Salesforceのオブジェクトの詳細画面で、カスタムボタン押下して、JavaCriptカスタムボタン押下してVisualforceページを表示することを共有します。
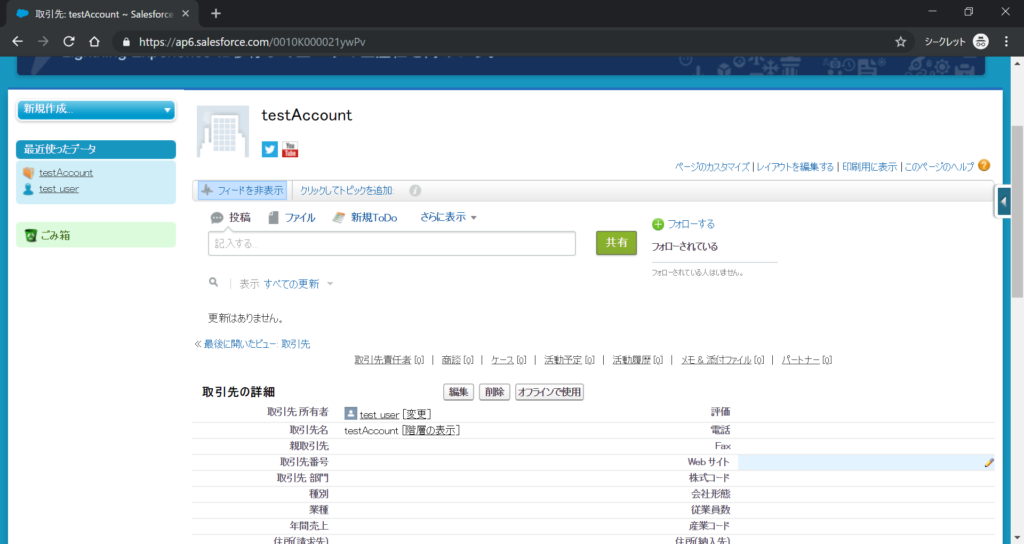
1.カスタムボタンを配置するレコード作成
例えば、取引先のレコードを作成する。

2.JavaScriptカスタムボタン作成
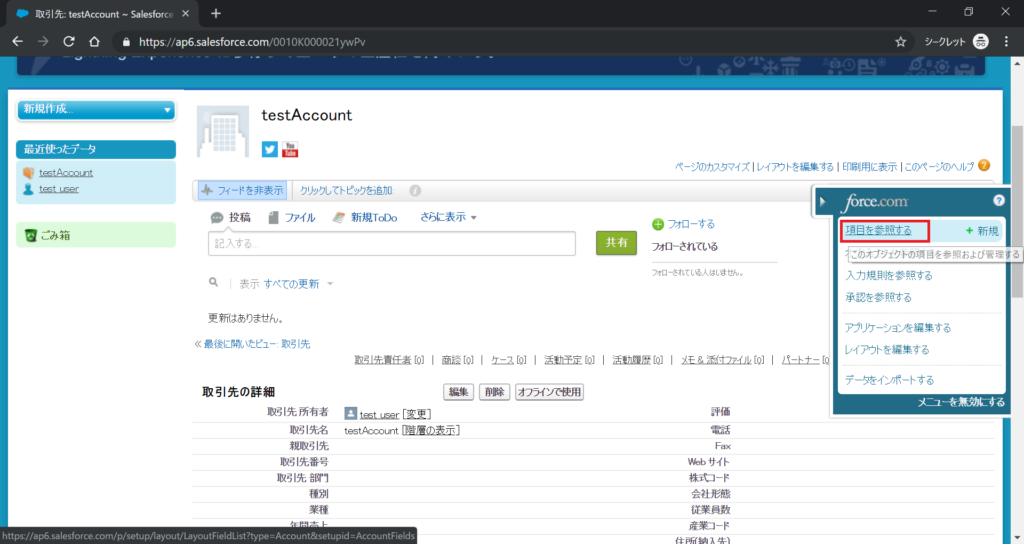
詳細画面の「項目を参照する」リンク押下する。

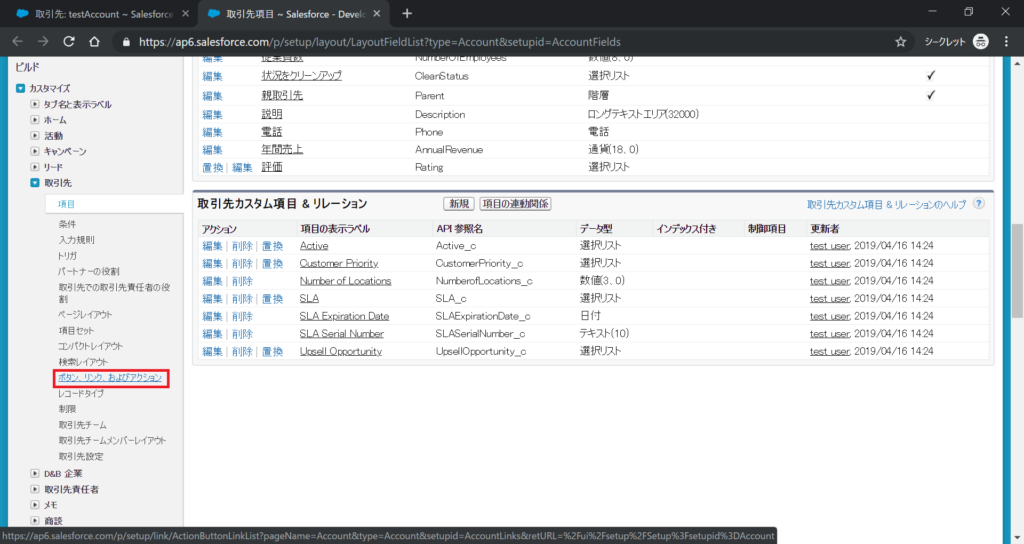
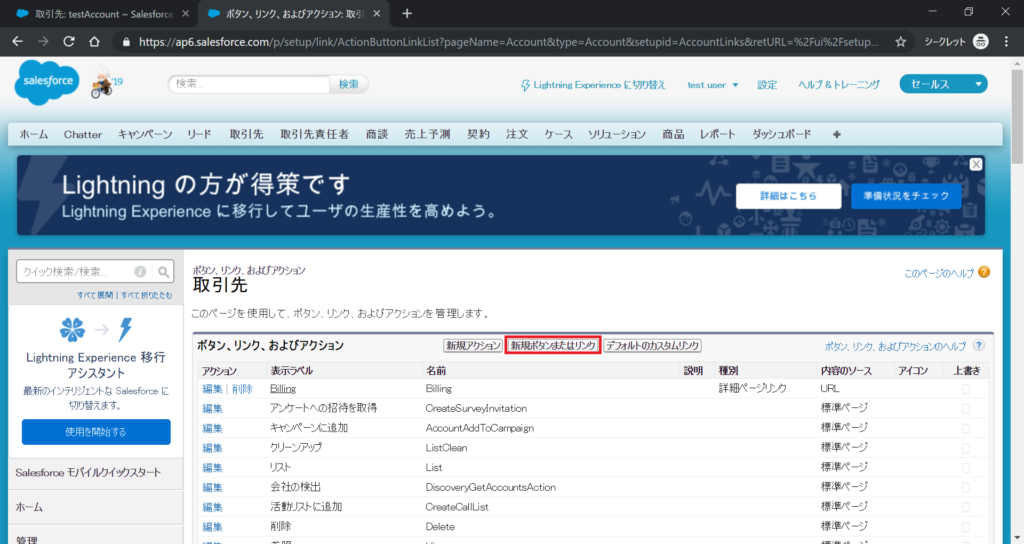
ボタン、リンク、およびアクションリンク押下する。

新規ボタンまたはリンクボタン押下する。

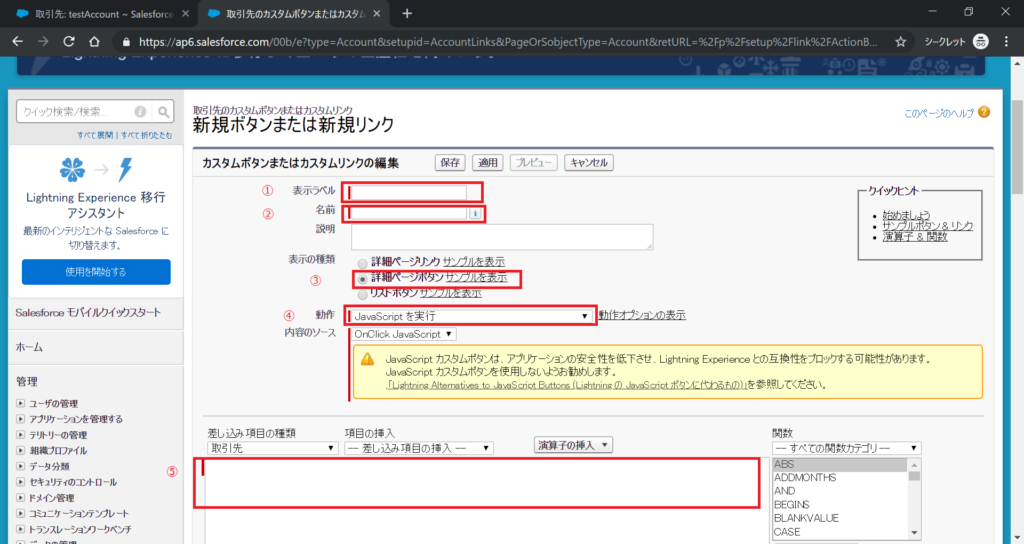
JavaScriptカスタムボタンを作成する。

上記の各入力欄に、例えば以下を入力する。
表示ラベル :testJavascriptButton
名前 : testJavascriptButton
表示の種類 : 詳細ページボタン
動作 : JavaScriptを実行
内容のソース : OnClick JavaScript
コード :
window.open(‘/apex/testPage’);
3.カスタムボタン配置
作成したカスタムボタンを詳細画面に配置する。
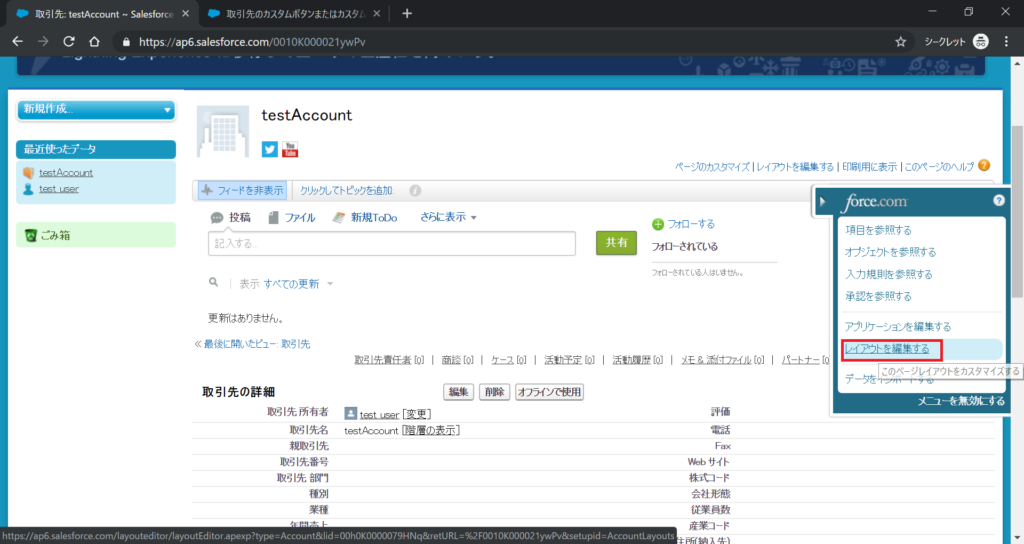
詳細画面の「レイアウトを編集する」リンク押下する。

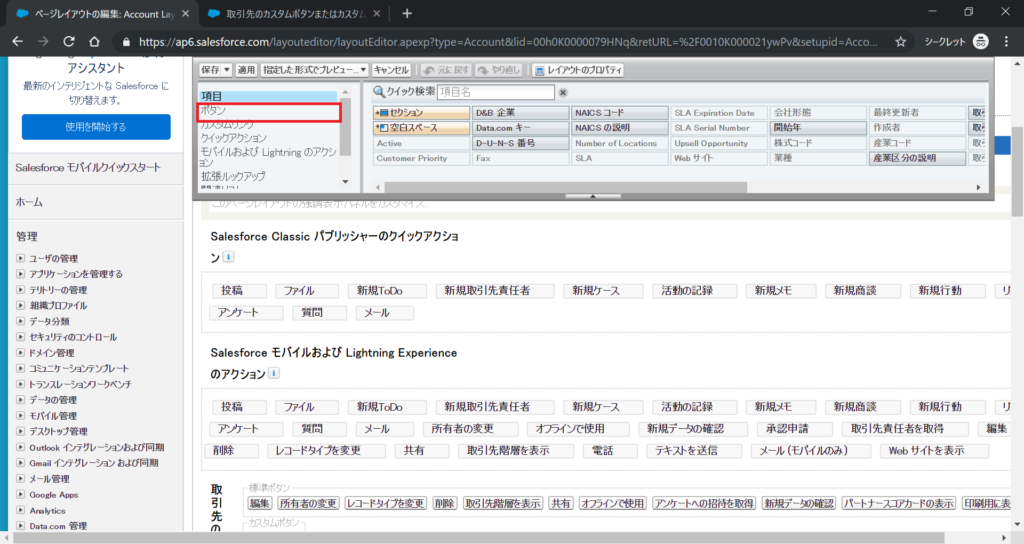
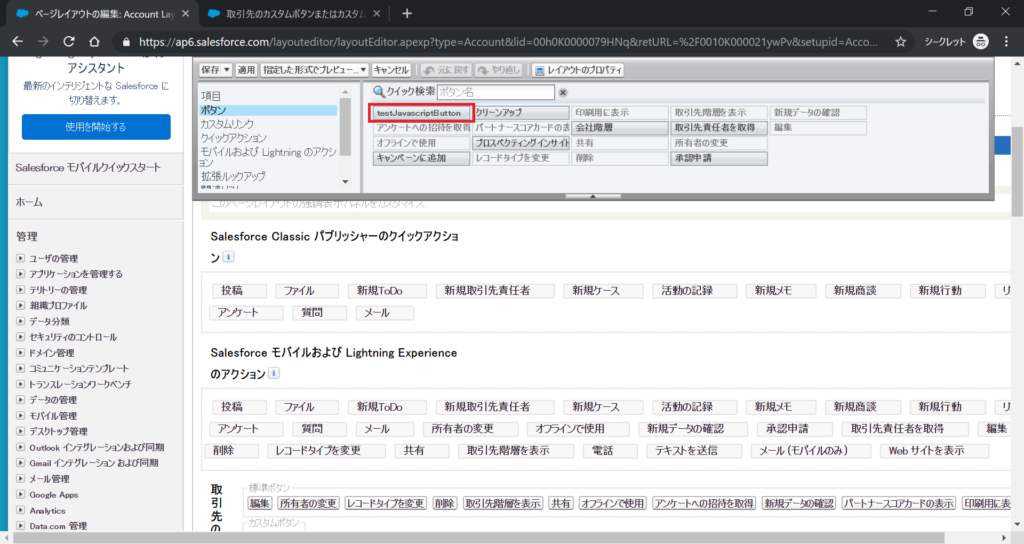
ページレイアウトの「ボタン」リンク押下する。

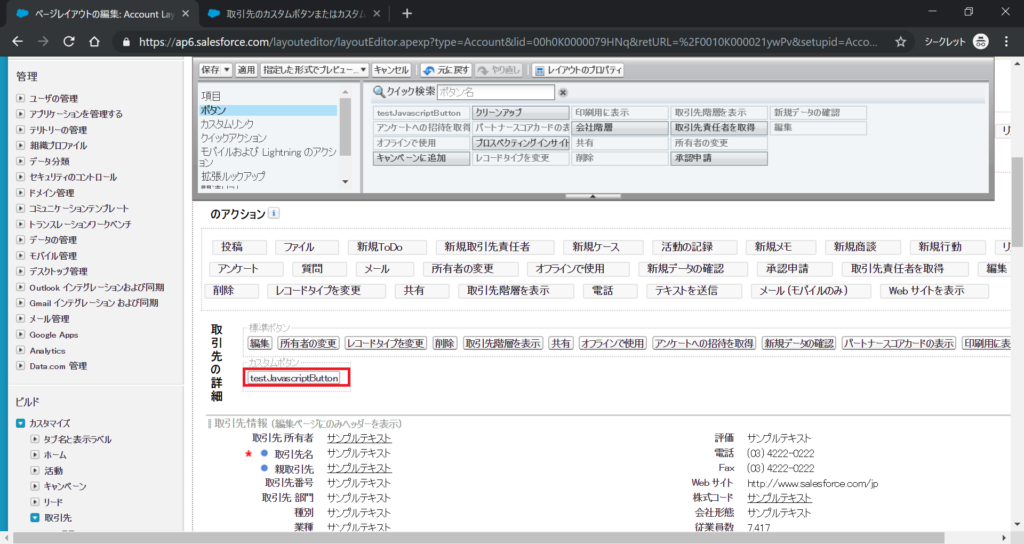
配置するボタン選択する。

ボタンを配置して、保存する。

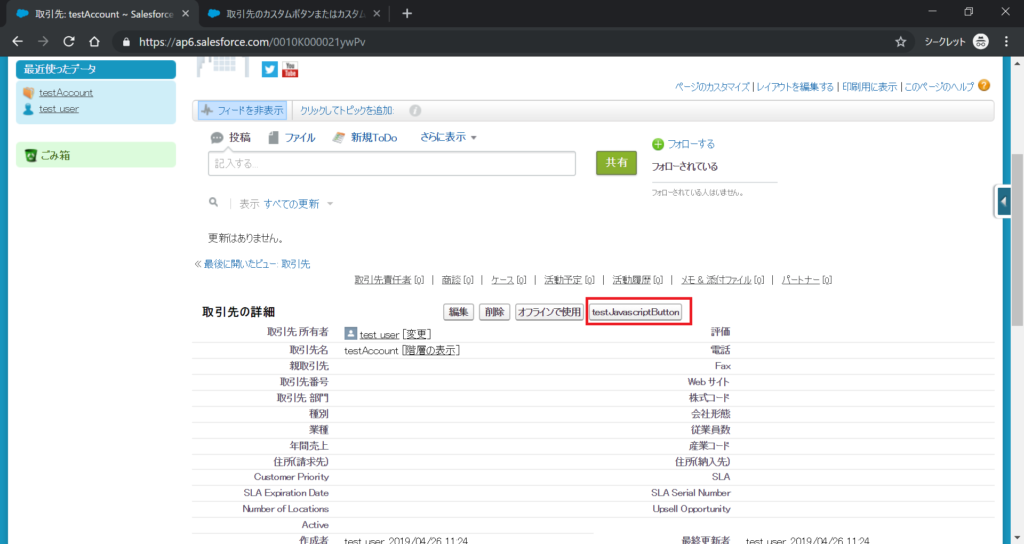
保存すると、詳細画面に戻り、カスタムボタンが配置されていることが確認できる。

4.カスタムボタン押下してVisualforceページ表示確認