What is !important?
The !important rule in CSS is used to add more importance to a property/value than normal.
Example
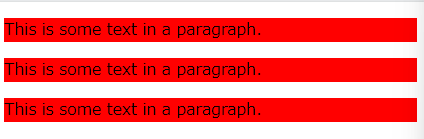
<!DOCTYPE html>
<html>
<head>
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
<p class="myclass">This is some text in a paragraph.</p>
<p id="myid">This is some text in a paragraph.</p>
</body>
</html>
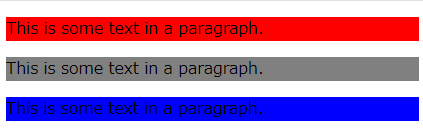
<!DOCTYPE html>
<html>
<head>
<style>
#myid {
background-color: blue !important;
}
.myclass {
background-color: gray !important;
}
p {
background-color: red !important;
}
</style>
</head>
<body>
<p>This is some text in a paragraph.</p>
<p class="myclass">This is some text in a paragraph.</p>
<p id="myid">This is some text in a paragraph.</p>
</body>
</html>