phpMyAdminで投稿一覧テーブル名を共有します。
カテゴリー: WordPress
[WordPress]phpMyAdminのIDPW確認
phpMyAdminのIDPW確認する手順を共有する。
以下のファイルのMySQL項目値から取得できます。
wp-config.php
/** MySQL データベースのユーザー名 */
define(‘DB_USER’, ‘svtestid_wp1’);
/** MySQL データベースのパスワード */
define(‘DB_PASSWORD’, ‘svtestpw’);
[WordPress]テーマアップロード
WordPressで無料/有料テーマをLocalにダウンロードしてから、WordPressのテーマにアップロードする手順を共有します。
1.テーマをダウンロードする。
今回は、以下のサイトにて有料テーマをダウンロードする。
Enfoldを購入する。
購入したEnfoldテーマXipファイルをLocalにダウンロードする。
2.ローカルにダウンロードしたEnfoldテーマのZipファイルを解凍する。
C:\xxx\themeforest-1234567-enfold-responsive-multipurpose-theme.zip
解凍すると、以下のようにフォルダー構成となる。
フォルダー: themeforest-1234567-enfold-responsive-multipurpose-theme
下位フォルダー:documentation
下位フォルダー: License
下位フォルダー: Licensing
enfold圧縮ファイル
pad圧縮ファイル
versionファイル
3.LocalのWordPressのテーマ画面からアップロードする。
外観 > テーマ > 新規追加 > テーマのアップロード
ここで、アップロードファイルは、手順2.のenfold圧縮ファイルを選択する。
有効化する。
[WordPress]プラグインSearch Everything
WordPressブログサイトの中で検索するプラグインとしてSearch Everythingがよくつかわれているものの一つなので、共有する。
1.インストール、有効化
WordPress > ダッシュボード > プラグイン > 新規 > 検索欄に、「Search Everything」入力して検索する。
インストールして、有効化する。
2.配置されていることを確認する。
ブログ画面右上の配置される。
[WordPress]SEO対応策
[WordPress]投稿
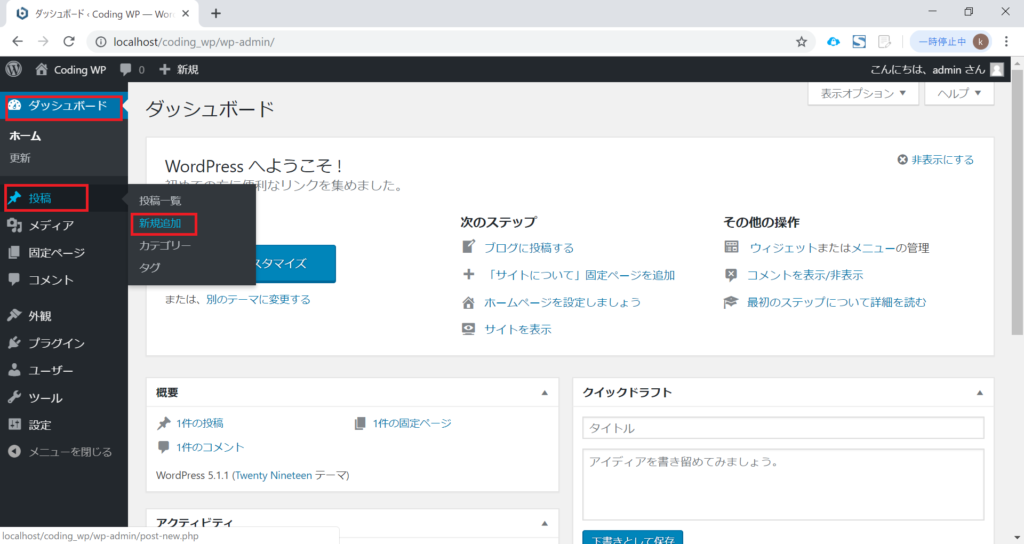
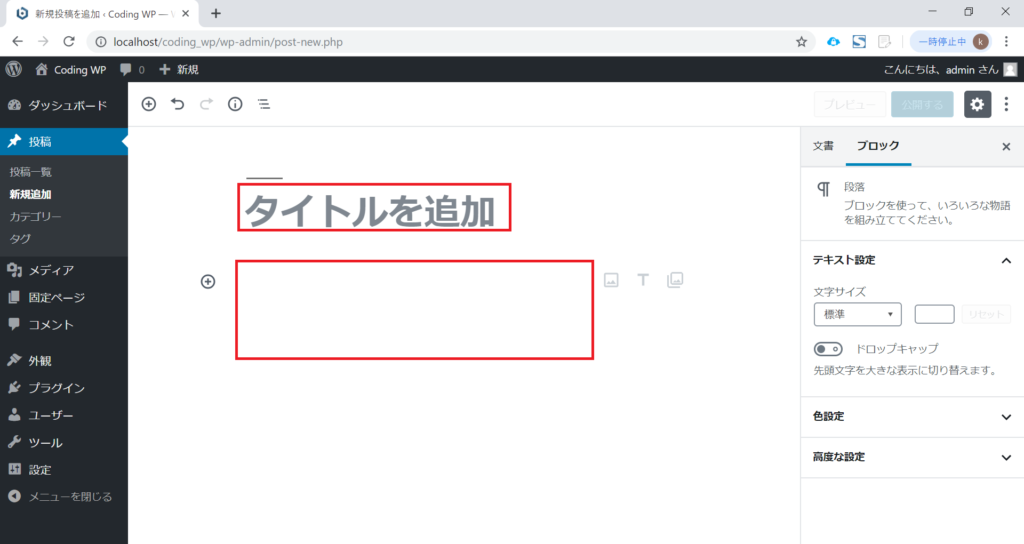
WordPressの投稿について共有する。
新規追加リンク押下する。









[WordPress]プラグインInsert Headers and Footers設定
プラグイン Insert Headers and Footers でコード設定するのを共有します。
1.プラグインインストール、有効化
プラグイン Insert Headers and Footers インストールする。
プラグインの新規追加リンク押下する。

プラグインインストールと有効化する。

Insert Headers and Footers
2.コード設定
設定の Insert Headers and Footers リンク押下する。

Headerにコードを登録し保存する。

[WordPress]プロフィール固定ページ作成、メニュー配置
WordPressのプロフィール固定ページ作成とメニュー配置について共有します。
1.プロフィール固定ページ作成
固定ページの新規追加リンクを押下する。

タイトル、プロフィール記入内容を記入します。

例えば、
タイトル : プロフィール
プロフィール記入内容 : Blogger
2.メニューに配置する。
外観のメニューリンク押下する。

プロフィール固定ページをメニューに追加する。

プロフィールメニューを先頭に配置する。

3.サイト表示で確認する。

サイト画面は以下です。

[WordPress]メインメニュー配置順設定
WordPress_メインメニュー配置順設定することについて共有する。
1.WordPress_メインメニュー配置順設定する。
例えば、プライバシーポリシーメニューを問い合わせの上に配置する場合、「一つ上へ」リンクを押下する。

2.配置順設定を確認する。

3.サイトでメニュー配置確認する。

[WordPress]プライバシーポリシー作成と配置
WordPressで プライバシーポリシー 作成と配置について共有します。
1.プライバシーポリシー作成
固定ページ一覧リンク押下する。

プライバシーポリシー編集リンクを押下する。

公開リンクを押下する。

2.プライバシーポリシーを配置する。
外観のメニューリンクを押下する。

メニューに追加ボタン押下する。

メニューに追加されたことを確認する。
配置場所は、例えばメインメニューとする。

メニューを保存する。
3.サイトでプライバシーポリシーメニューと内容を確認する。











