active-section-name
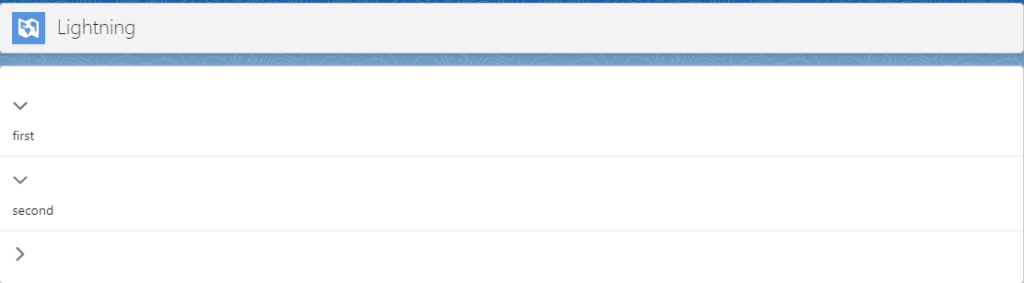
最初から複数のセクションを開いておくには active-section-name に配列を渡します。
<lightning-accordion active-section-name={open}
allow-multiple-sections-open>
<lightning-accordion-section name="1st">first</lightning-accordion-section>
<lightning-accordion-section name="2nd">second</lightning-accordion-section>
<lightning-accordion-section name="3rd">third</lightning-accordion-section>
</lightning-accordion>
import { LightningElement } from 'lwc';
export default class Accordion extends LightningElement {
open = ['1st', '2nd'];
}