コマンドプロンプトで実行ファイル実行時の文字化け対応例
実行時の文字化け例

対応例
コマンドプロンプトにて以下のコマンド実行
chcp 65001

kinkun's blog
コマンドプロンプトで実行ファイル実行時の文字化け対応例
実行時の文字化け例

対応例
コマンドプロンプトにて以下のコマンド実行
chcp 65001

数式が反映されないことの対策例
書式を「標準」に戻し、F2キーでセルの中に入り、Enterキーを押すことで修正ができます。


Lightning Web セキュリティ有効化手順
・設定 > セッションの設定
セクション:Lightning Web セキュリティ
項目:
Lightning Web コンポーネント用および Aura コンポーネント用 Lightning Web セキュリティの使用

有効化:True(=チェック)します。
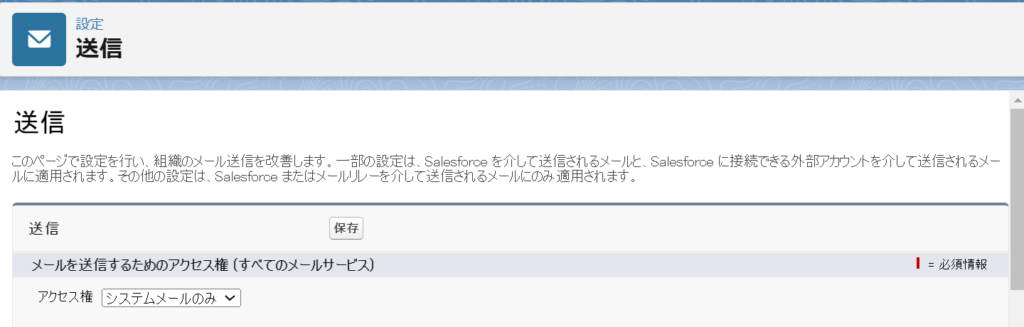
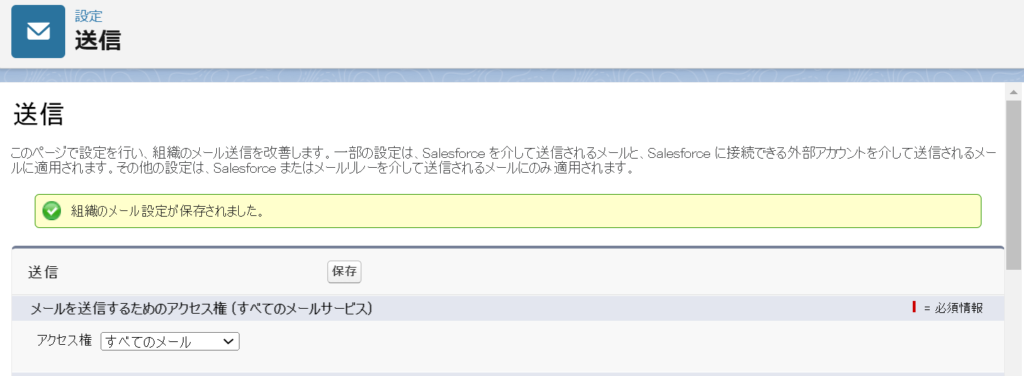
First exception on row 0; first error: NO_SINGLE_MAIL_PERMISSION, Single email is not enabled for your organization or profile
原因

対応

SalesforceのCLIが急に使えなくなった
'"C:\Users\XXXXX\AppData\Local\sfdx\client\bin\..\7.209.6-8ba3197\bin\sfdx.cmd"' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。エラー内容は文字化けしていて不明。
またターミナルで「sfdx update」をしたところ下記のような表示がされました。
エラー内容
\sfdx\client\bin\..\7.209.6-8ba3197\bin\sfdx.cmd"' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
■解決策
Salesforce CLIの入れ直し。
Salesforce CLI またはプラグインのアンインストール
https://developer.salesforce.com/docs/atlas.ja-jp.sfdx_setup.meta/sfdx_setup/sfdx_setup_uninstall.htm
※「プログラムの追加と削除」にてCLIを削除&「Program Files」フォルダの「sfdx」フォルダにある「Uninstall.exe」を実行する
※場合によっては、Programfilesのsfフォルダ配下をクリアする。
Salesforce CLI のインストール
https://developer.salesforce.com/docs/atlas.ja-jp.244.0.sfdx_setup.meta/sfdx_setup/sfdx_setup_install_cli.htm
PC再起動
「sfdx update」も起動しました。
以下はターミナルで「sfdx update」実行結果
You acknowledge and agree that the CLI tool may collect usage information, user environment, and crash reports for the purposes of providing services or functions that are relevant to use of the CLI tool and product improvements.
Error: ENOENT: no such file or directory, open 'C:\Users\xxx\AppData\Local\sf\client\bin\sf.cmd'
Code: ENOENT
# Release notes for 'sf':
## 2.17.14 (Nov 15, 2023) [stable]
* NEW: Easily uninstall all user-installed and linked plugins, including JIT plugins, with the new plugins reset command.
sf plugins reset
After you run the command, you're left with only the core Salesforce CLI plugins, as if you had just installed the CLI from scratch. (oclif plugin-plugins PR #701 (https://github.com/oclif/plugin-plugins/pull/701))
* CHANGE: We've changed the official names of these commands that display org limits and counts. Both the new and old names work, but the CLI Reference (https://developer.salesforce.com/docs/atlas.en-us.sfdx_cli_reference.meta/sfdx_cli_reference/cli_reference_unified.htm) will soon list only the new name. (plugin-limits PR #673 (https://github.com/salesforcecli/plugin-limits/pull/673))
┌────────────────────────────────┬─────────────────────────────┬─────────────────────────────────────────────────────────────────────┐
│ New Name │ Old Name │ Description │
├────────────────────────────────┼─────────────────────────────┼─────────────────────────────────────────────────────────────────────┤
│ org list limits │ limits api display │ Display information about limits in your org. │
├────────────────────────────────┼─────────────────────────────┼─────────────────────────────────────────────────────────────────────┤
│ org list sobject record-counts │ limits recordcounts display │ Display record counts for the specified standard or custom objects. │
└────────────────────────────────┴─────────────────────────────┴─────────────────────────────────────────────────────────────────────┘
* FIX: Salesforce CLI now handles the SF_CONTAINER_MODE and SF_DOMAIN_RETRY environment variables; previously it handled only the old SFDX_ equivalents (SFDX_CONTAINER_MODE and SFDX_DOMAIN_RETRY). And SF_CONTAINER_MODE isn't documented (https://developer.salesforce.com/docs/atlas.en-us.sfdx_setup.meta/sfdx_setup/sfdx_dev_cli_env_variables.htm) -- oopsie! We're in the process of fixing that doc bug too. (GitHub issue #2554 (https://github.com/forcedotcom/cli/issues/2554), plugin-org PR #857 (https://github.com/salesforcecli/plugin-org/pull/857))
* FIX: We've improved how sf plugins install https://github.com/foo/bar works, which sometimes returned an error. (oclif plugin-plugins PR #702 (https://github.com/oclif/plugin-plugins/pull/702))
* FIX: Installing a plugin on Windows with the sf plugins install command no longer returns an error if the path to the Node.js binary contains a space. (GitHub issue #2465 (https://github.com/forcedotcom/cli/issues/2564), oclif plugin-plugins PR #711 (https://github.com/oclif/plugin-plugins/pull/711), #718 (https://github.com/oclif/plugin-plugins/pull/718))
* FIX: Salesforce DX projects now support these metadata types. (GitHub issue #2527 (https://github.com/forcedotcom/cli/issues/2527))
* CareBenefitVerifySettings
* CareProviderAfflRoleConfig
* ContextDefinition
* DiscoveryStory
* DocumentCategory
* DocumentCategoryDocumentType
* ExpressionSetMessageToken
* ExternalAIModel
* ManagedEventSubscription
* RecordAggregationDefinition
* RegisteredExternalService
* WebStoreBundle
--------------------------------------------------------------------------------------------------------------------------------------------------
* Run sf whatsnew to manually view the current release notes.
* You can also view them on GitHub by visiting the forcedotcom/cli (https://github.com/forcedotcom/cli/tree/main/releasenotes) repo.
* Silence notes by setting the SF_HIDE_RELEASE_NOTES env var to true.
* Hide this footer by setting the SF_HIDE_RELEASE_NOTES_FOOTER env var to true.
--------------------------------------------------------------------------------------------------------------------------------------------------
@salesforce/cli: Updating CLI from 2.17.14 to 2.17.14-31db5eb... doneSalesforce Extension Packインストール
Javascript
<apex:page>
<apex:form>
<apex:commandButton value="click" onclick="return doClickBtn();"/>
</apex:form>
<script type="text/javascript">
function doClickBtn() {
alert('OK');
return false;
}
</script>
</apex:page>実行URL
https://{[私のドメイン] の名前}–c.vf.force.com/apex/{page名}
結果
OK
vscodeでSalesforce開発のための準備
1. Visual Studio Codeインストール
https://code.visualstudio.com/download
2. Visual Studio Code拡張機能「Salesforce Extension Pack」インストール
3. Visual Studio Code拡張機能「Salesforce Package.xml Generator Extension for
VS Code」インストール
4. Salesforce CLIインストール
https://developer.salesforce.com/ja/tools/sfdxcli
ダウンロードした sfdx-x64.exe または sfdx-x86.exe を実行します。
TestMethod として定義されたメソッドは、Web サービスコールアウトをサポートしません。
エラー発生した例
@isTest
private class PostTest {
@isTest
static void test() {
Test.startTest();
Service.execute();
Test.stopTest();
}
}public with sharing class Service {
@future(callout=true)
public static void execute() {
ServiceC sc = new ServiceC();
sc.post();
}
}public with sharing class ServiceC {
private HttpResponse post() {
HttpRequest request = new HttpRequest();
(省略)
HttpResponse response = new Http().send(request);
return response;
}
}エラー解消例
@isTest
private class PostTest {
@isTest
static void test() {
Test.startTest();
Test.setMock(HttpCalloutMock.class, new ServiceHttpCalloutMock());
Service.execute();
Test.stopTest();
}
}@isTest
public class ServiceHttpCalloutMock implements HttpCalloutMock {
public HTTPResponse respond(HTTPRequest req) {
HttpResponse res = new HttpResponse();
res.setStatusCode(200);
res.setBody('test');
return res;
}
}vscodeでjsonサーバーインストール
Viewタブ > Terminal
PS C:\xx> npm install -g json-server
added 340 packages in 10s
107 packages are looking for funding
run `npm fund` for detailsPS C:\xx> npm install
added xx packages, and audited xx packages in 13s
xx packages are looking for funding
run `npm fund` for details
found 0 xxjsonサーバー起動
Viewタブ > Terminal
PS C:\xx> npm run local
> xx@1.0.0 local
> json-server ./data/db.json --config json-server_local.json
\{^_^}/ hi!
Loading ./data/db.json
Loading routes.json
Done
Resources
http://localhost:3000/api-auth
Other routes
/api/auth* -> /api-auth$1
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database
Watching...postmanツールでリクエスト
POST
http://localhost:3000/api/xx
BODY raw {}
{
"xx": {
"xx": {
"xx": {
"content-type": "text/plain",
"user-agent": "PostmanRuntime/x.xx",
"accept": "*/*",
"postman-token": "xx",
"host": "localhost:3000",
"accept-encoding": "xx",
"connection": "keep-alive",
"content-length": "2"
}
}
}
}sandbox環境に架空オペレータ作成、IoT SIM作成と登録
ステップ 1: Sandbox に架空のオペレーターを作成する
コマンド:
soracom configure-sandbox
レスポンス:
— SORACOM CLI setup (Sandbox) —
This will create a directory /root/.soracom if it does not exist yet and place ‘sandbox.json’ in it.
Please select which coverage type to use.
1. Global
2. Japan
select (1-2) > 1 or 2
Please Specify a pair of AuthKeyID and AuthKey for the production environment to check if you have a valid account on it.
authKeyId: keyId-xx
authKey:secret-xx
Please Specify Email and Password for a sandbox account to be created.
email: hoge@xx.xx
password:xx
コマンド:
soracom operator get –profile sandbox
レスポンス:
root@daeheui:/mnt/c/Users/daehe# soracom operator get –profile sandbox
{
“createDate”: “yyyy-mm-ddThh:mm:ss.sss”,
“email”: “hoge@xx.xx”,
“operatorId”: “xx”,
“updateDate”: “yyyy-mm-ddThh:mm:ss.sss”
}
ステップ 2: 架空の IoT SIM を作成し登録する
コマンド:
soracom sandbox subscribers create –profile sandbox –coverage-type jp \
–body ‘{
“subscription”: “plan-D”
}’
レスポンス:
{
“apn”: “soracom-sandbox.io”,
“iccid”: “xx”,
“imsi”: “xx”,
“ipAddress”: “xx”,
“moduleType”: “micro”,
“msisdn”: “xx”,
“operatorId”: “xx”,
“plan”: 1,
“registrationSecret”: “xx”,
“serialNumber”: “xx”,
“sessionStatus”: {
“online”: 0
},
“simId”: “xx”,
“subscription”: “plan-D”,
“tags”: {},
“type”: “s1.standard”
}
コマンド:
soracom subscribers register –profile sandbox –coverage-type jp \
–imsi xx \
–body ‘{
“registrationSecret”: “xx”
}’
レスポンス:
{
“apn”: “soracom-sandbox.io”,
“createdAt”: xx,
“createdTime”: xx,
“expiredAt”: null,
“expiryAction”: null,
“expiryTime”: null,
“groupId”: null,
“iccid”: “xx”,
“imeiLock”: null,
“imsi”: “xx”,
“ipAddress”: “xx”,
“lastModifiedAt”: xx,
“lastModifiedTime”: xx,
“lastPortMappingCreatedTime”: null,
“moduleType”: “micro”,
“msisdn”: “xx”,
“operatorId”: “xx”,
“packetCaptureSessions”: null,
“plan”: 1,
“registeredTime”: xx,
“serialNumber”: “xx”,
“sessionStatus”: {
“dnsServers”: null,
“imei”: null,
“lastUpdatedAt”: xx,
“location”: null,
“online”: false,
“ueIpAddress”: null
},
“simId”: “xx”,
“speedClass”: “s1.standard”,
“status”: “ready”,
“subscription”: “plan-D”,
“tags”: {},
“terminationEnabled”: false,
“type”: “s1.standard”
}