デフォルト項目設定
以下のタイプのカスタム項目にデフォルト項目値を設定できます。
- チェックボックス
- 通貨
- 日付
- 日付/時間
- メール
- 数値
- パーセント
- 電話
- 選択リスト
- テキスト
- テキストエリア
- 時間
- URL
"会社:" & BR() &
"備考:" & BR() &
"URL:"kinkun's blog
デフォルト項目設定
以下のタイプのカスタム項目にデフォルト項目値を設定できます。
"会社:" & BR() &
"備考:" & BR() &
"URL:"Visualforceのfooter
<apex:page renderAs="pdf">
<head>
<style>
@page{
size: 8.27in 11.69in;
@bottom-center {
content: element(footer);
}
}
body {
font-family: Arial Unicode MS;font-size: 11pt;
}
div.footer {
display: block;
padding: 10px;
position: running(footer);
}
</style>
</head>
<apex:outputPanel >
<body>
<div class="footer" name="footer">
<p>Footer</p>
</div>
</body>
</apex:outputPanel>
</apex:page>項目のラベルを取得する方法
Apex
//方法A
Schema.SObjectType.Account.fields.Name.label;
//方法B
Schema.getGlobalDescribe().get('Account').getDescribe().fields.getMap().get('Name').getDescribe().getLabel();VF
<apex:outputText value="{!$ObjectType.Account.Fields.Name.Label}" />
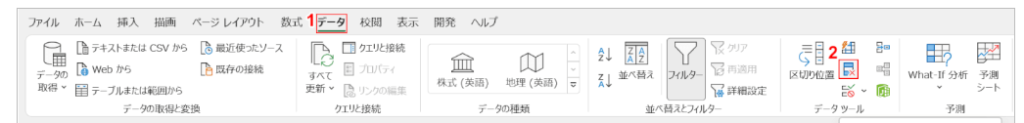
Excelで重複した行を削除する方法
セルを選択する

重複の削除を選択する

文字列バイト数計算
Blob.valueOf(strings).size();実行結果
strings:7
1234567890:30
カスタム設定getInstanceメソッドによる取得
getInstance()使用ない場合
public class CountryCodeHelper {
public static String getCountryCode(String country) {
Country_Code__mdt countryCode = [
SELECT Id, MasterLabel, Country_Code__c
FROM Country_Code__mdt
WHERE MasterLabel = :country
LIMIT 1
];
return countryCode.Country_Code__c;
}
}getInstance()使用する場合
public class CountryCodeHelper {
public static String getCountryCode(String country) {
Country_Code__mdt countryCode = Country_Code__mdt.getInstance(country);
return countryCode.Country_Code__c;
}
}HTML内の文字を動的に変更
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Sample</title>
</head>
<body>
<div id="id1">変更前</div>
<javascript>
document.getElementById("id1").innerText = "変更後";
</javascript>
</body>
</html>axiosの基本的な使い方
axios使い方
axiosとは、HTTP通信(データの更新・取得)を簡単に行うことができる、JavaScriptのライブラリです。
APIを提供するクラウドサービスに対して、データを送受信することができます。
例として、ライブラリは以下を使っています。
<script src=”https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”></script>
try {
let rt = axios.post("http://localhost:3000/test", {},{
headers: {
"key": "testkey"
}
});
tk = rt.data.tk;
}catch(error){
console.log(error);
}非同期関数を同期関数っぽく呼び出す(async/await)
<apex:page >
<html>
<head>
</head>
<body>
<script type="text/javascript">
function aFunc2(data) {
return new Promise(function(callback) {
setTimeout(function() {
callback(data * 2);
}, Math.random() * 1000);
});
}
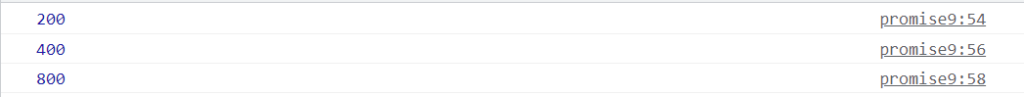
async function sample_async_await() {
var val = 100;
val = await aFunc2(val);
console.log(val); // 200
val = await aFunc2(val);
console.log(val); // 400
val = await aFunc2(val);
console.log(val); // 800
}
sample_async_await();
</script>
</body>
</html>
</apex:page>結果