SLDS
Salesforce Lightning Design System
Salesforce社が提供しているCSSフレームワーク
SLDSを利用することで、1からCSSを記述せずに Lightning Experience のデザインを踏襲した画面開発ができます。
よく使うSLDS
Box
例
<div class="slds-box">
<p>hello world.</p>
</div>
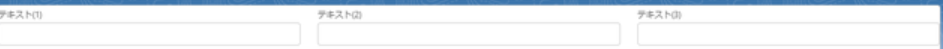
Grid
例
<div class="slds-grid slds-gutters">
<div class="slds-col">
<lightning-input type="text" label="テキスト(1)" ></lightning-input>
</div>
<div class="slds-col">
<lightning-input type="text" label="テキスト(2)" ></lightning-input>
</div>
<div class="slds-col">
<lightning-input type="text" label="テキスト(3)" ></lightning-input>
</div>
</div>
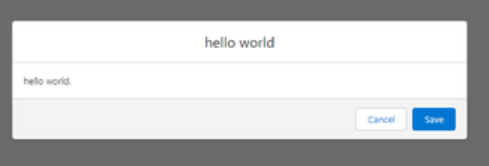
Modals
例
<section role="dialog" tabindex="-1" aria-modal="true" aria-labelledby="modal-heading-01" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container"> <button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse">
<svg class="slds-button__icon slds-button__icon_large" aria-hidden="true">
<use xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#close"></use>
</svg>
<span class="slds-assistive-text">hello world</span>
</button>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">hello world</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<p>hello world.</p>
</div>
<div class="slds-modal__footer"> <button class="slds-button slds-button_neutral" aria-label="Cancel and close">Cancel</button> <button class="slds-button slds-button_brand">Save</button> </div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>