promise.then,awaitその3
<apex:page >
<html>
<head>
</head>
<body>
<script type="text/javascript">
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('resolved');
}, 2000);
});
}
const promise1 = new Promise((resolve, reject) => {
resolve('Success!');
});
async function asyncCall() {
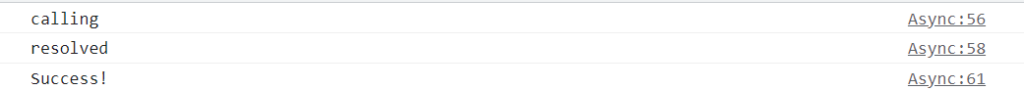
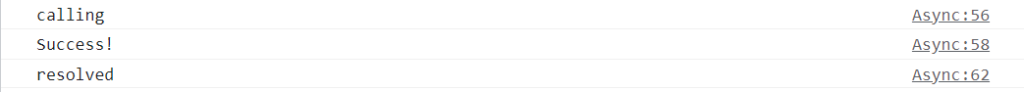
console.log('calling');
const result = await resolveAfter2Seconds();
console.log(result);
// expected output: "resolved"
promise1.then((value) => {
console.log(value);
// expected output: "Success!"
});
}
asyncCall();
const p = new Promise((res, rej) => {
res(1);
})
async function asyncReturn() {
return p;
}
function basicReturn() {
return Promise.resolve(p);
}
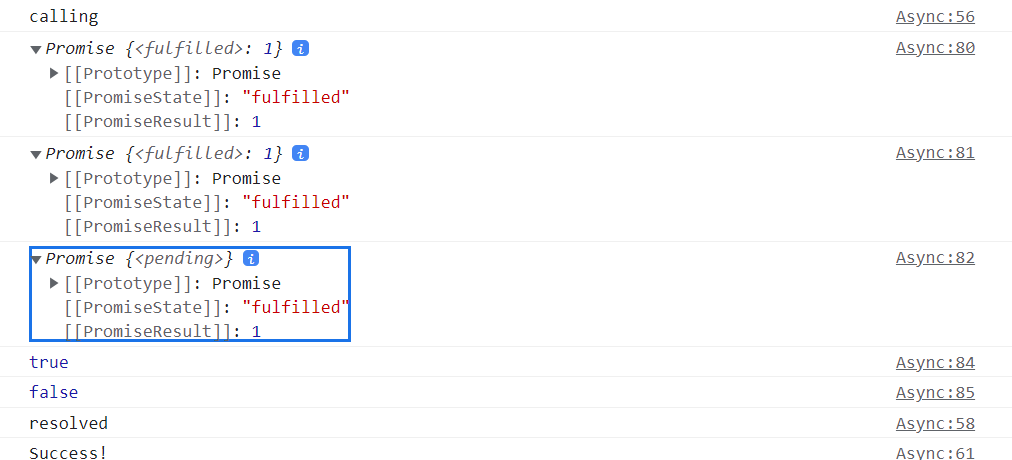
console.log(p);
console.log(basicReturn());
console.log(asyncReturn());
console.log(p === basicReturn()); // true
console.log(p === asyncReturn()); // false
</script>
</body>
</html>
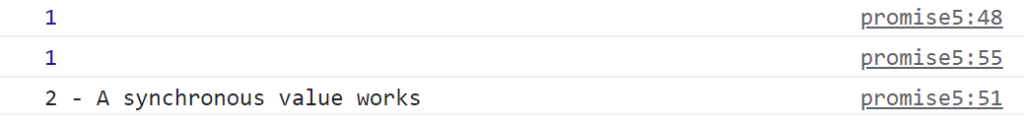
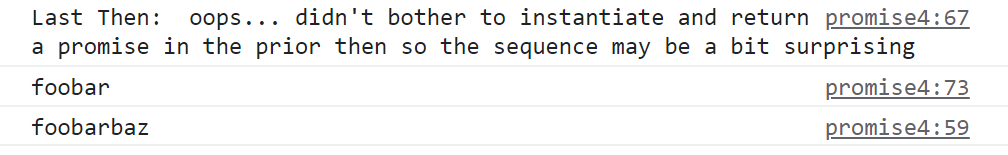
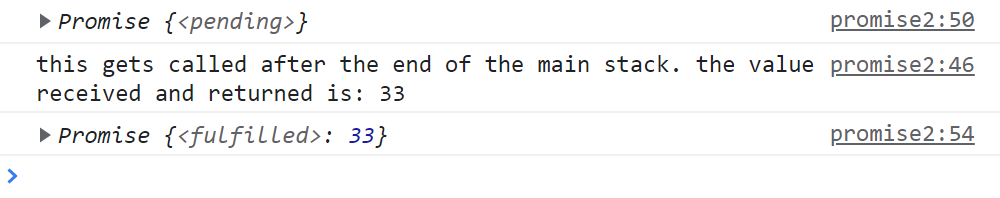
</apex:page>結果