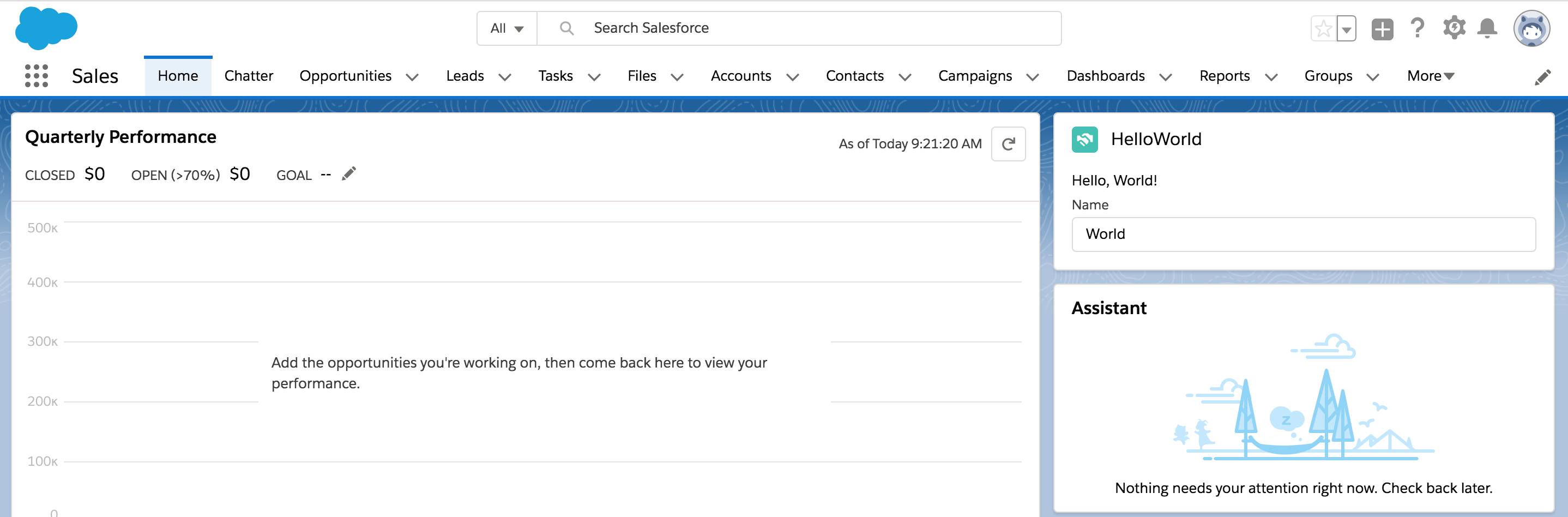
}Hello World Lightning Web コンポーネントの作成
Lightning Web コンポーネントを作成する
新しいコンポーネントの名前として helloWorld と入力します。
helloWorld.html
<template>
<lightning-card title="HelloWorld" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Hello, {greeting}!</p>
<lightning-input label="Name" value={greeting} onchange={changeHandler}></lightning-input>
</div>
</lightning-card>
</template>helloWorld.js
import { LightningElement } from 'lwc';
export default class HelloWorld extends LightningElement {
greeting = 'World';
changeHandler(event) {
this.greeting = event.target.value;
}
}helloWorld.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
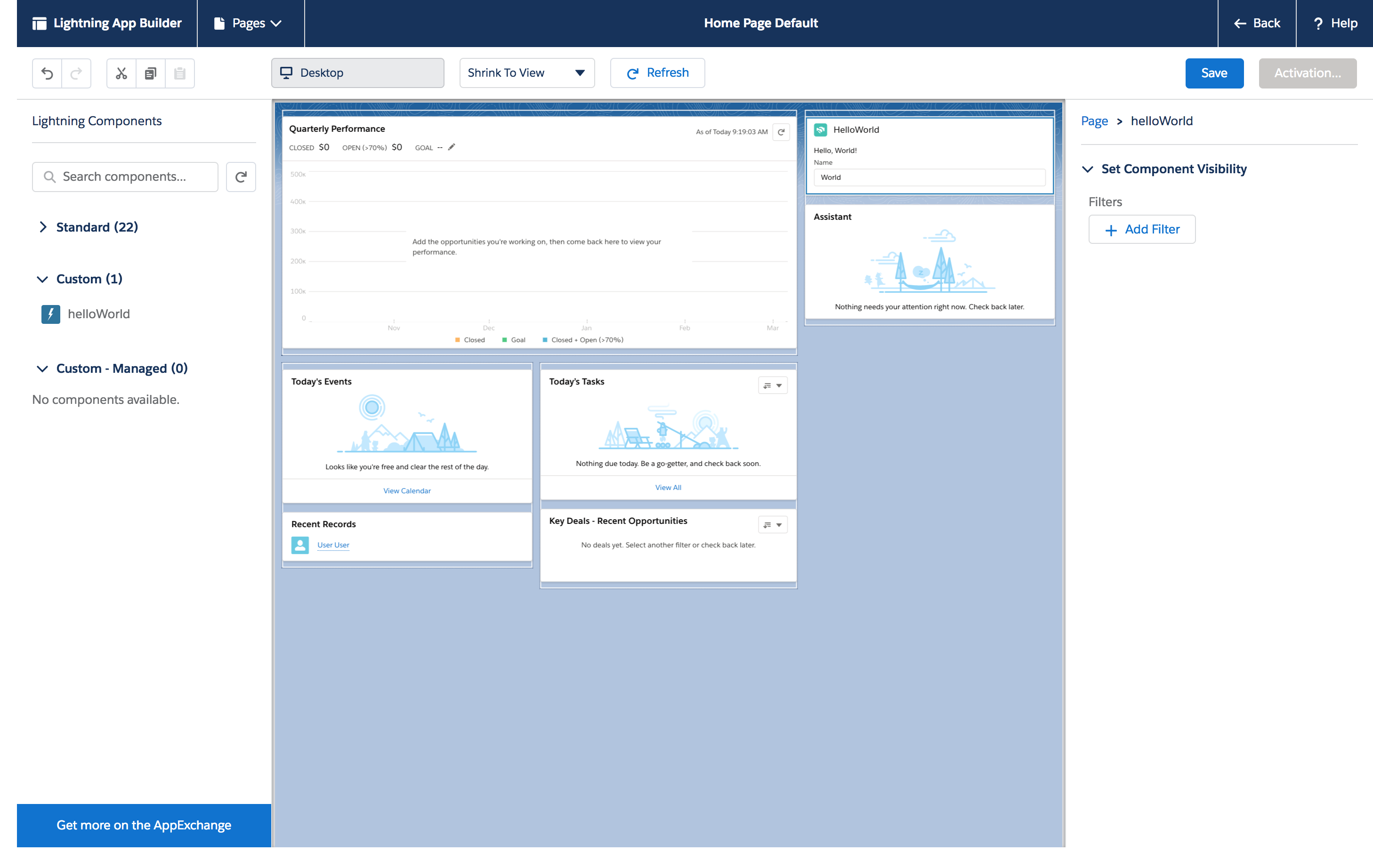
</LightningComponentBundle>Lightning Experience でアプリケーションにコンポーネントを追加する
helloWorld Lightning Web コンポーネントをページキャンバスの上部にドラッグします。

Lightning Web ComponentでquerySelector()メソッド
querySelector()メソッドは、DOM要素を検索するためのメソッドの一つ。
LWCコンポーネントのDOM要素を取得するために、
this.template.querySelectorを使用することができます。
これによってどのコンポーネントのDOM要素を取得するのかを指摘できます。
・使い方
使用元のメソッドやプロパティに@apiデコレータをつけて、
他のコンポーネントで使う場合には使用元のDOM要素を指定し、メソッドを記載すれば使用できるようになります。
Lightning Web Component開発手順
・JavaScript ファイルを作成
・HTML ファイルを作成
・(必要に応じて)CSS ファイルを作成
HTML:枠組
Javascritp:動く仕組み
デコレータ:昨日を繋ぐアイテム
デコレータの種類
@api
@tract
@wire
@tractについて
・コンポーネント内のJavascriptとHTMLを繋ぐためのデコレータ
@wireについて
・Javascriptの変数とApexのメソッドを繋ぐためのデコレータ
@apiについて
・公開するために使うデコレータ