SalesforceLightningのオブジェクトの詳細画面で、アクション押下して、Visualforceページを表示することを共有します。
1.カスタムボタンを配置するレコード作成
例えば、取引先のレコードを作成する。

2.アクション用Visualforceページ作成
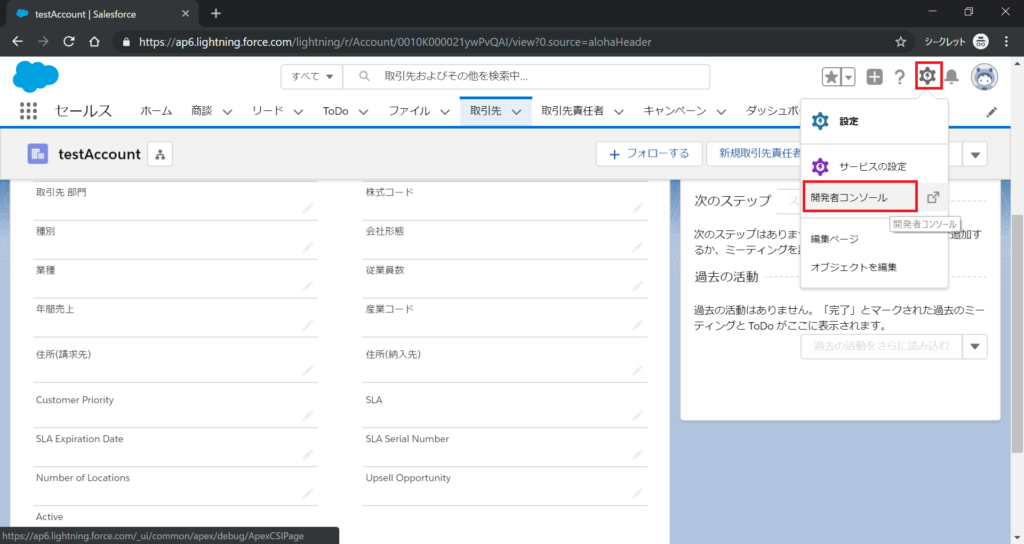
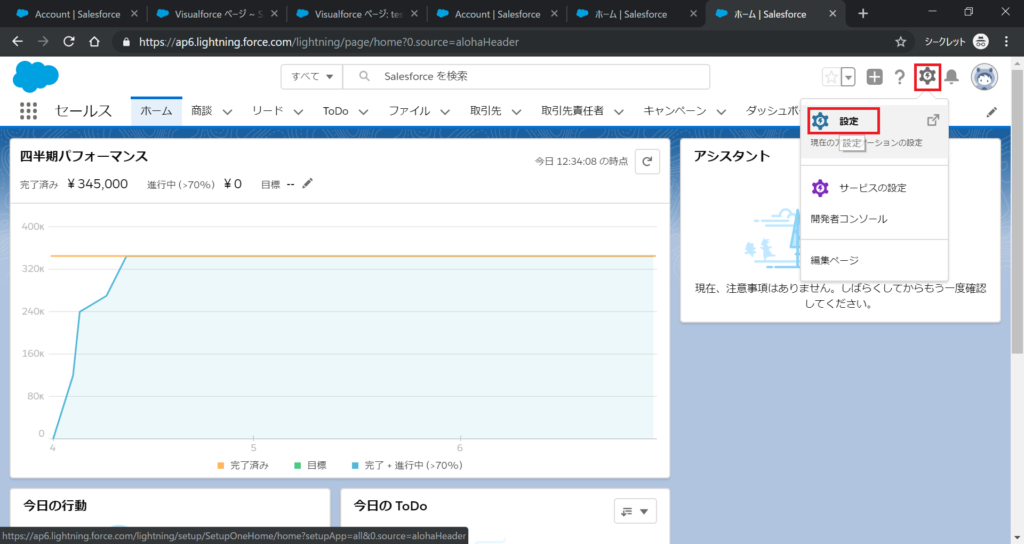
ホームページ画面で、開発者コンソールリンクを押下する。

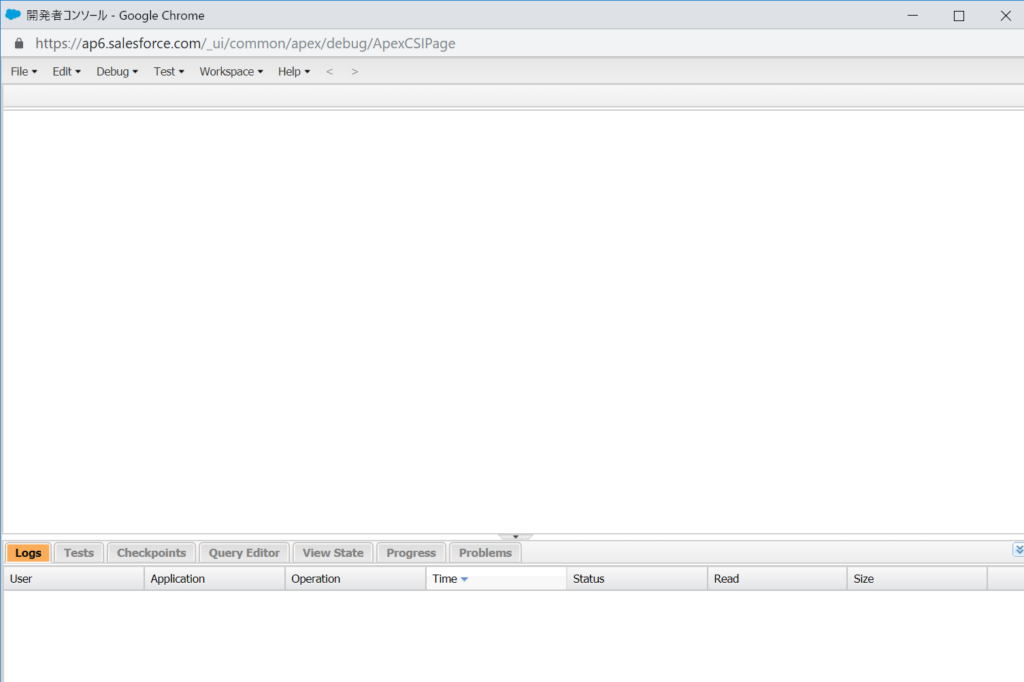
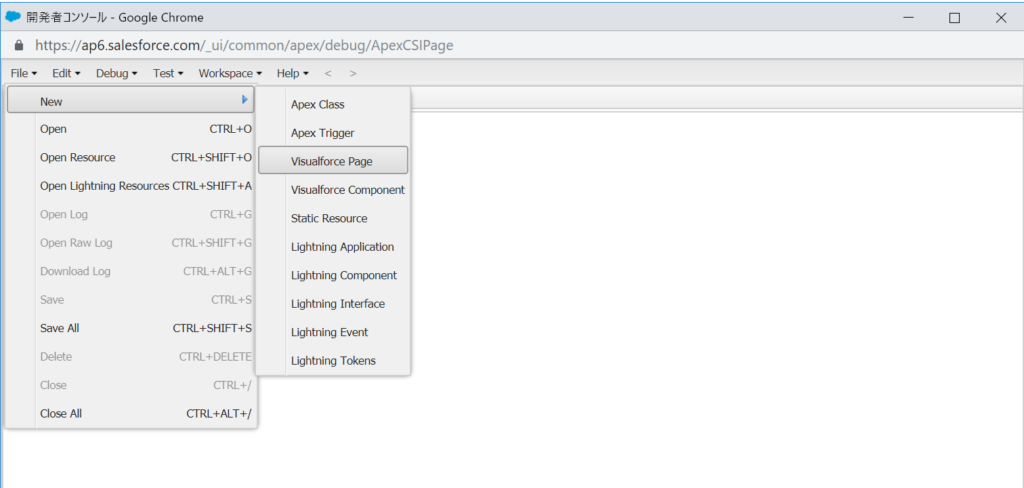
開発者コンソールリンクを押下すると、以下のコンソル画面が表示される。

Visualforceページ作成
File→New→Visualforce Page順で選択する。

Visualforceページ名入力欄にページ名を入力して、OKボタン押下する。
ページ名は、例えば「testActionPage」とする。
以下のコードを挿入する。
<apex:page standardController=”Account”>
<script>
window.open(‘/apex/testPage’);
</script>
</apex:page>
3.アクション作成する。
SalesforceLightningの以下の設定ボタン押下する。

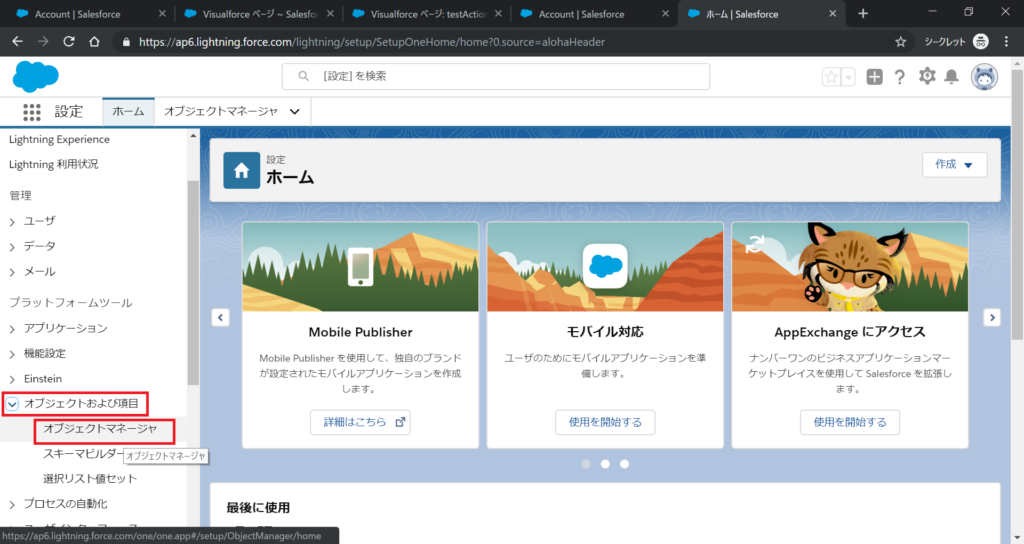
オブジェクトマネージャリンク押下する。

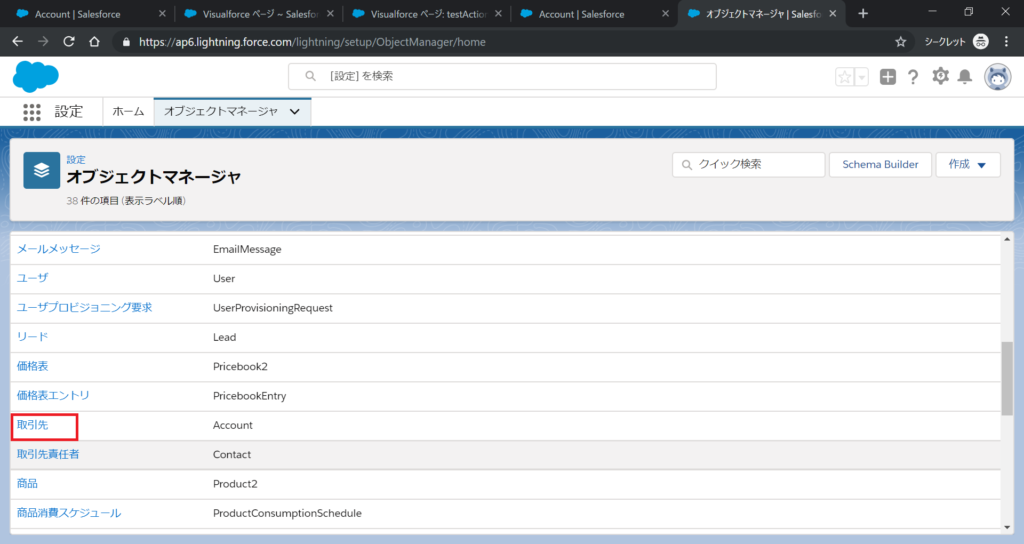
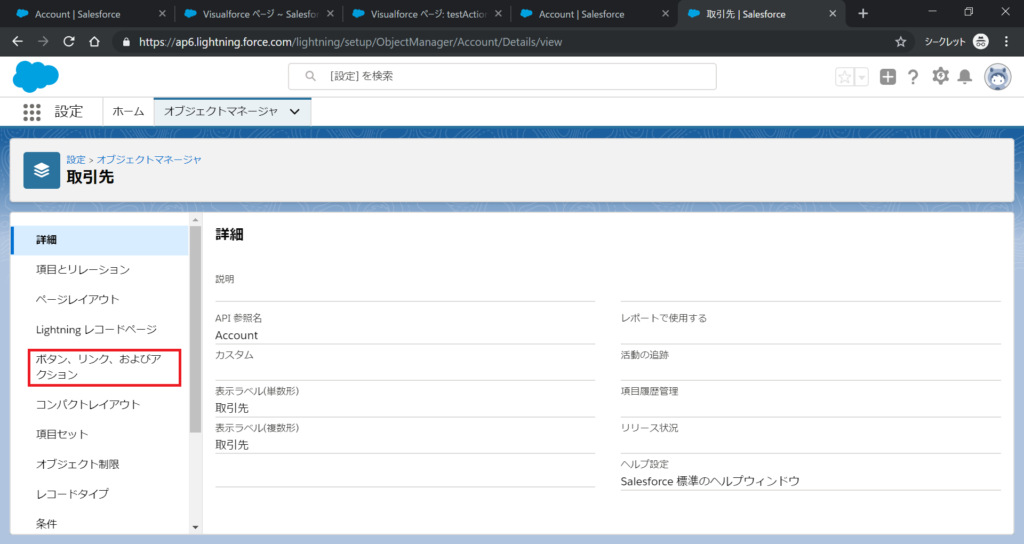
取引先リンク押下する。

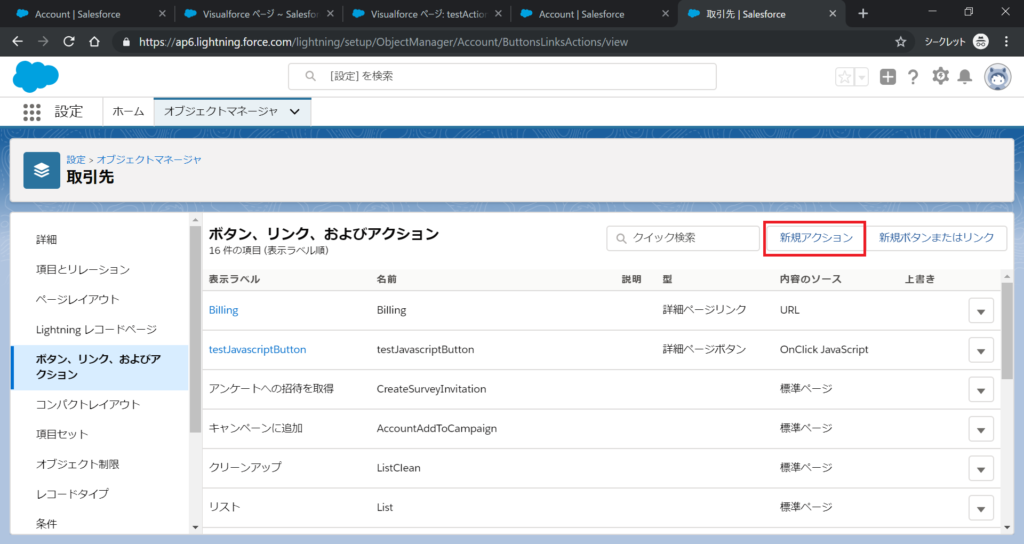
ボタン、リンク、およびアクションリンク押下する。

新規アクションボタン押下する。

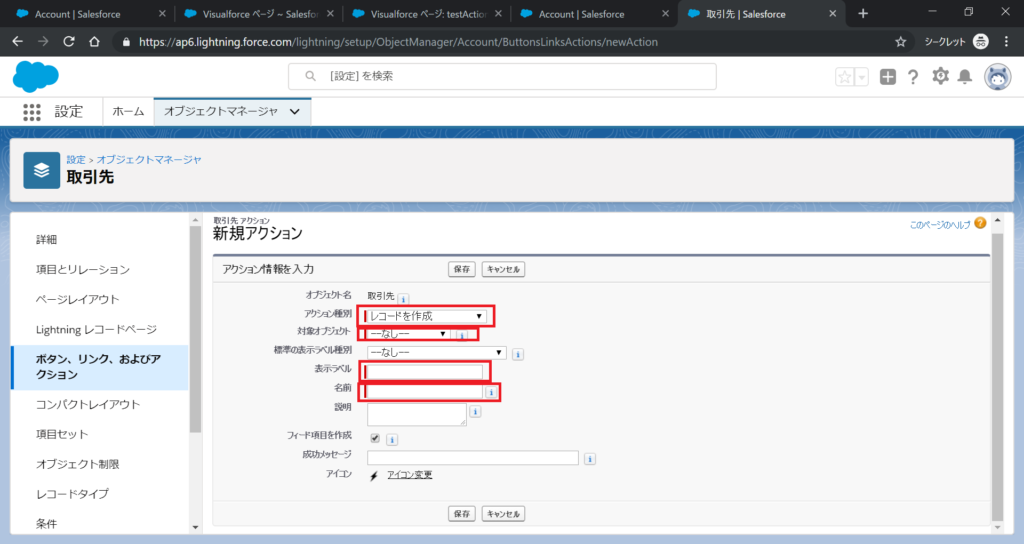
新規アクション入力画面で、入力する。

入力値は、例えば以下の設定する。
アクション種別 : カスタム Visualforce
Visualforceページ : testActionpage
高さ : 250ピクセル
表示ラベル : testActionPage
名前 : testActionPage
4.アクション配置する。
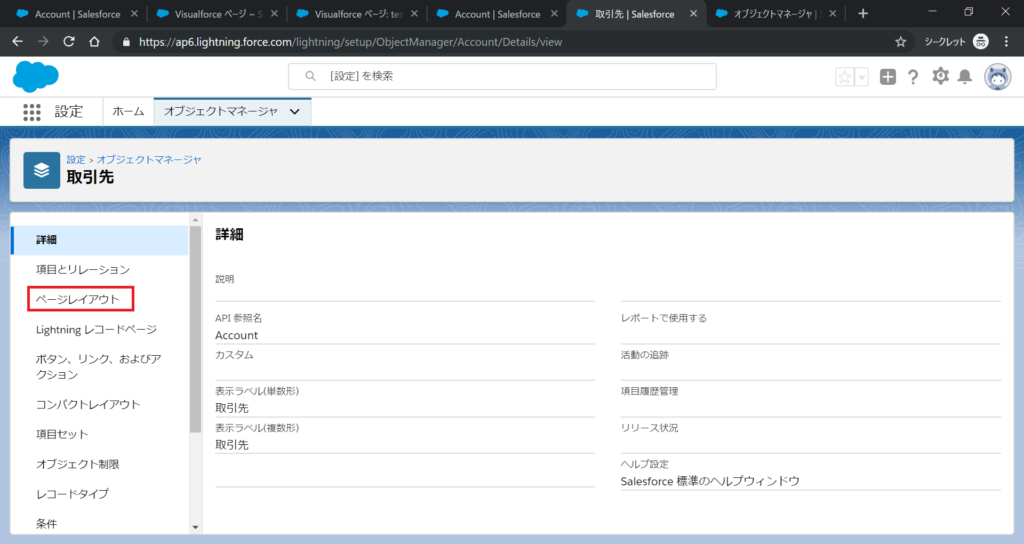
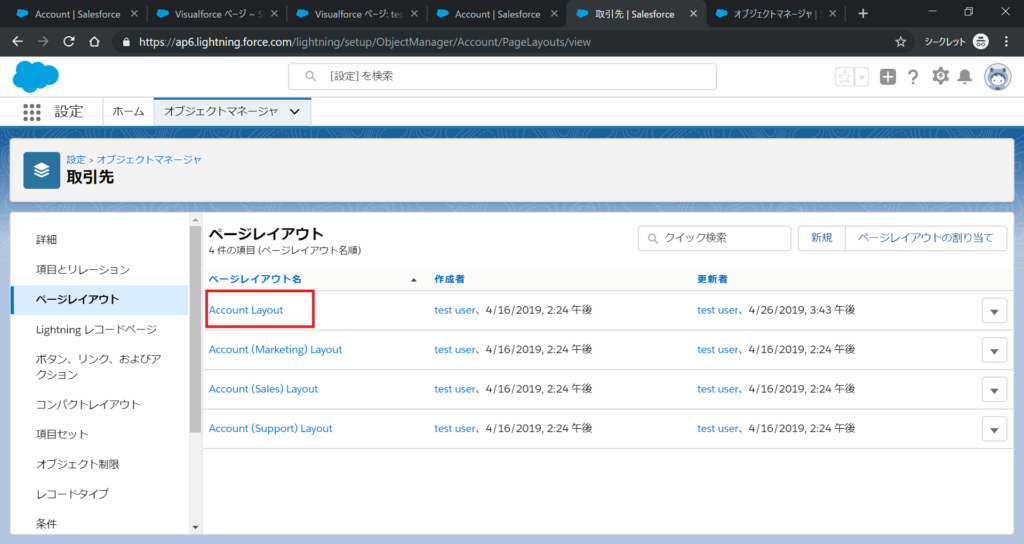
ページレイアウトにアクションを配置する。

該当ページレイアウトリンク押下する。

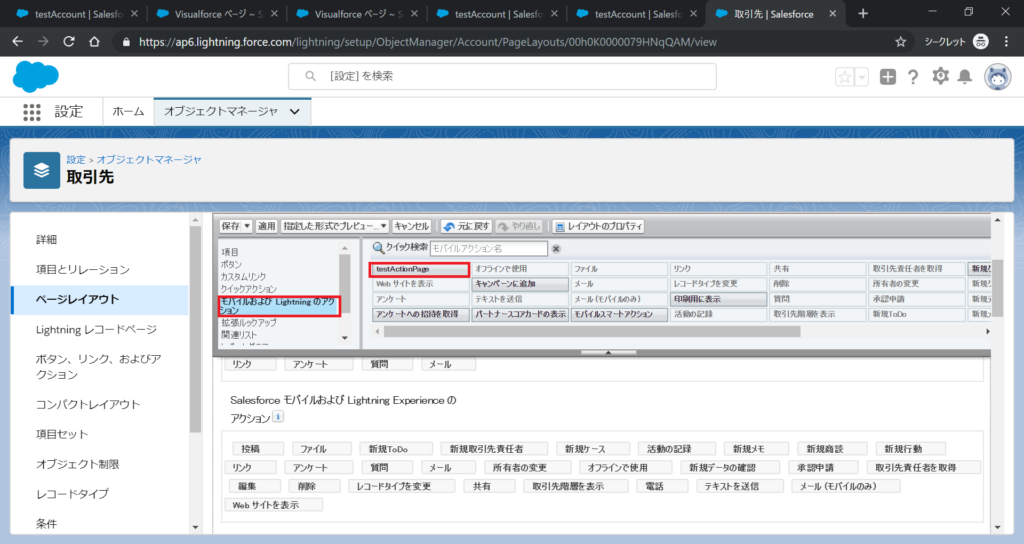
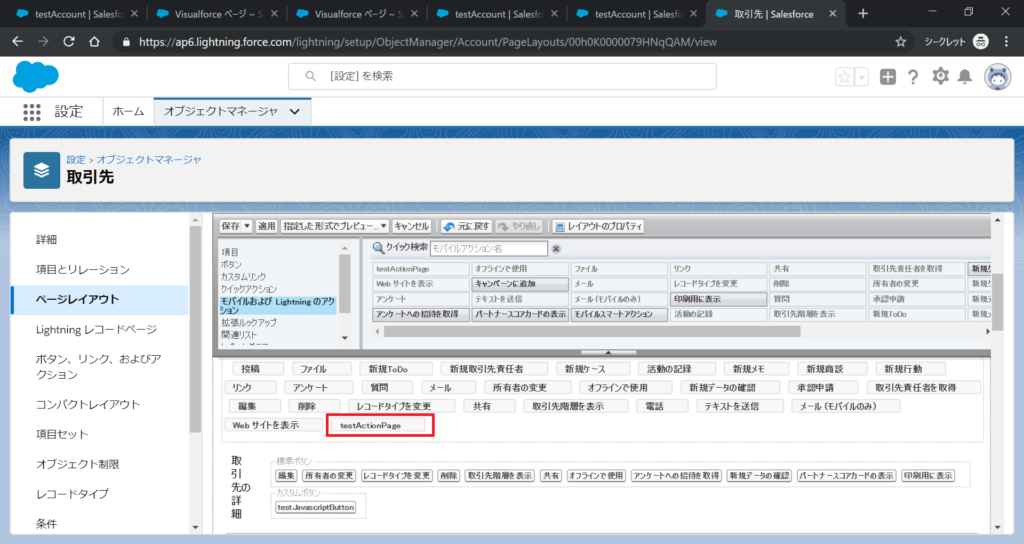
配置するアクション指定する。

アクション配置する。

5.アクション確認する。
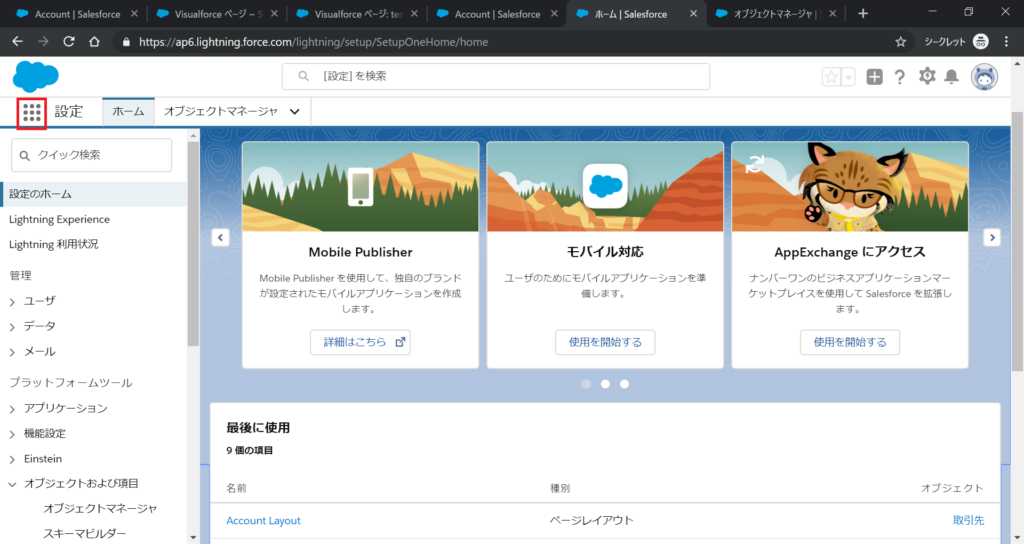
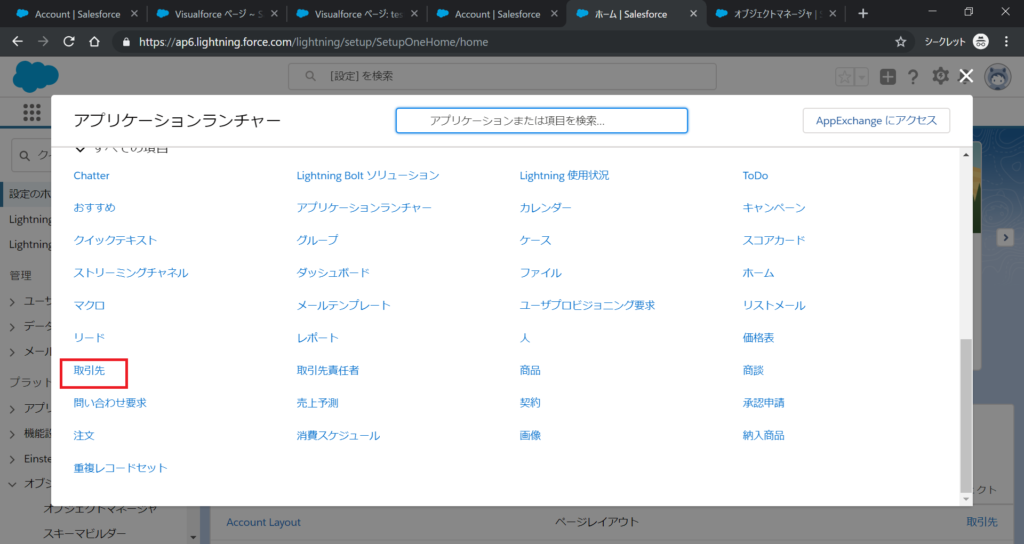
アプリケーションランチャリンク押下する。

取引先先リンク押下する。

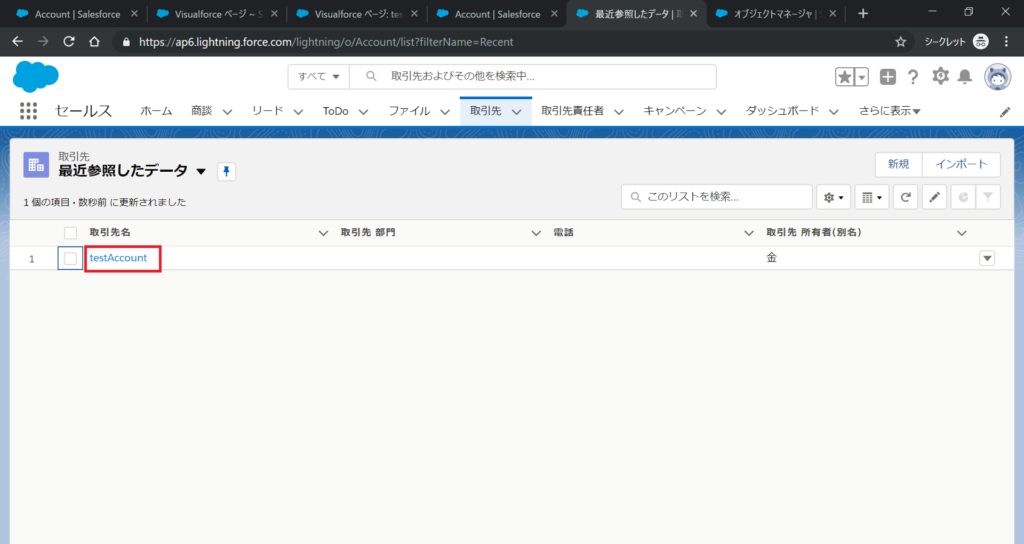
該当レコード押下する。

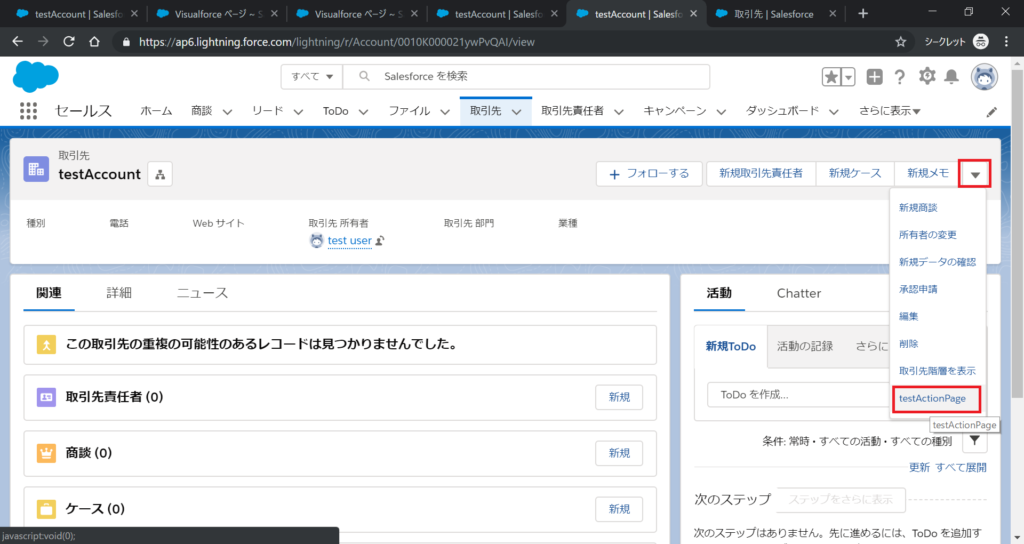
実行するアクション選択する。

動作確認する。