Lightning Web Component @api decorator
Sample
js (HowToUseVariables)
import { LightningElement, api } from 'lwc';
export default class HowToUseVariables extends LightningElement {
@api
childAge;
}html (HowToUseVariables)
<template>
<lightning-card>
childAge : {childAge}
</lightning-card>
</template>js-meta.xml (HowToUseVariables)
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
js (Parent)
import { LightningElement, api } from 'lwc';
export default class Parent extends LightningElement {
@api
parentAge;
handleChanges(event) {
this.parentAge = event.target.value;
}
}html (Parent)
<template>
<c-how-to-use-variables child-age={parentAge}></c-how-to-use-variables>
<lightning-input type="number" default=40 onchange={handleChanges} label="parentAge"></lightning-input>
</template>js-meta.xml (Parent)
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>58.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__RecordPage</target>
</targets>
</LightningComponentBundle>
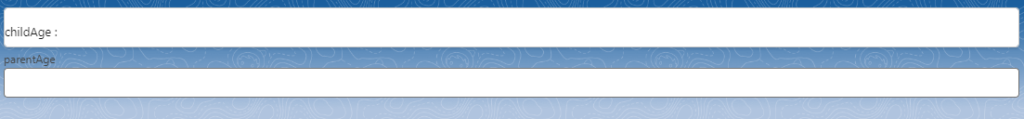
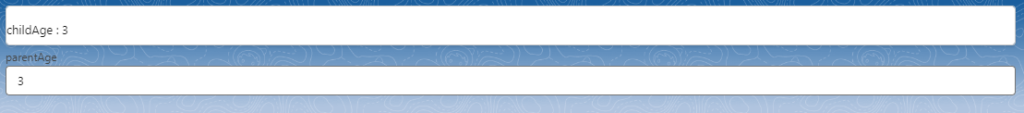
Result
Default
Input Value at Parent