Lightning Webコンポーネントの非デコレータ
// howToUseVariables.js
import { LightningElement } from 'lwc';
export default class HowToUseVariables extends LightningElement {
name = 'プレーン太郎';
}// howToUseVariables.html
<template>
<lightning-card class="slds-m-around_small">
(そのまま記述)
<p>name : {name}</p>
</lightning-card>
</template>//howToUseVariables.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
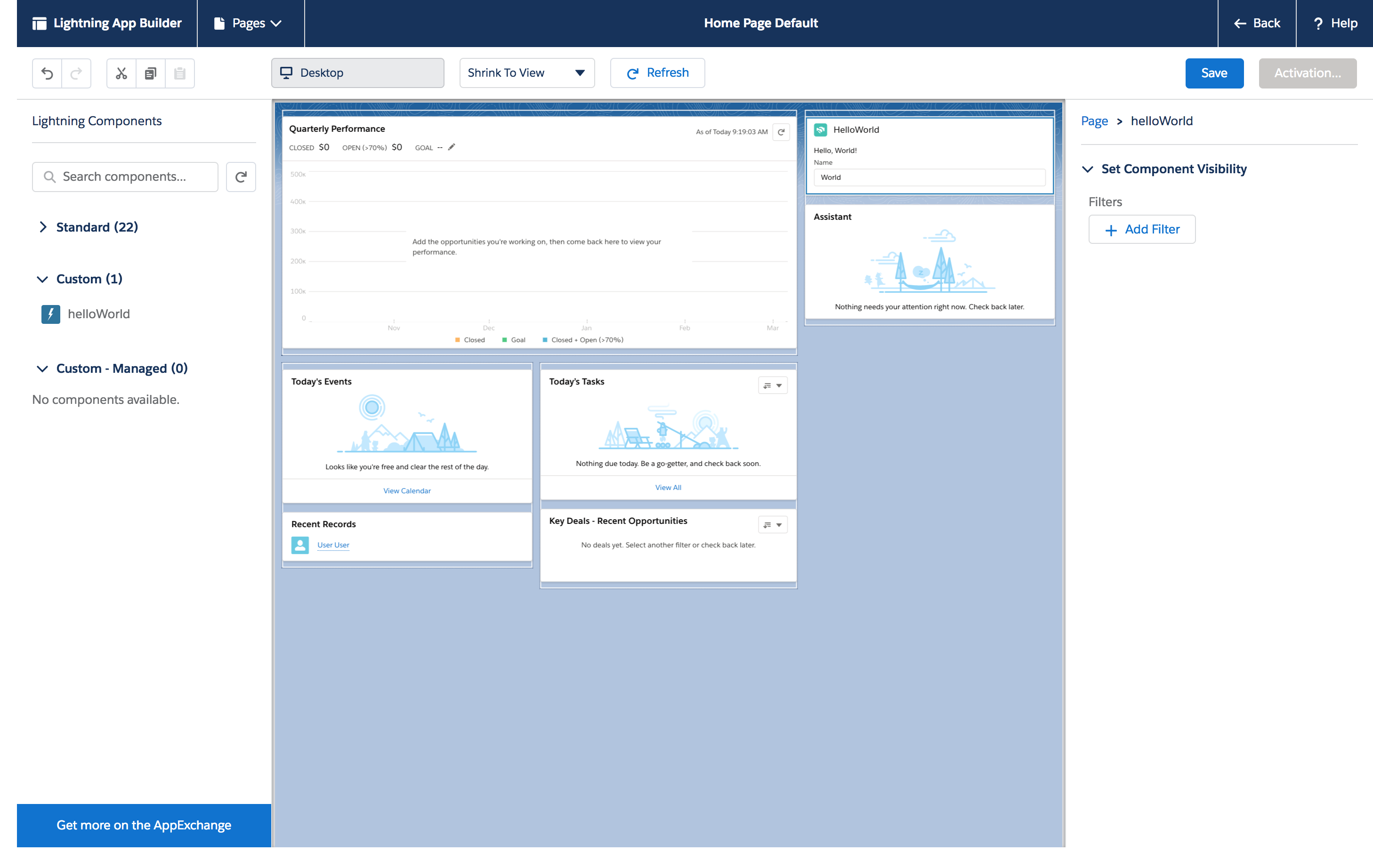
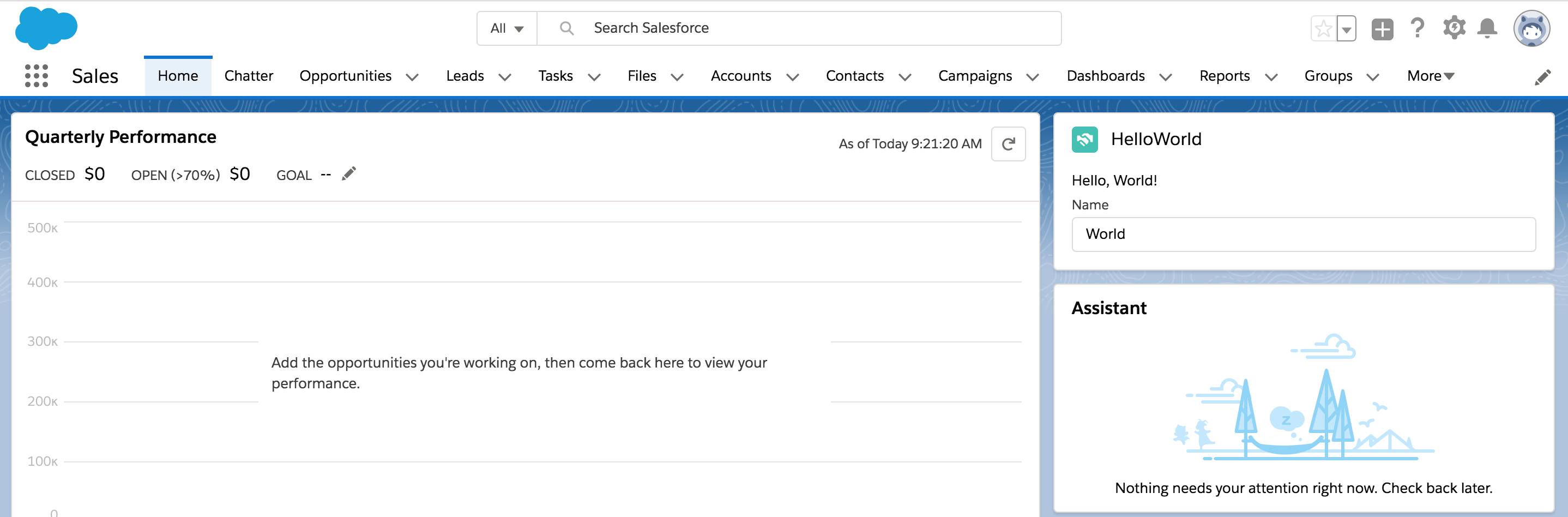
</LightningComponentBundle>動作確認