コンテンツドキュメント削除
・データローダでコンテンツドキュメントExport
・データローダで削除対象のコンテンツドキュメント削除
kinkun's blog
コンテンツドキュメント削除
・データローダでコンテンツドキュメントExport
・データローダで削除対象のコンテンツドキュメント削除
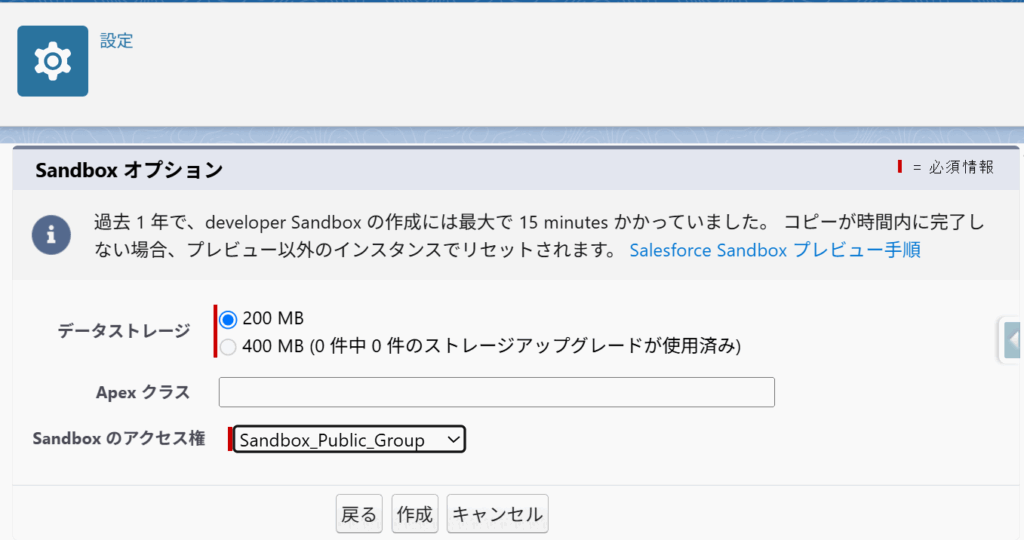
Sandbox_Public_Group

Apex ジョブのスケジュール
同時に使用できる有効なジョブまたはスケジュール済みジョブの数は 100 件です。
Using the super Keyword
The super keyword can be used by classes that are extended from virtual or abstract classes. By using super, you can override constructors and methods from the parent class.
parent class:
public virtual class SuperClass {
public String mySalutation;
public String myFirstName;
public String myLastName;
public SuperClass() {
mySalutation = 'Mr.';
myFirstName = 'Carl';
myLastName = 'Vonderburg';
}
public SuperClass(String salutation, String firstName, String lastName) {
mySalutation = salutation;
myFirstName = firstName;
myLastName = lastName;
}
public virtual void printName() {
System.debug('My name is ' + mySalutation + myLastName);
}
public virtual String getFirstName() {
return myFirstName;
}
}extended class :
public class Subclass extends Superclass {
public override void printName() {
super.printName();
System.debug('But you can call me ' + super.getFirstName());
}
}extended result:
The expected output when calling Subclass.printName is My name is Mr. Vonderburg. But you can call me Carl.Salesforce Account Engagement(旧Pardot)
セールスフォースが提供するマーケティングオートメーション(MA)ツールです。B2B企業向けのツールで、オンライン営業やマーケティング活動の効率化に役立ちます。
【機能】
自社サイトのWebトラッキングやフォーム入力などの顧客の行動履歴を収集する
顧客の興味関心や優先度を把握して営業マンに提供する
見込み客の創出に必要なコンテンツの作成を支援する
ナーチャリングの自動化により、営業部門へ引き渡す見込み顧客の質を向上させる
【Salesforceとの連携】
Salesforceと接続でき、システム間でデータを共有できる
マーケティング部門のデータを営業部門の顧客データとリアルタイムで連携させることができる
Salesforceキャンペーンと密接に連携・管理し、マーケティング施策の実行と効果の可視化を実現する
【導入のポイント】
自社サイトのコンテンツを充実し、狙ったキーワードで検索上位表示する
顧客情報をSales Cloudに集約する
見込み客(リード)数を確保する
有効リードを営業がフォローする体制を準備する
LWC @AuraEnabled()
LWC で Apex を利用するときは必ず @AuraEnabled()のデコレータが必要です。
public with sharing class ApiSampleController {
@AuraEnabled(cacheable=true)
public static Object createRecord() {
return new Object();
}
@AuraEnabled(cacheable=true)
public static Object getRecords() {
return new Object();
}
@AuraEnabled(cacheable=true)
public static Object getRecordById() {
return new Object();
}
@AuraEnabled(cacheable=true)
public static Object updateRecord() {
return new Object();
}
@AuraEnabled(cacheable=true)
public static Object deleteRecord() {
return new Object();
}
}RecordType Info Get
Map<String, Map<String, Schema.RecordTypeInfo>> RECORDTYPEMAP = new Map<String, Map<String, Schema.RecordTypeInfo>>();
String sobjectStr = 'Account';
System.debug(Schema.getGlobalDescribe().get(sobjectStr).getDescribe().getRecordTypeInfosByDeveloperName());{マスター=Schema.RecordTypeInfo[getDeveloperName=マスター;getName=マスター;getRecordTypeId=012000000000000XXX;isActive=true;isAvailable=true;isDefaultRecordTypeMapping=true;isMaster=true;]}querySelector()
querySelector()とは、DOM要素を検索するためのメソッドの1つ。
LWC コンポーネントの DOM 要素を取得するために、this.template.querySelector を使用することができます。
これによってどのコンポーネントのDOM要素を取得するのかを指定できます。
要するに、どのコンポーネントのJavascriptから要素を取得するかを指定するものです。
html
<template>
<div>AAAAA</div>
<div>BBBBB</div>
</template> import { LightningElement } from 'lwc';
export default class Example extends LightningElement {
renderedCallback() {
this.template.querySelector('div'); // return <div>AAAA</div>
this.template.querySelector('span'); // return null
this.template.querySelectorAll('div'); // return [<div>AAAA</div>, <div>BBBB</div>]
}
}ApexLog削除
select id from apexlogデータローダでCSV ファイルに「CSV Error: Invalid CSV file format (CSV エラー: CSV ファイル形式が無効です)」エラーが表示される
解決策の一つとして、ダブルクォーテーションで囲む。
“Header1″,”Header2”
“1”,”2″