ApexLog削除
select id from apexlogkinkun's blog
ApexLog削除
select id from apexlogWinmergeでExcel比較時の文字化け対策


データローダでCSV ファイルに「CSV Error: Invalid CSV file format (CSV エラー: CSV ファイル形式が無効です)」エラーが表示される
解決策の一つとして、ダブルクォーテーションで囲む。
“Header1″,”Header2”
“1”,”2″
Error SampleLWC 「SampleClass」として参照される Apex アクションクラスが見つかりません
解決案
package.xmlに(例えば、取引先に)Actionを追加
<types>
<members>Account.SampleAction</members>
<name>QuickAction</name>
</types>Excelパスワード解除
Excel
→メニュー →File →名前を付けて保存


Lightning Web Components(JS)
https://qiita.com/TaigerAndDragon/items/4cfad94968b01feea0ed
プロセスビルダからフローへ変換:ISNEW()
$Record__Prior ≠ Null
「このファイルのソースが信頼できないため、Microsoftによりマクロの実行がブロックされました。」の対応案
■その対応案1
保管場所を変える。
保管場所によって、例のメッセージがでる場合と出ない場合があります。
・デスクトップに保管されているのを開くと例のメッセージが出ません。
■その対応案2
Excelの設定を変える。
・Excel開きます。
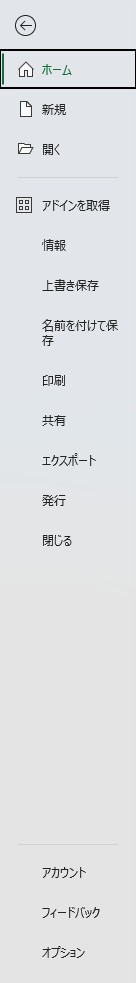
・メニューの「ファイル」押下します。
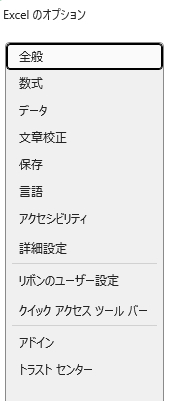
・「オプション」押下します。

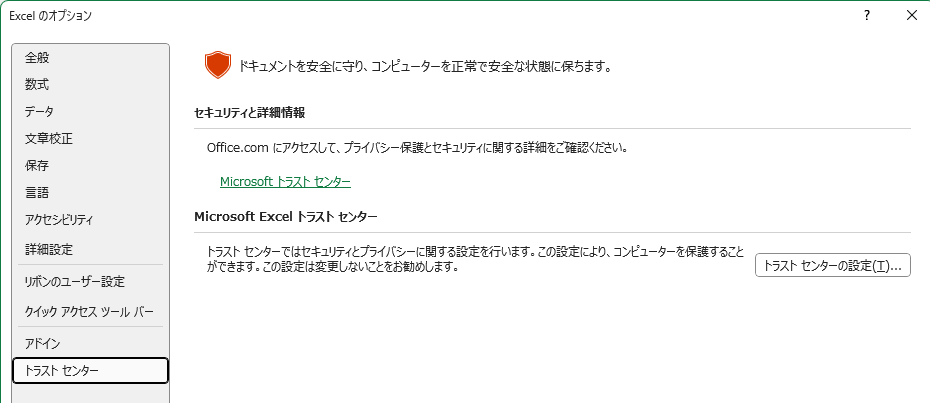
・「トラスト センター」押下します。

・「トラスト センターの設定」押下

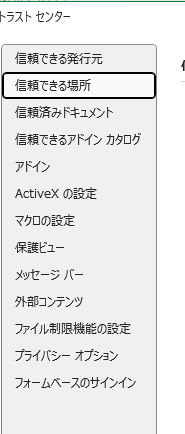
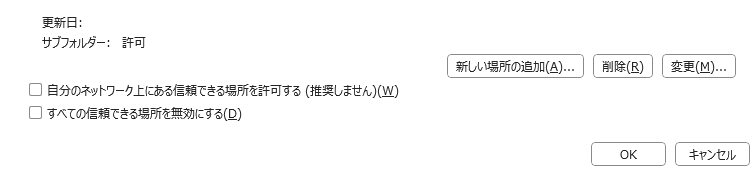
・「信頼できる場所」押下

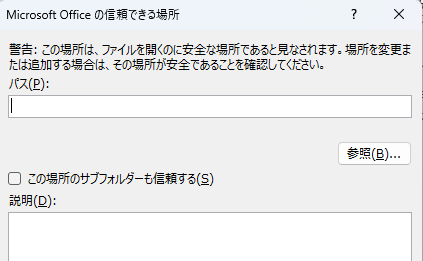
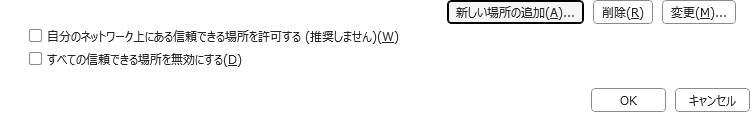
・「新しい場所の追加」押下

・パスにExcelファイルあるパスをコピーして貼り付けてから、OKボタン押下

・「OK」押下

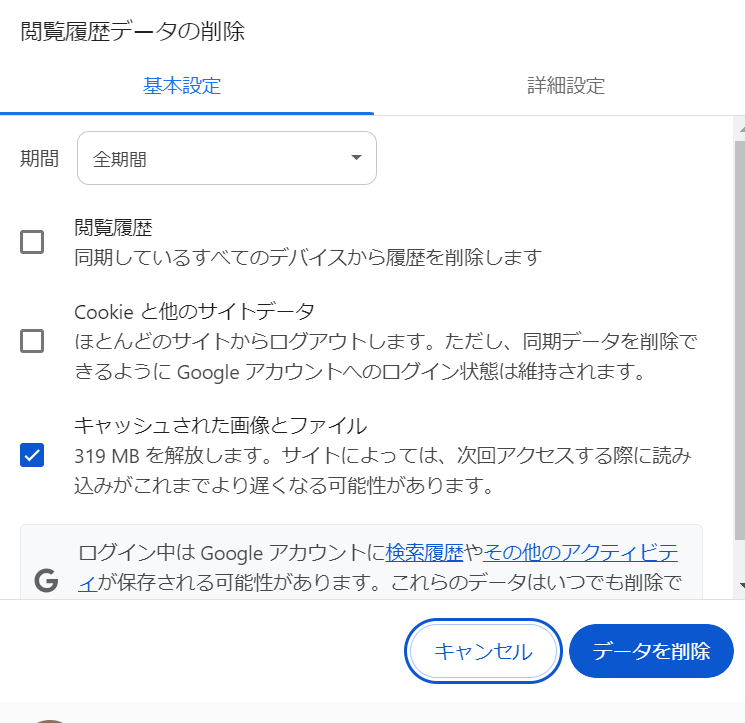
キャッシュされた画像とファイル削除方法
Ctrl +Shift +Delete キーを押下 > 「データを削除」ボタン押下

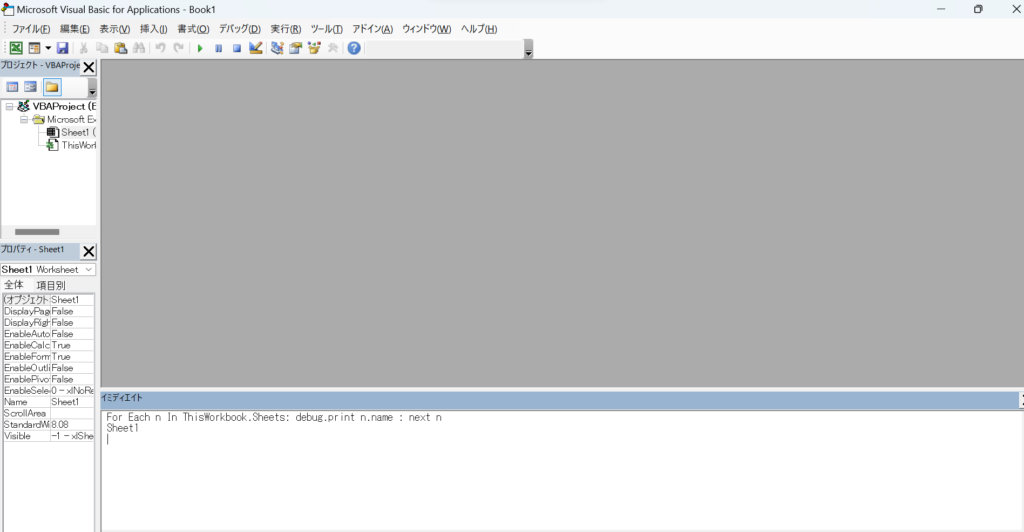
シート一覧取得
[Alt]+[F11]キーを押して「Microsoft Visual Basic for Application」の画面を表示させます。(もしくは、[開発]タブから[Visual Basic]をクリックしても同じ画面になります。)

[Ctrl]+[G]キーを押します。画面下部に[イミディエイト]という領域が表示されます。

以下のコードをコピー&ペーストして[Enter]キーを押します。
For Each n In ThisWorkbook.Sheets: debug.print n.name : next n