リアクティブプロパティとは、値が変更されたときに、変更を検知して自動的にUIを更新するような、プロパティのことです。具体的には、変更を監視し、変更があった場合に、自動的に関連するUIを更新するための仕組みを指します。
例:
- Vue.jsでは、データが変更されると、自動的にHTMLに反映されます。これは、Vue.jsのリアクティブシステムによるものです。
kinkun's blog
リアクティブプロパティとは、値が変更されたときに、変更を検知して自動的にUIを更新するような、プロパティのことです。具体的には、変更を監視し、変更があった場合に、自動的に関連するUIを更新するための仕組みを指します。
例:
DOM(Document Object Model)
DOMとはドキュメントオブジェクトモデル (Document Object Model)の略で、Webページの要素やコンテンツなどをツリー構造で表現したデータモデルのことです。
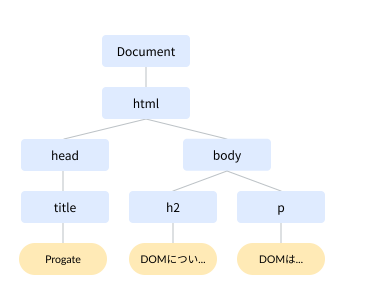
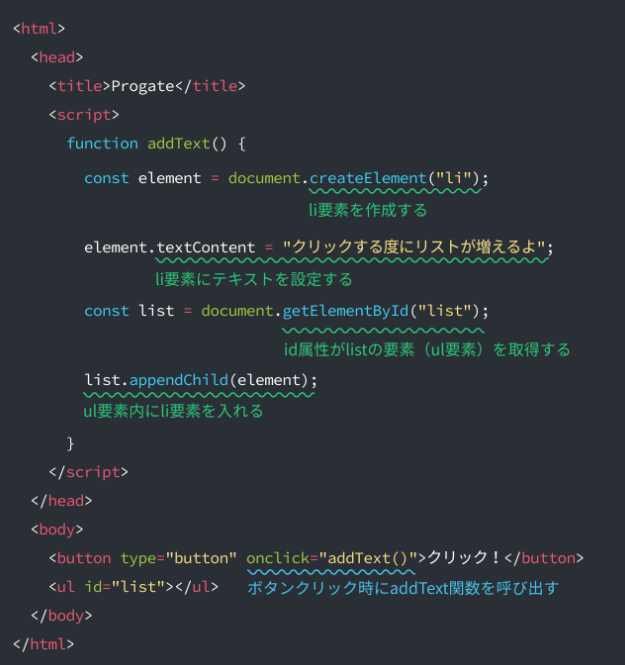
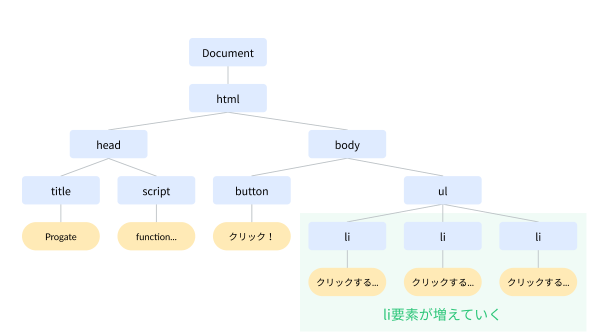
DOMのツリー構造


HTMLの階層に合わせて要素がツリー構造になっています。html、body、h2などの要素はそれぞれオブジェクトです。全てのオブジェクトはツリーの一番上にあるDocumentオブジェクトに含まれています。


ユーザーエクスペリエンス(UX)
具体的な例を挙げると、あるユーザーがECサイトを利用した際に、欲しい商品が見つけやすかった、商品の写真が鮮明で説明もわかりやすいと感じた、購入への操作や入力がスムーズに進んだといった体験はどれもUXの一部です。
ユーザーエクスペリエンスを向上させるには、コンテンツのビジュアルや構造のデザインを見直す、ユーザーの目的達成までのスピードを改善する、コンテンツのクオリティを上げるといった施策が有効です。 また、高いユーザーエクスペリエンスには「ユーザーのフィードバック」も不可欠となってきます。
企業が質の高いUXを提供すると、ユーザーは自身の需要を心地良く満たす手段を得られます。 UXに注力した企業は、自社の商品やサービスの根強いファンを獲得でき、安定的な収益基盤を得ることにつながるのです。
企業Webサイトの運用においても、サービスや使い勝手の改善だけでなく、UXを検討する必要があります。 とくにスマートフォンやタブレットなどデバイスが急速に進化し、ユーザーとの接点環境が大きく変化しているので、UXはますます重要になっています。
「nitpick」 = 些細な指摘(重箱の隅をつつくの意味)
「Looks Good To Me」 = 良いと思います
401 Unauthorized
HTTP 401 Unauthorized は、有効な認証資格が不足していることによりリクエストが適用されないことを示すクライアントエラーのレスポンスコードです。
Content-Lengthはボディの大きさです。
例えば、
ボディが、以下の場合
q=test&submitSearch=%E6%A4%9C%E7%B4%A2Content-Lengthは以下です。
38いきなり完成品を作るのではなく、不完全なものを少しずつ作り、そのつどフィードバックをもらいながら軌道修正を行う開発プロセス将来完成する予定のプロダクトの不完全なモデルを早期に作ることです。早期に形にすることで、顧客が完成物に対してイメージを持つことができます。これにより、プロダクトが完成する前に顧客に見せて、フィードバックを得ることができ、完成してからの手戻りを防ぐことができます。メリット
手戻りを防ぐ
チームメンバー間の認識のずれを防ぐ
仕様の肥大化を防ぐ注意点
検証をしすぎて、スピードが鈍化する
ユーザーの要望の聞きすぎて、エッジが取れる。(「単なる要望」と「汎用的で本質な欲求」を見極めることが重要です。)プロトタイピングを中心とした開発プロセスとは
解決する課題とソリューションを発見する
ラフスケッチで主要機能を定義する
ワイヤーフレームのプロトタイプを作成する
デザインのプロトタイプを作成する
インタラクションに関するプロトタイプを作成する
実装するモブプログラミングとは3人以上のエンジニアで1つのプログラムを書く手法。
1人がコードを書き、他の人はディスプレイに映した画面を見ながらやいのやいの意見を言って、プログラムを完成させます。コードを書く人をドライバー、意見を言う人をナビゲーターと言います。
または1人ずつ回りながらコードを書き、周りの人も意見を述べて進めていくパターンなどあります。ソースコード管理とは、
誰が
何を
変更したかの
履歴を管理すること
よって変更によるトラブルが回避できたり、共同作業を可能にするものです。