promise.then,awaitその2
<apex:page >
<html>
<head>
</head>
<body>
<script type="text/javascript">
function resolveAfter2Seconds() {
return new Promise(resolve => {
setTimeout(() => {
resolve('resolved');
}, 2000);
});
}
const promise1 = new Promise((resolve, reject) => {
resolve('Success!');
});
async function asyncCall() {
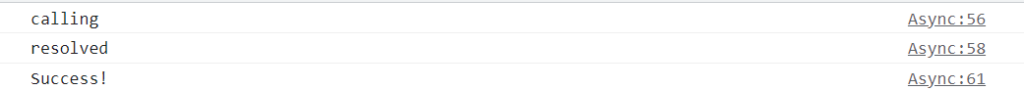
console.log('calling');
const result = await resolveAfter2Seconds();
console.log(result);
// expected output: "resolved"
promise1.then((value) => {
console.log(value);
// expected output: "Success!"
});
}
asyncCall();
</script>
</body>
</html>
</apex:page>結果